代码拉取完成,页面将自动刷新
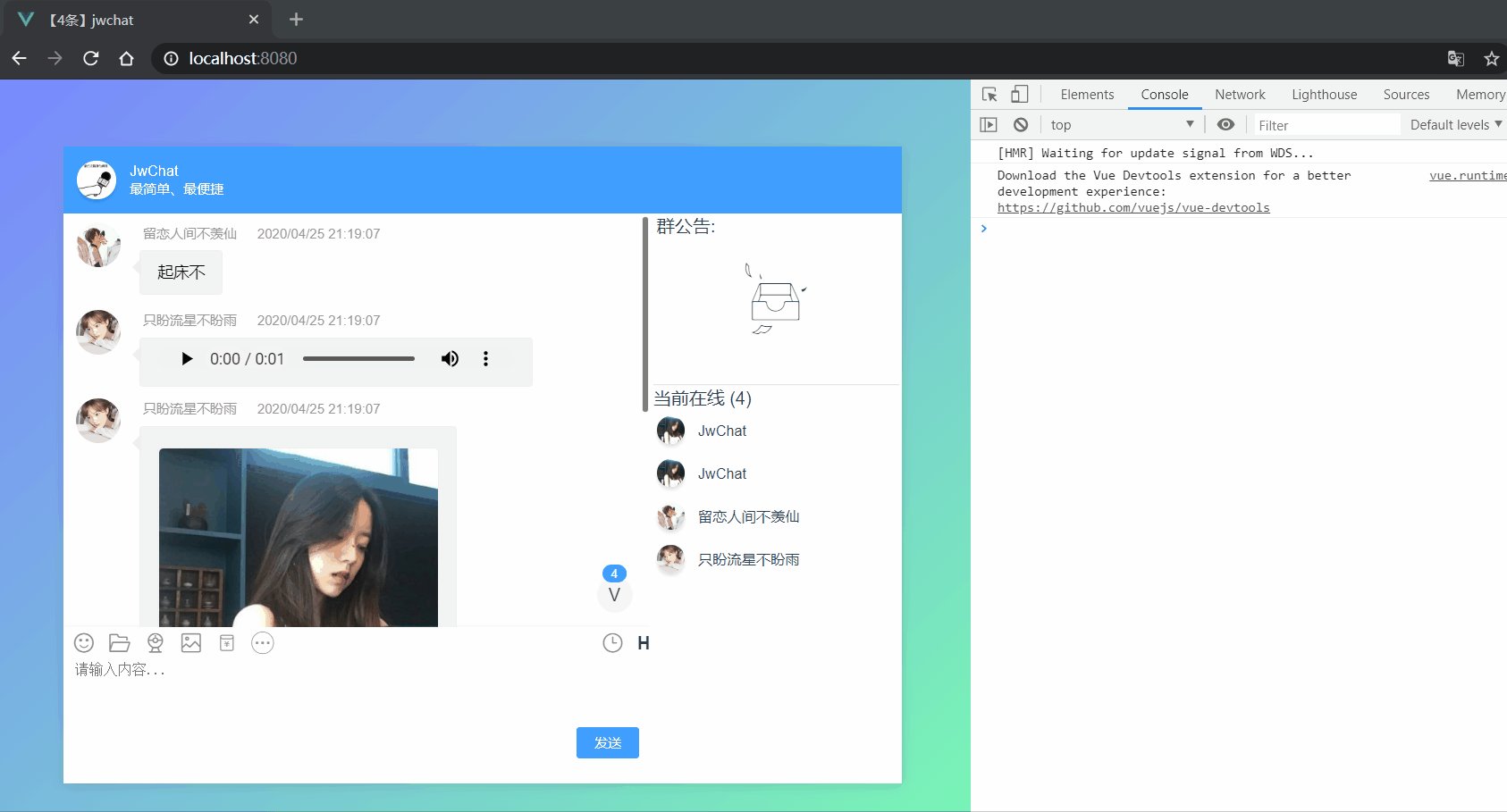
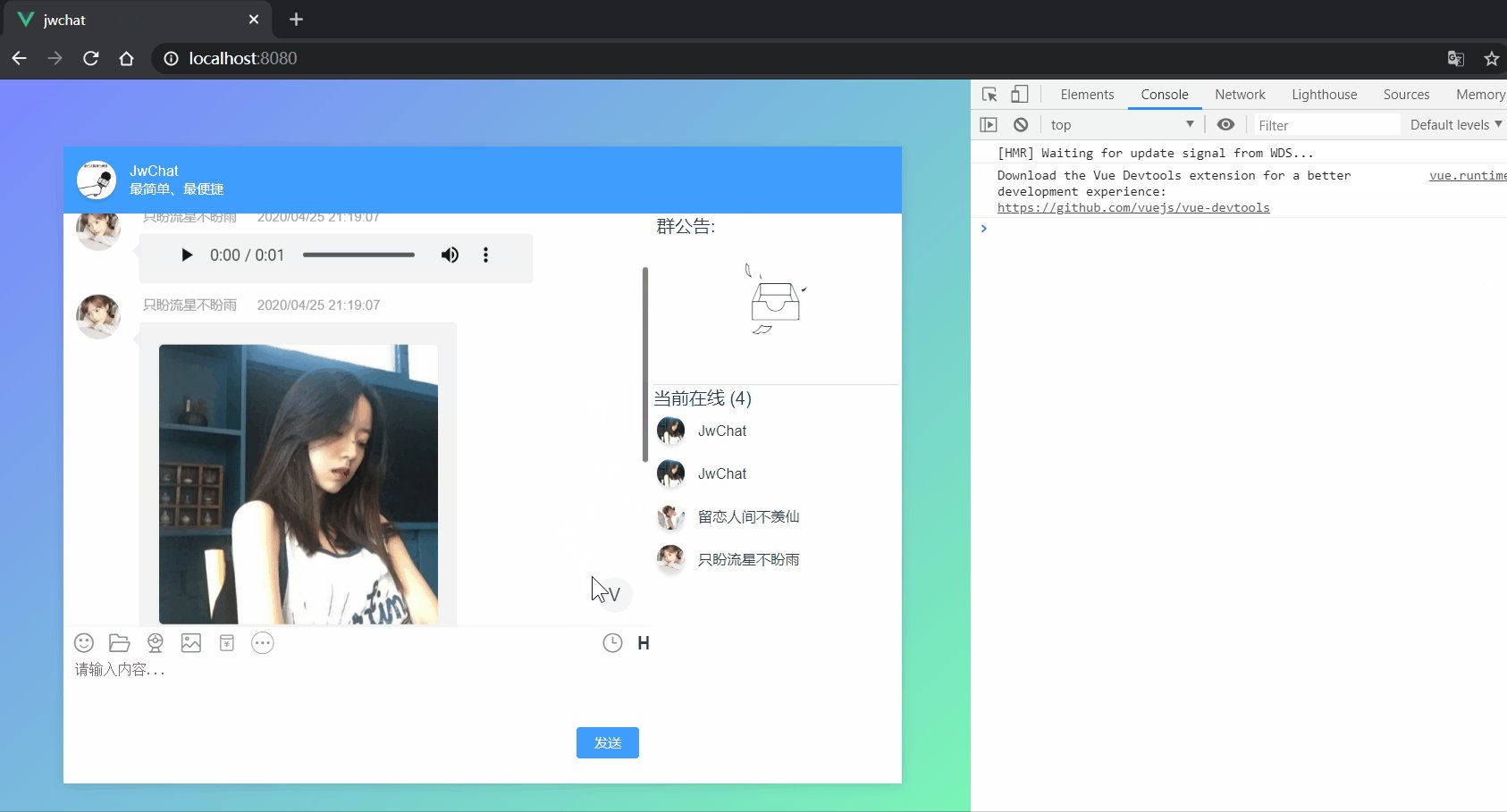
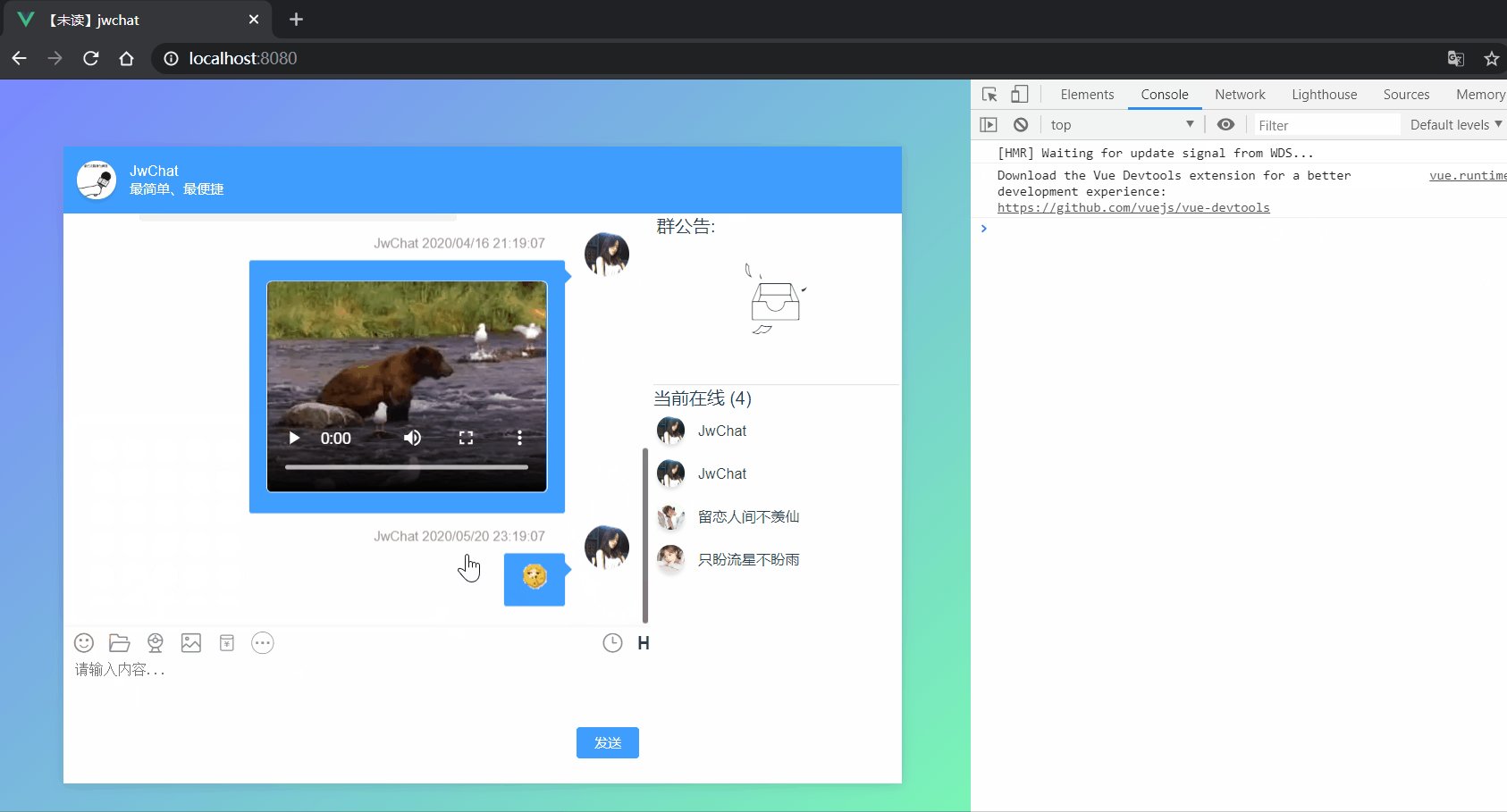
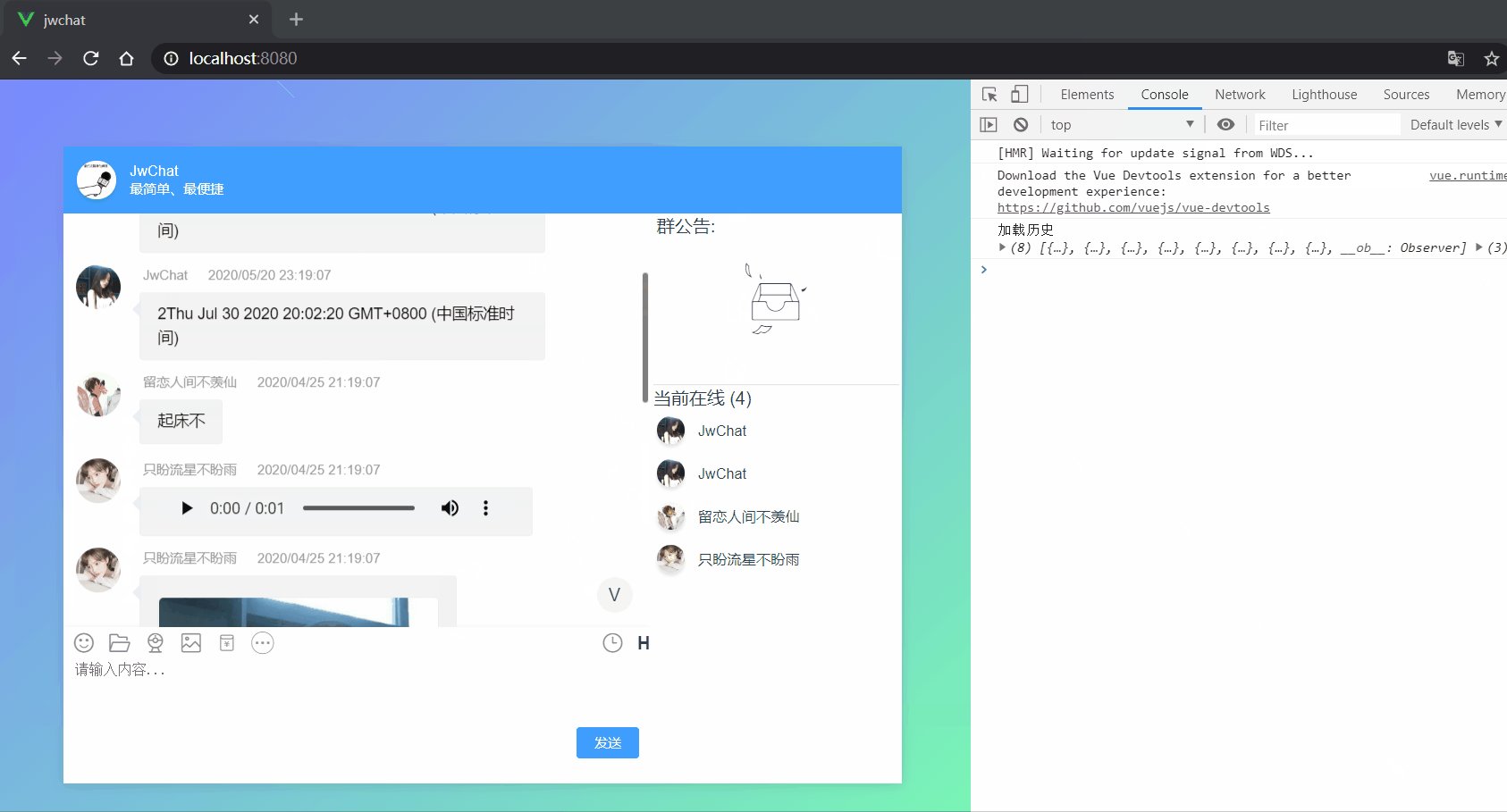
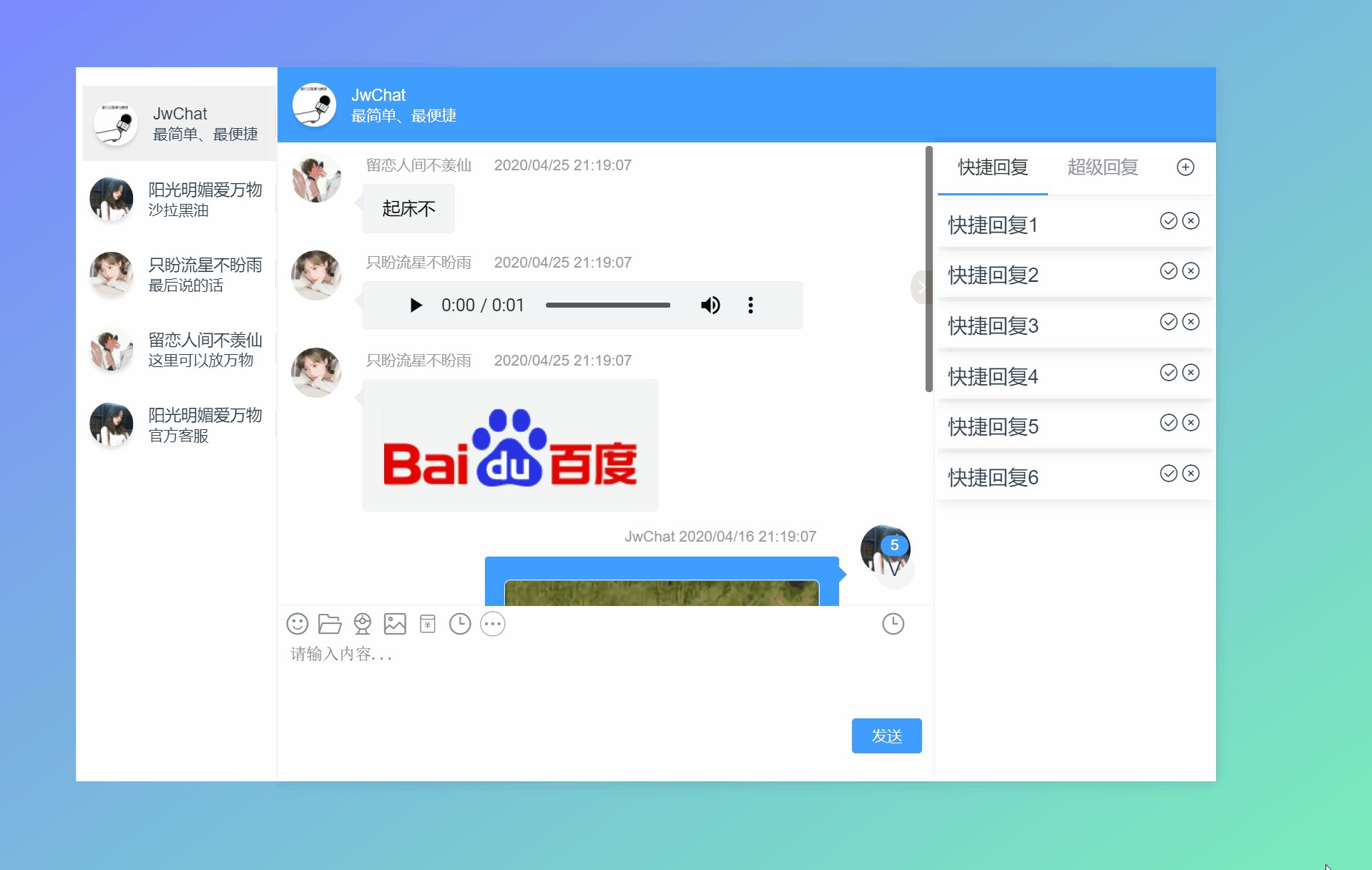
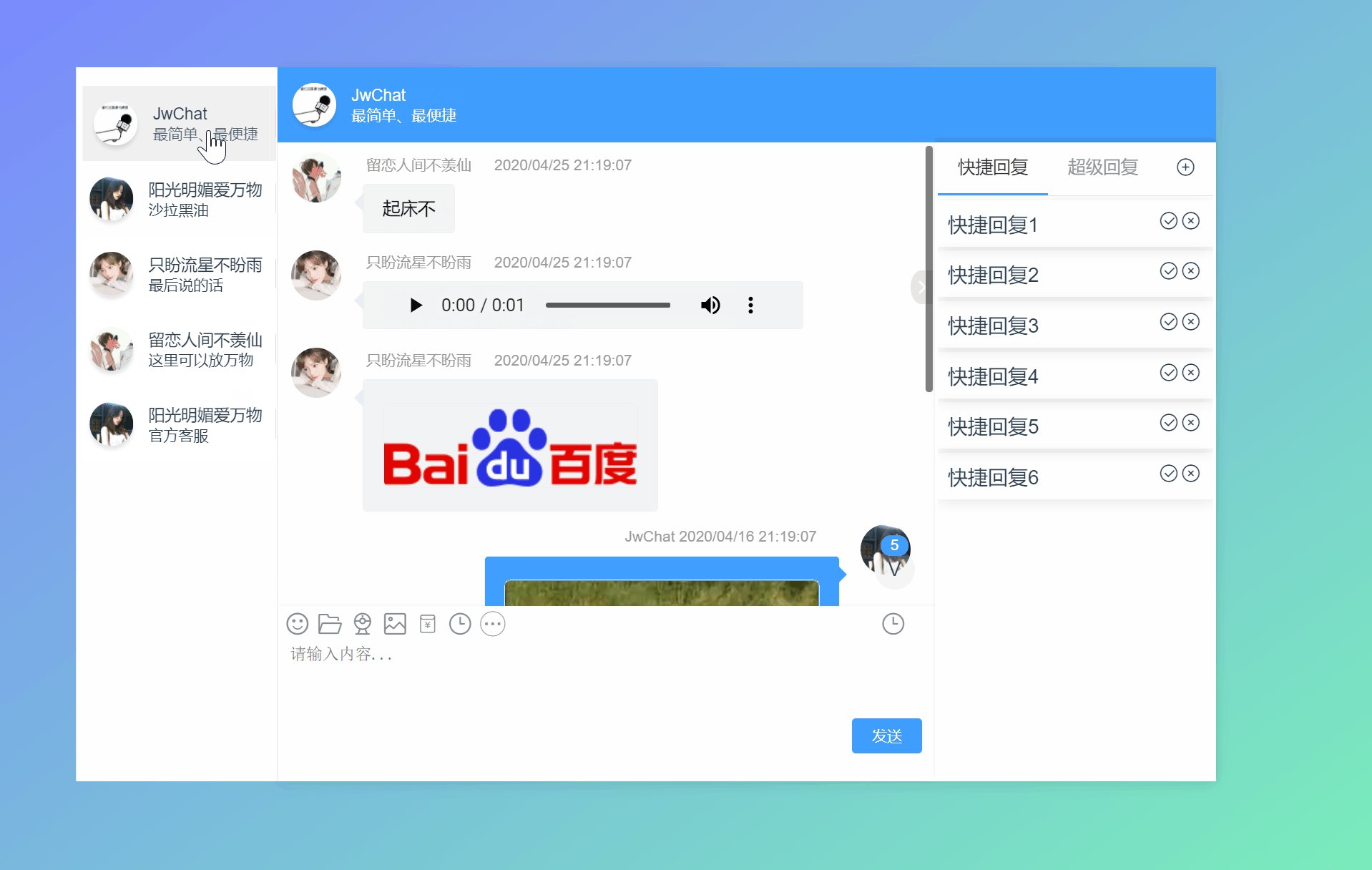
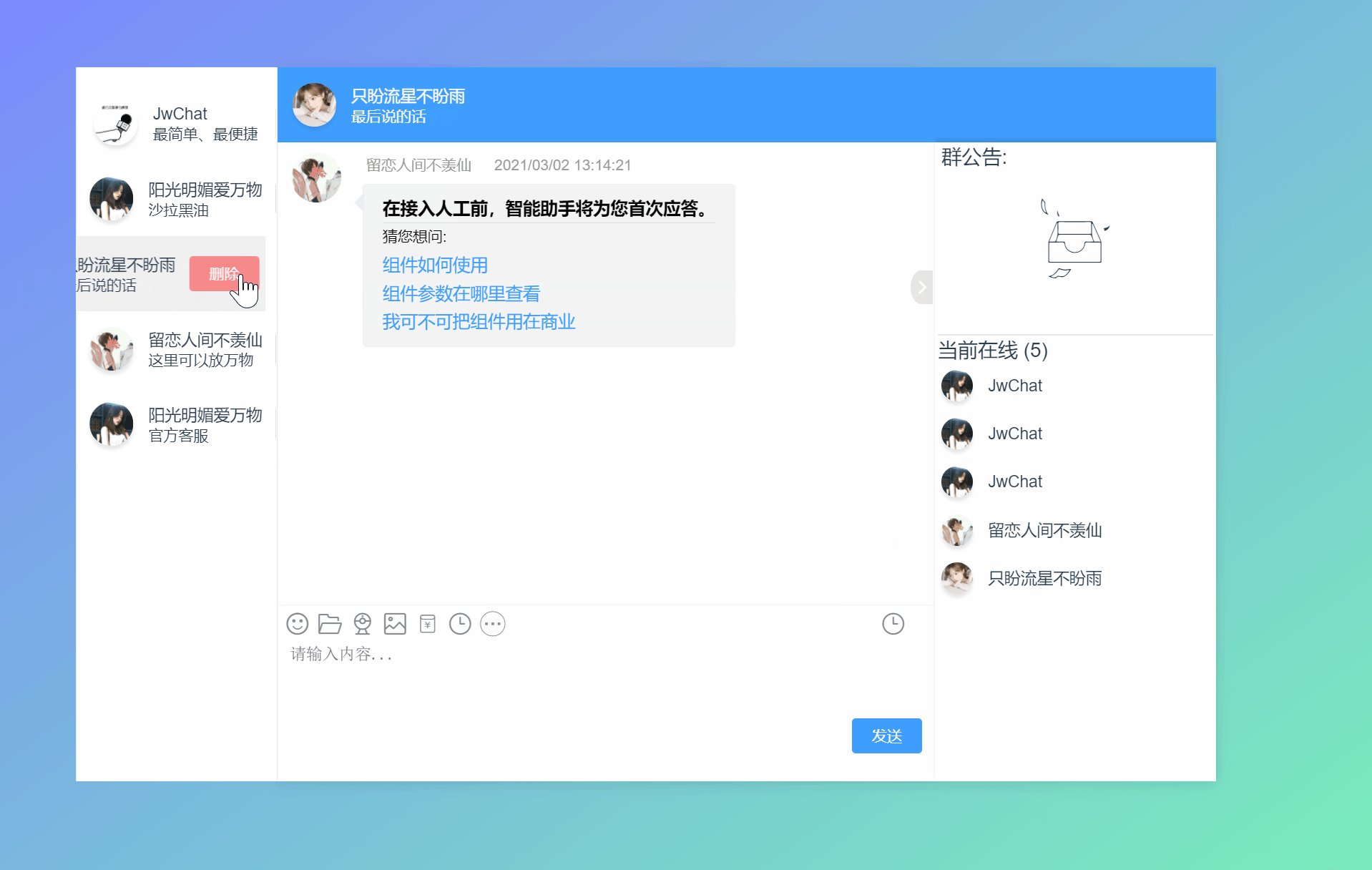
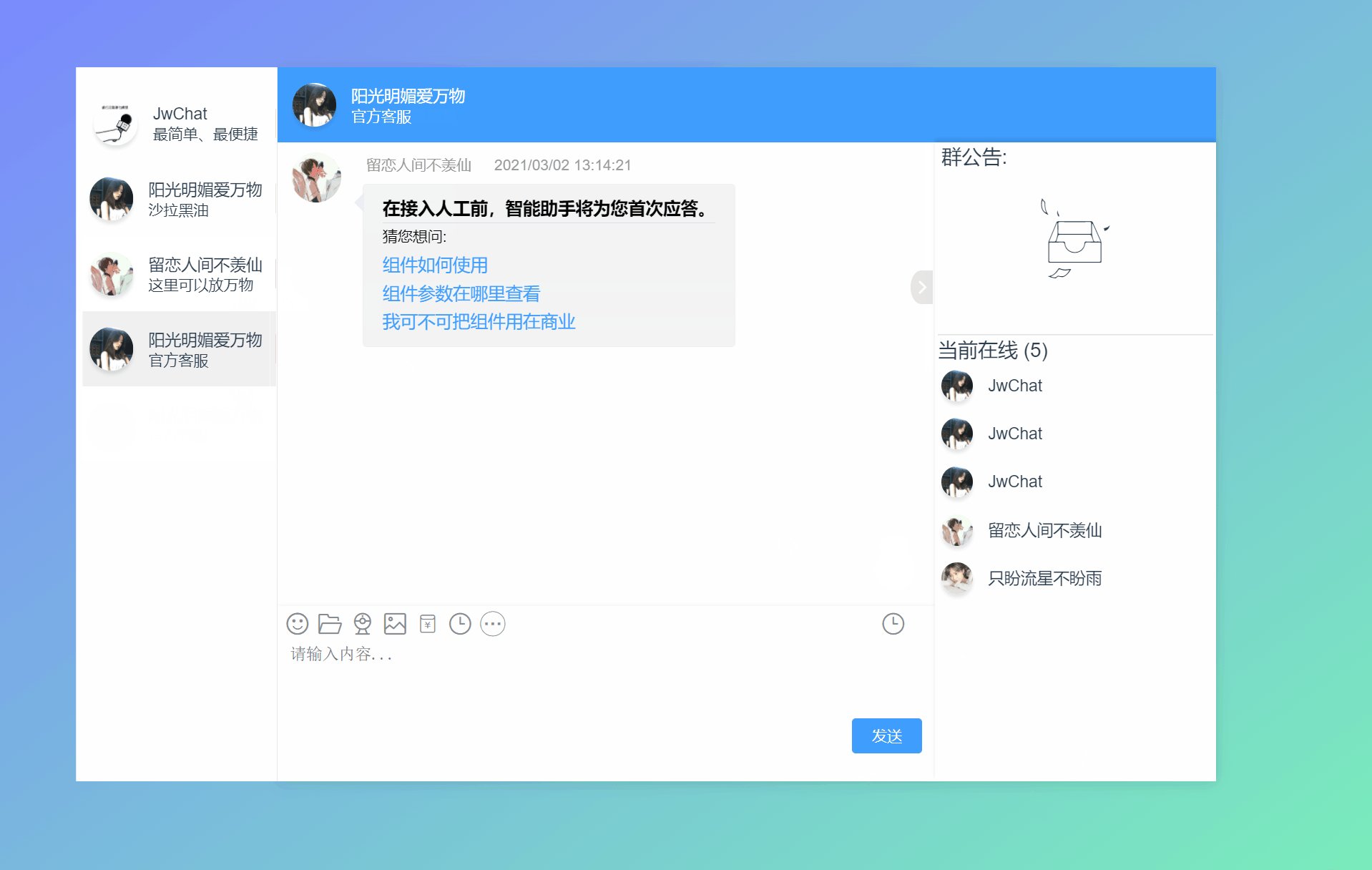
一款基于Vue和ElementUI极简的聊天框组件 本项目是一款极简的数据驱动为主的聊天框组件。 新增表情包可自动匹配微信表情。 新增聊天窗口配置组件,可以自由配置 顶部状态栏 和 右侧信息栏


使用 npm 安装
npm install jwchat
使用 yarn 安装
yarn add jwchat
因为本组件是基于 element-ui 开发。首先需要引入 element-ui。
npm install element-ui
在 main.js 中引入组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import Chat from 'jwchat';
/* 在 0.2.041 之前的版本需要引入 css */
// import 'jwchat/lib/JwChat.css';
Vue.use(Chat)
在 *.vue 中引入
<JwChat-index
:taleList="list"
@enter="bindEnter"
v-model="inputMsg"
:toolConfig="tool"
/>
/ 修改 样式优化此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型