代码拉取完成,页面将自动刷新
使用uniapp快速开发实验室、课题组网站/小程序,后端采用云开发,零成本。 项目预览地址,由于未配置域名,存在ip访问的限制,若提示请求过于频繁则等待一段时间重新访问。


开通uniCloud
进入Dcloud插件市场,点击右上角使用HBuilderX导入实验室前端项目

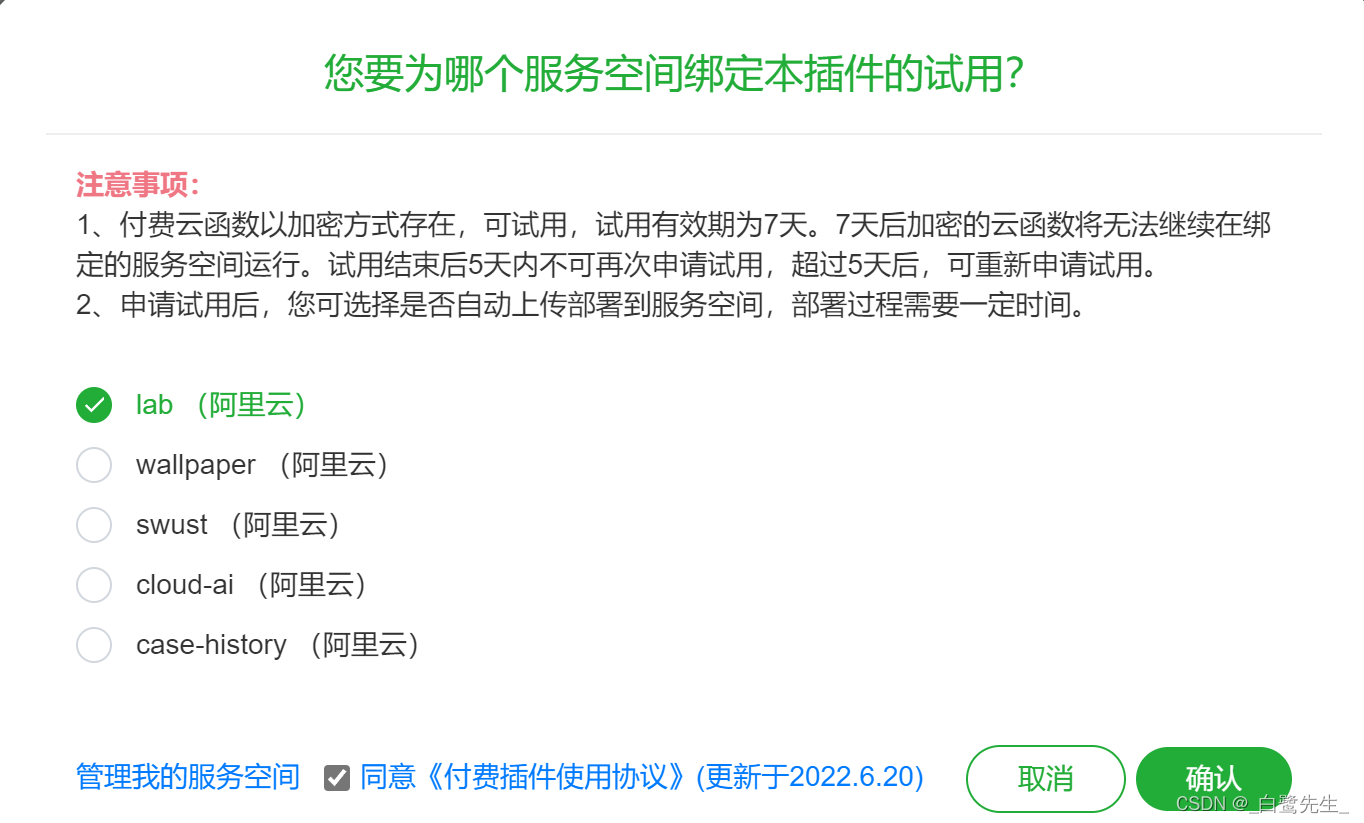
选择上述步骤创建的服务空间绑定本插件。

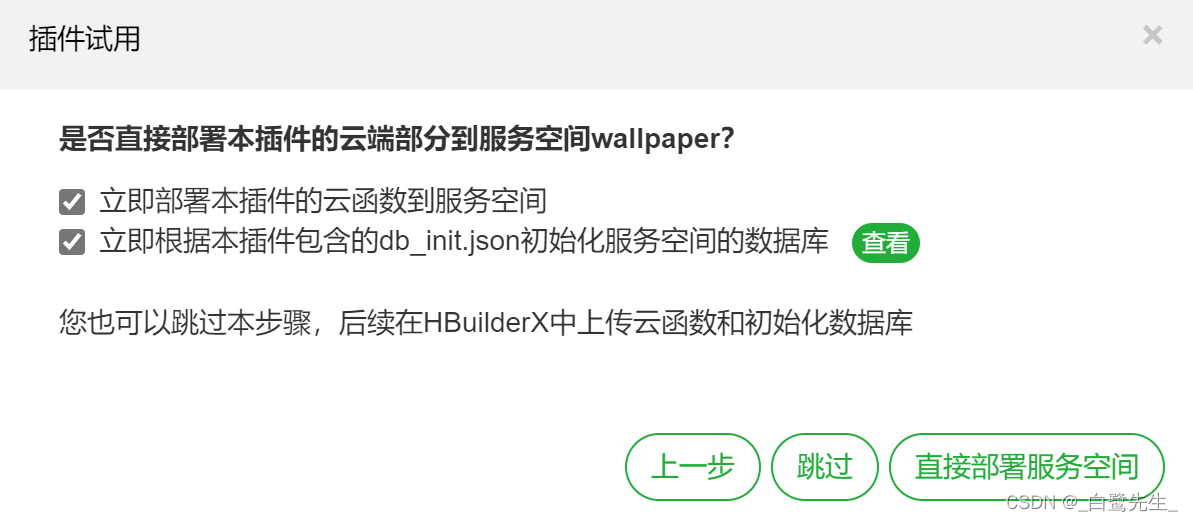
勾选以下两项并选择直接部署服务空间,并按照提示导入至HbuilderX开发工具中。

关联云服务空间,勾选自己创建的云服务空间名称,如果在上述导入插件的步骤中已经绑定云服务空间并立即部署本插件的云函数到服务空间,且立即根据本插件包含的db_init.json初始化服务空间的数据,则跳过此步骤。
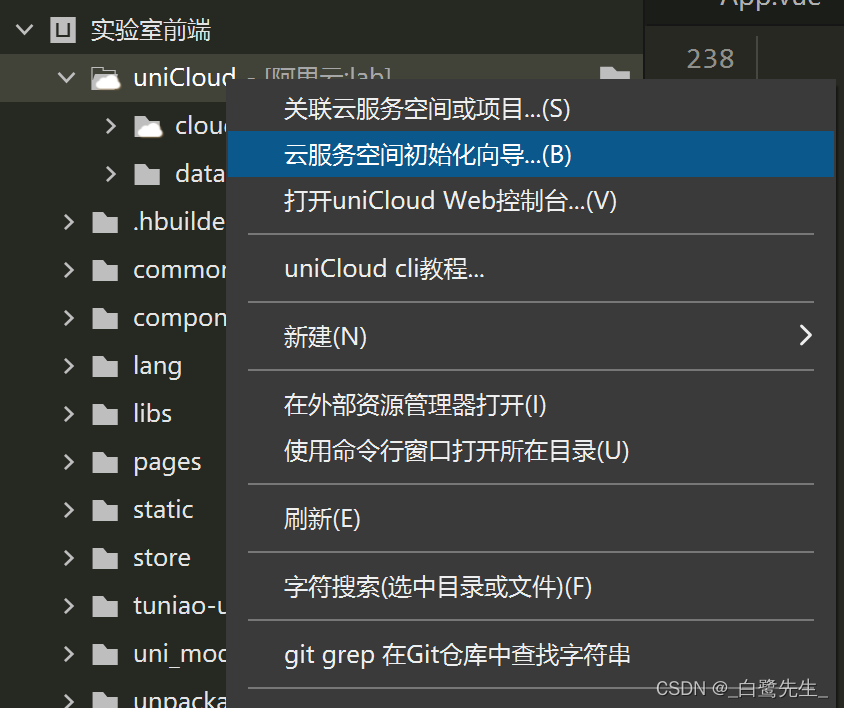
点击云服务空间初始化向导。

勾选全部选项,点击开始部署。

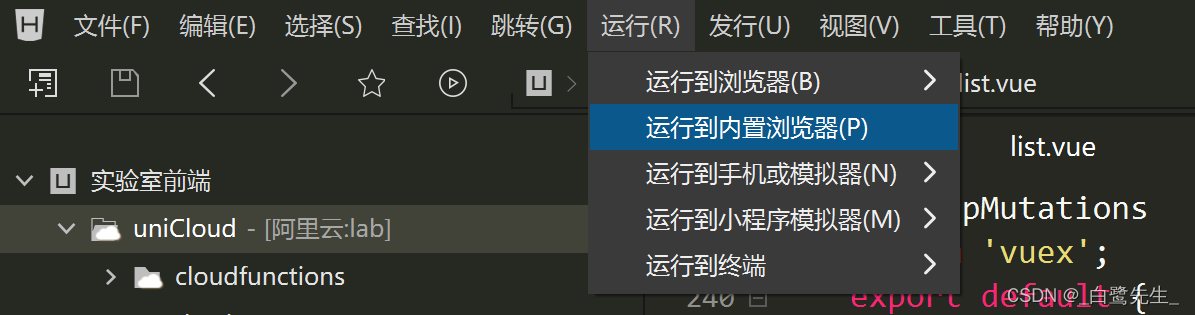
点击运行到内置浏览器

进入Dcloud插件市场,点击右上角使用HBuilderX导入实验室后端项目。
重复上述的绑定云服务空间以及云服务空间初始化向导,且一定要确保绑定在同一个云服务空间下,例如,在导入前端项目时选择了lab服务空间,则在导入后端项目时也要选择lab服务空间。
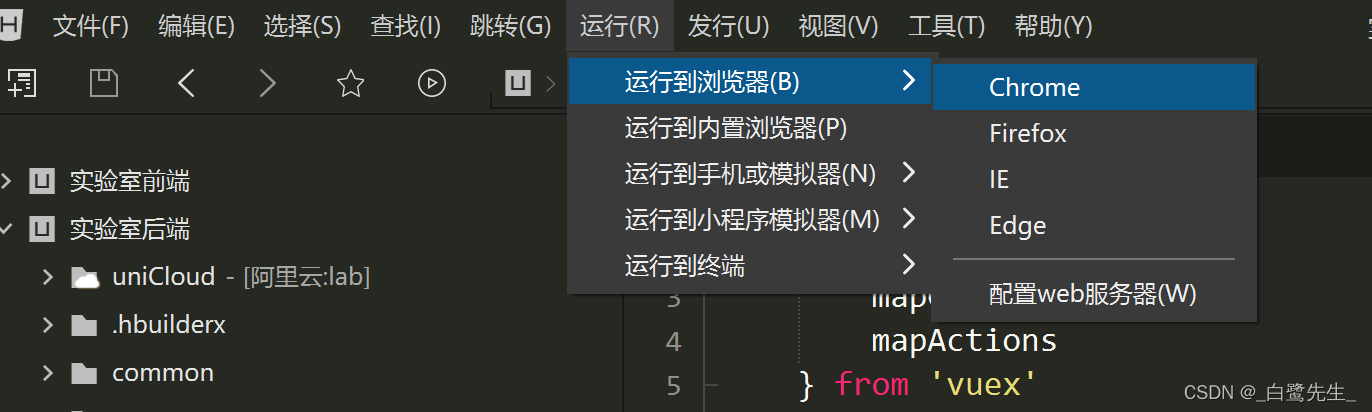
将后端项目运行到浏览器。

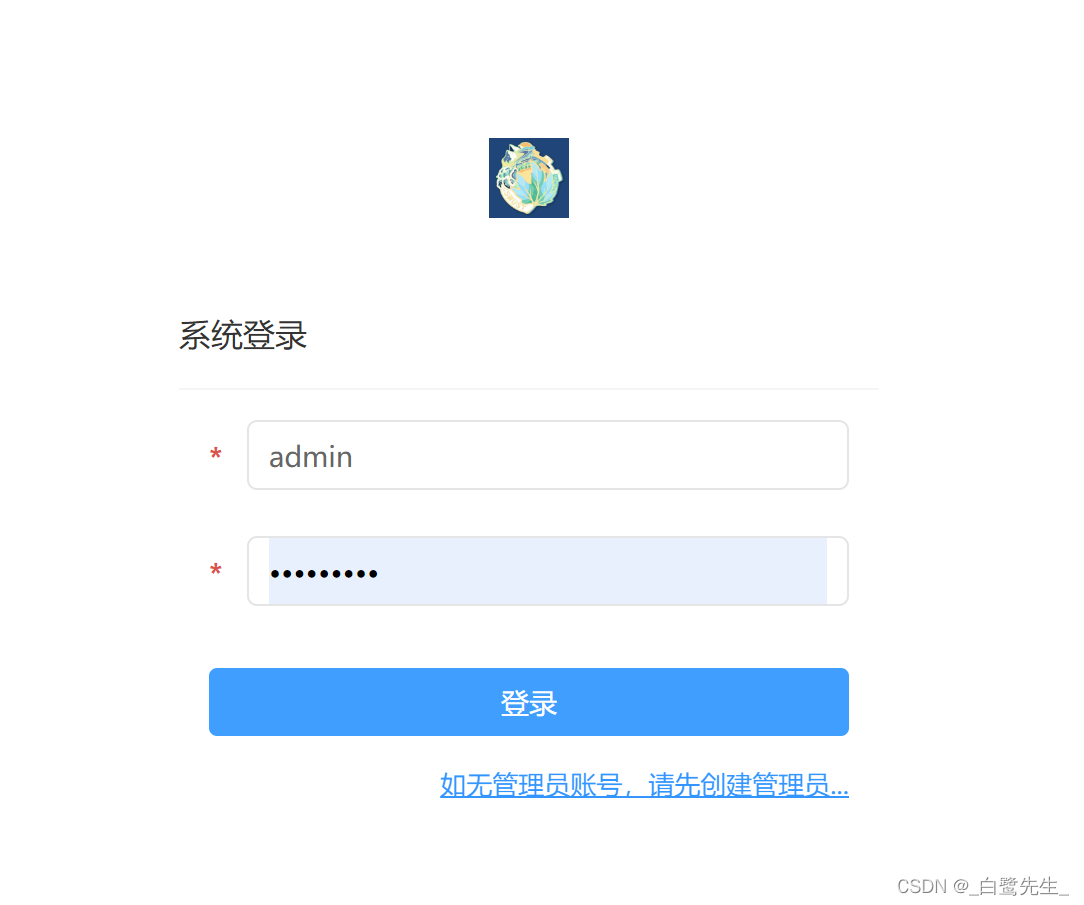
后端登录界面如图所示,初始登录账号密码分别为admin,123456,后续可自行修改。

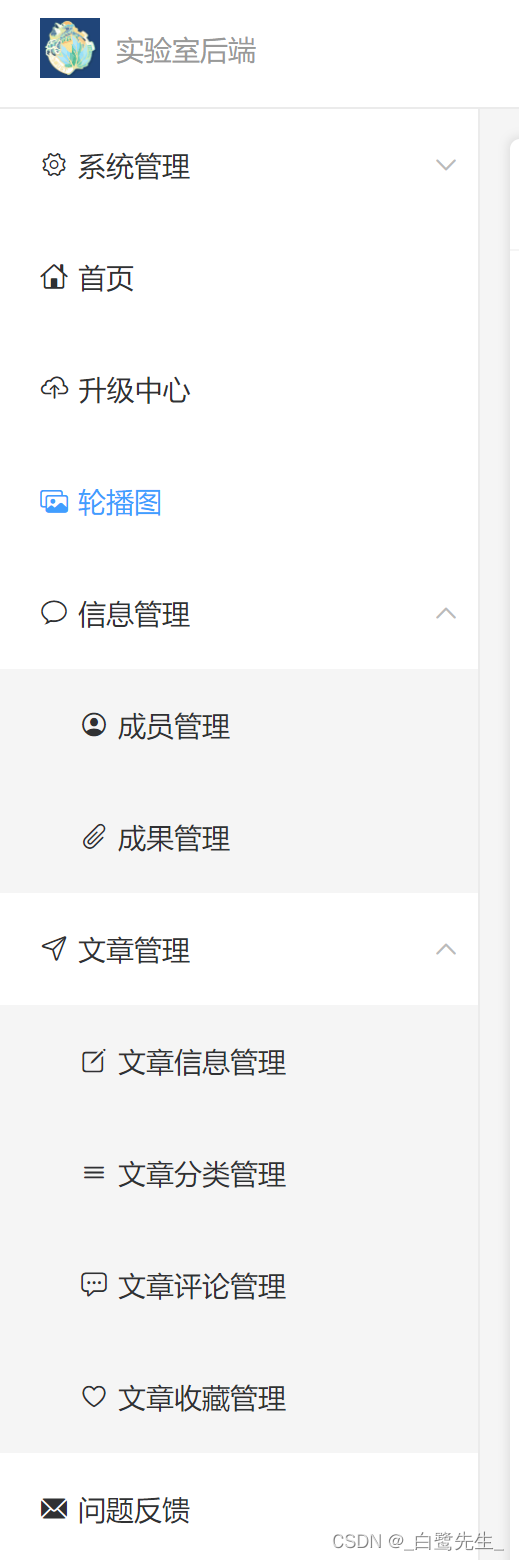
后端的菜单主要包含以下几个部分:
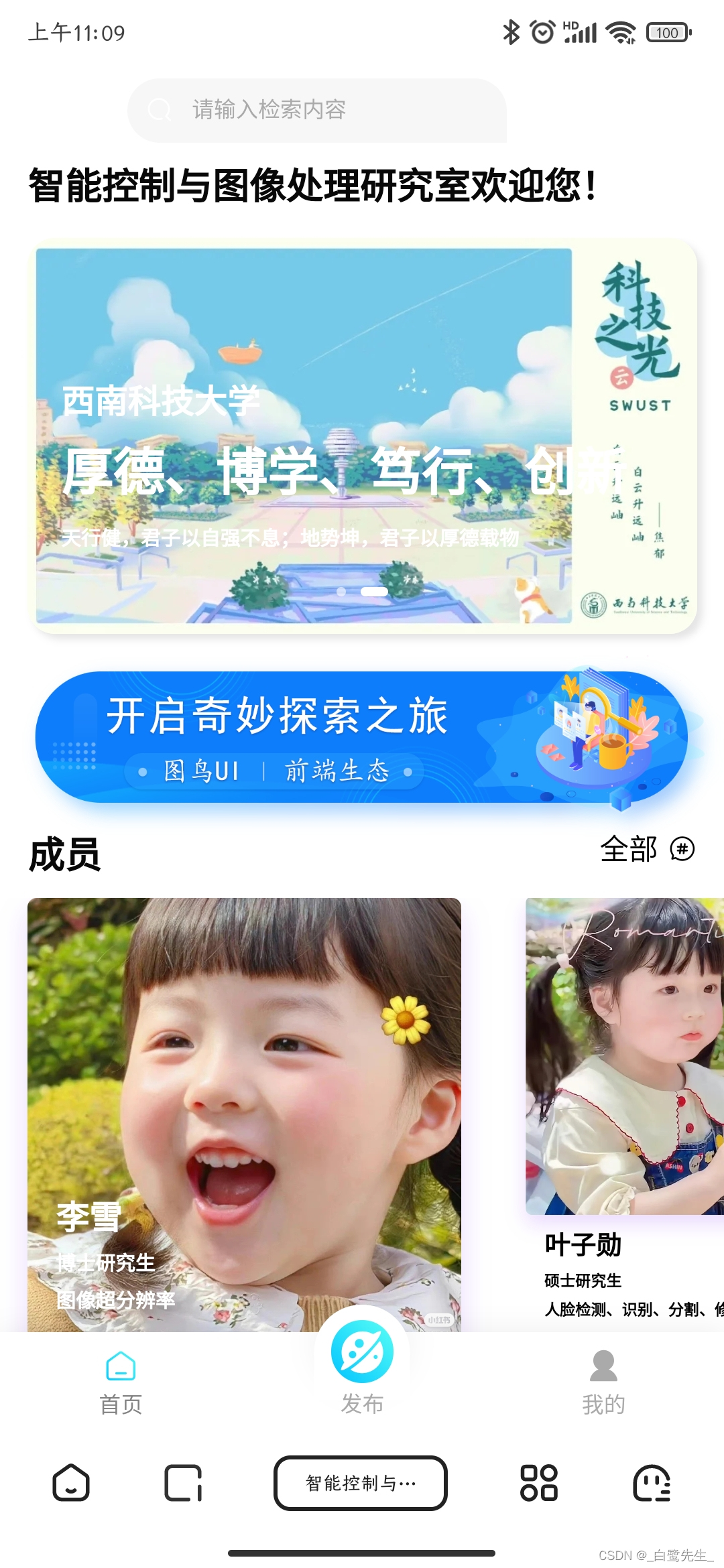
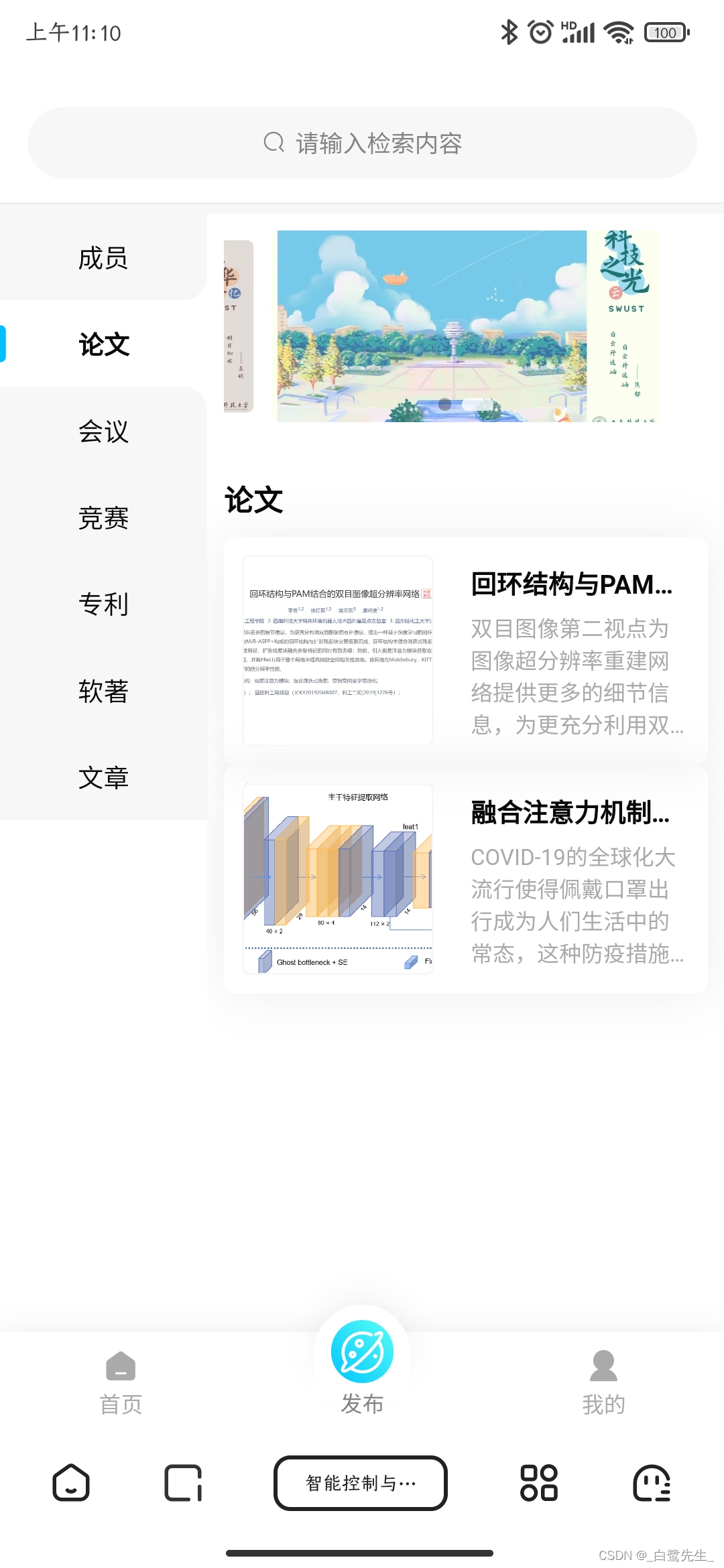
 在后端设置完信息之后便可在前端预览整个项目
在后端设置完信息之后便可在前端预览整个项目
首页

发布


我的

文章详情

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。