代码拉取完成,页面将自动刷新
同步操作将从 惟忆代码/picfixed 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
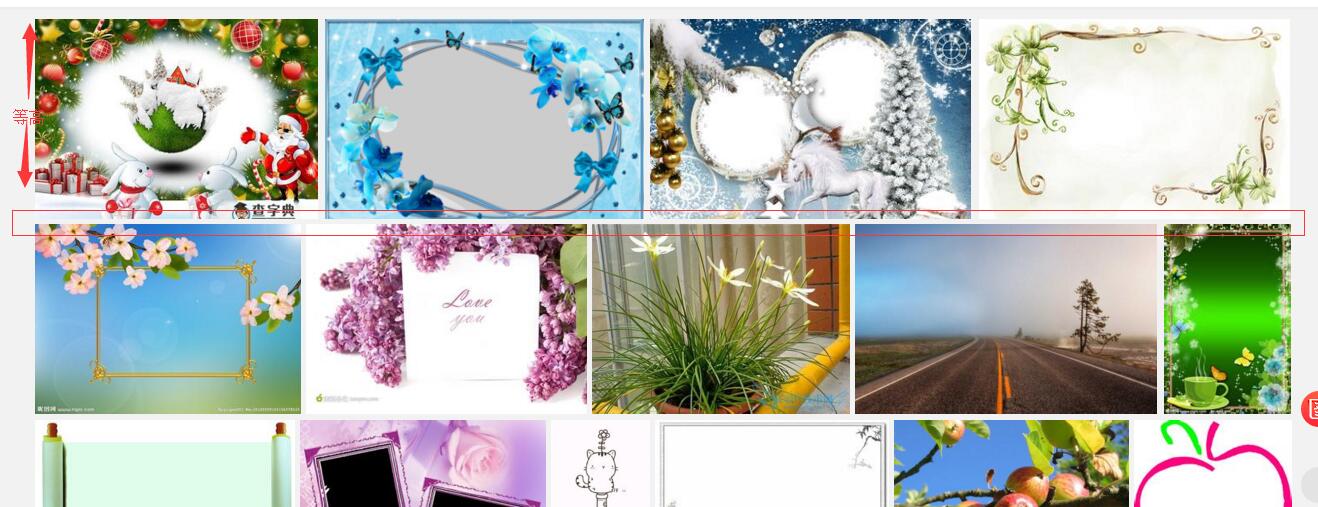
传统的瀑布流都是等宽不等高,在视觉上给人不整齐

picfixed 是一个等高瀑布流,可以让图片或者div轻松实现等高瀑布流

使用方法:
<div id="box-img">
<img src="img/1.jpg" alt="">
<img src="img/img.webp" alt="">
<img src="img/img (2).webp" alt="">
<img src="img/img (3).webp" alt="">
<img src="img/img (4).webp" alt="">
<img src="img/img (5).webp" alt="">
<img src="img/img (6).webp" alt="">
<img src="img/img (7).webp" alt="">
<img src="img/img (8).webp" alt="">
<img src="img/img (9).webp" alt="">
<img src="img/img (10).webp" alt="">
<img src="img/img (11).webp" alt="">
<img src="img/img (12).webp" alt="">
<img src="img/img (13).webp" alt="">
<img src="img/img (14).webp" alt="">
<img src="img/img (15).webp" alt="">
<img src="img/img (16).webp" alt="">
<img src="img/img (16).webp" alt="">
</div>
<div style="clear: both;">
<div>例子2:</div>
<div>$('#box-img2').fixedpic(350,990);//指定靠拢高度,宽度</div>
<div id="box-img2">
<img src="img/1.jpg" alt="">
<img src="img/img.webp" alt="">
<img src="img/img (2).webp" alt="">
<img src="img/img (3).webp" alt="">
<img src="img/img (4).webp" alt="">
<img src="img/1.jpg" alt="">
<img src="img/img (6).webp" alt="">
<img src="img/img (7).webp" alt="">
<img src="img/img (8).webp" alt="">
<img src="img/1.jpg" alt="">
<img src="img/img (10).webp" alt="">
<img src="img/img (11).webp" alt="">
<img src="img/img (12).webp" alt="">
<img src="img/img (13).webp" alt="">
<img src="img/img (14).webp" alt="">
<img src="img/img (15).webp" alt="">
<img src="img/1.jpg" alt="">
<img src="img/img (16).webp" alt="">
</div>
<div style="clear: both;">
<div>例子3: 针对DIV</div>
<div>$('#box-div').fixedpic(350,990);</div>
<div id="box-div">
<div style="width:124px;height:300px;background-color: #ccc;padding:3px;">1</div>
<div style="width:235px;height:367px;background-color: #233">2</div>
<div style="width:1110px;height:987px;background-color: #099">3</div>
<div style="width:821px;height:334px;background-color:#309">4</div>
<div style="width:314px;height:200px;background-color:#639">5<div>更多说明</div></div>
<div style="width:327px;height:399px;background-color:#949">6</div>
<div style="width:500px;height:800px;background-color:#179">7</div>
<div style="width:600px;height:800px;background-color:#739">8</div>
<div style="width:800px;height:600px;background-color:#236">9</div>
<div style="width:480px;height:720px;background-color:#547">0</div>
<div style="width:300px;height:300px;background-color:#362">11</div>
</div>
<div style="clear: both;">
<div>例子4: 设置边框</div>
<div>$('#box-div2').fixedpicSet({
paddingTop:11,paddingLeft:11,paddingRight:0,paddingBottom:0,
borderTop:1,borderLeft:1,borderRight:1,borderBottom:1,
borderStyle:"dotted"
}).fixedpic();</div>
<div id="box-div2">
<div style="width:124px;height:300px;background-color: #ccc;padding:3px;">1</div>
<div style="width:235px;height:367px;background-color: #233">2</div>
<div style="width:1110px;height:987px;background-color: #099">3</div>
<div style="width:821px;height:334px;background-color:#309">4</div>
<div style="width:314px;height:200px;background-color:#639">5<div>更多说明</div></div>
<div style="width:327px;height:399px;background-color:#949">6</div>
<div style="width:500px;height:800px;background-color:#179">7</div>
<div style="width:600px;height:800px;background-color:#739">8</div>
<div style="width:800px;height:600px;background-color:#236">9</div>
<div style="width:480px;height:720px;background-color:#547">0</div>
<div style="width:300px;height:300px;background-color:#362">11</div>
</div>
$('#box-div2').fixedpicSet({ paddingTop:11,paddingLeft:11,paddingRight:0,paddingBottom:0, borderTop:1,borderLeft:1,borderRight:1,borderBottom:1, borderStyle:"dotted" }).fixedpic(340,990); </script>
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。