代码拉取完成,页面将自动刷新
@markthree
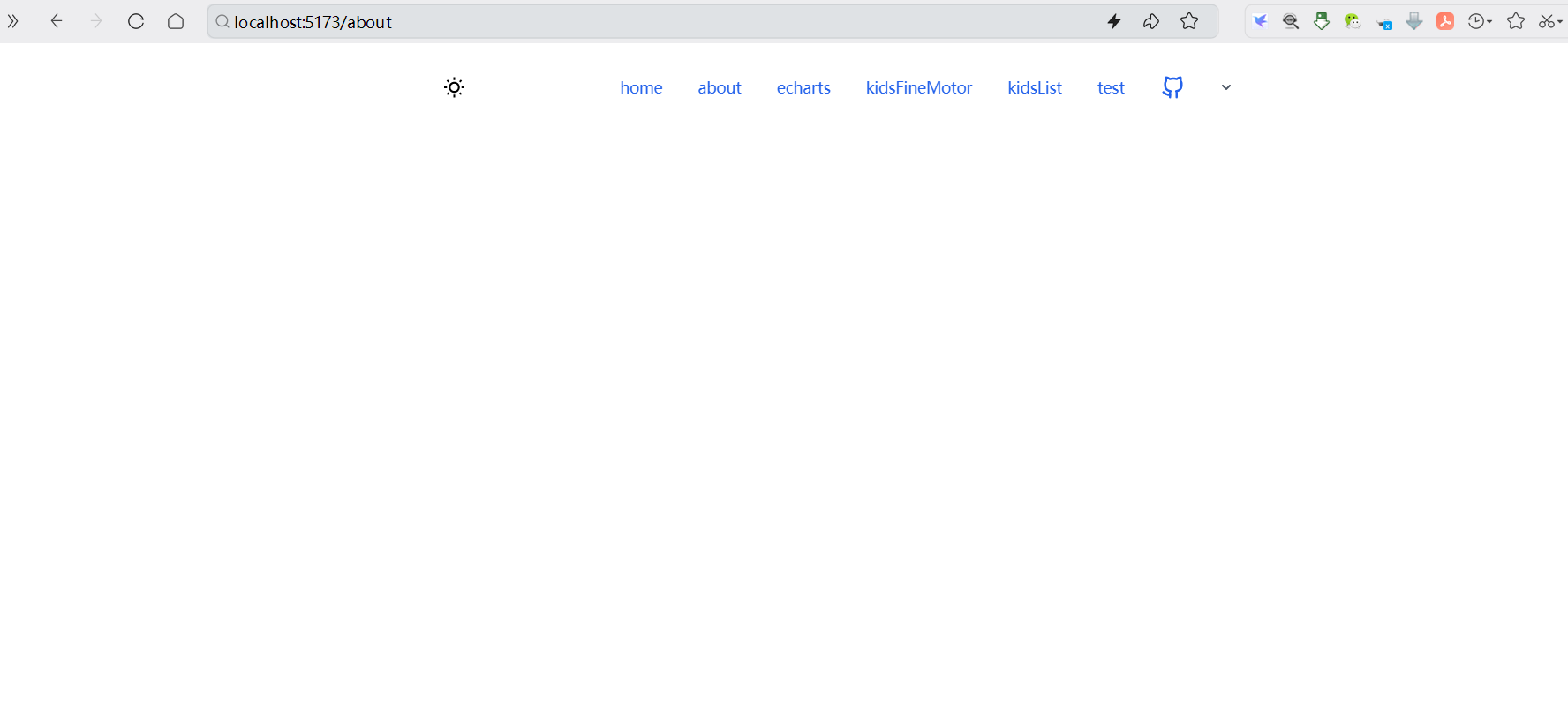
目前基于tov-template开发,添加了几个页面,都是使用默认的layout,有个比较奇怪的现象,点击我自己编写的页面组件后,再点击其他的页面组件,如index,about,只有layout的布局,页面不能显示出来,要重新再浏览器点击刷新才能把页面完整显示出来,如下图所示。

@markthree
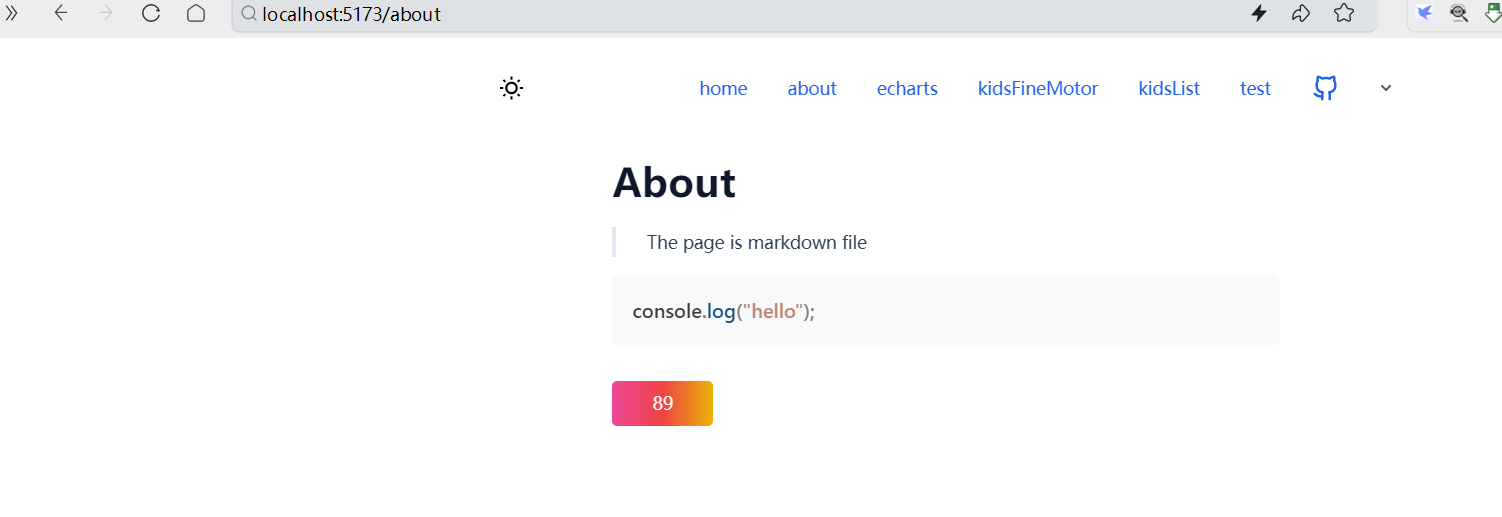
重新刷新页面后,才能显示出来。

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
@akira888 靓仔,默认布局使用了 transition, 请保持 page 中有且存在一个根
错误示例 1 👇 pages/foo.vue
<template> foo </template>
错误示例 2 👇 pages/foo.vue
<template>
<div> foo </div>
<div> foo </div>
</template>
正确示例 👇 pages/foo.vue
<template>
<div>
foo
</div>
</template>
相关 issue 👉 vuejs/core/issues/2443
登录 后才可以发表评论