代码拉取完成,页面将自动刷新
同步操作将从 码豆/AdminGLT 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
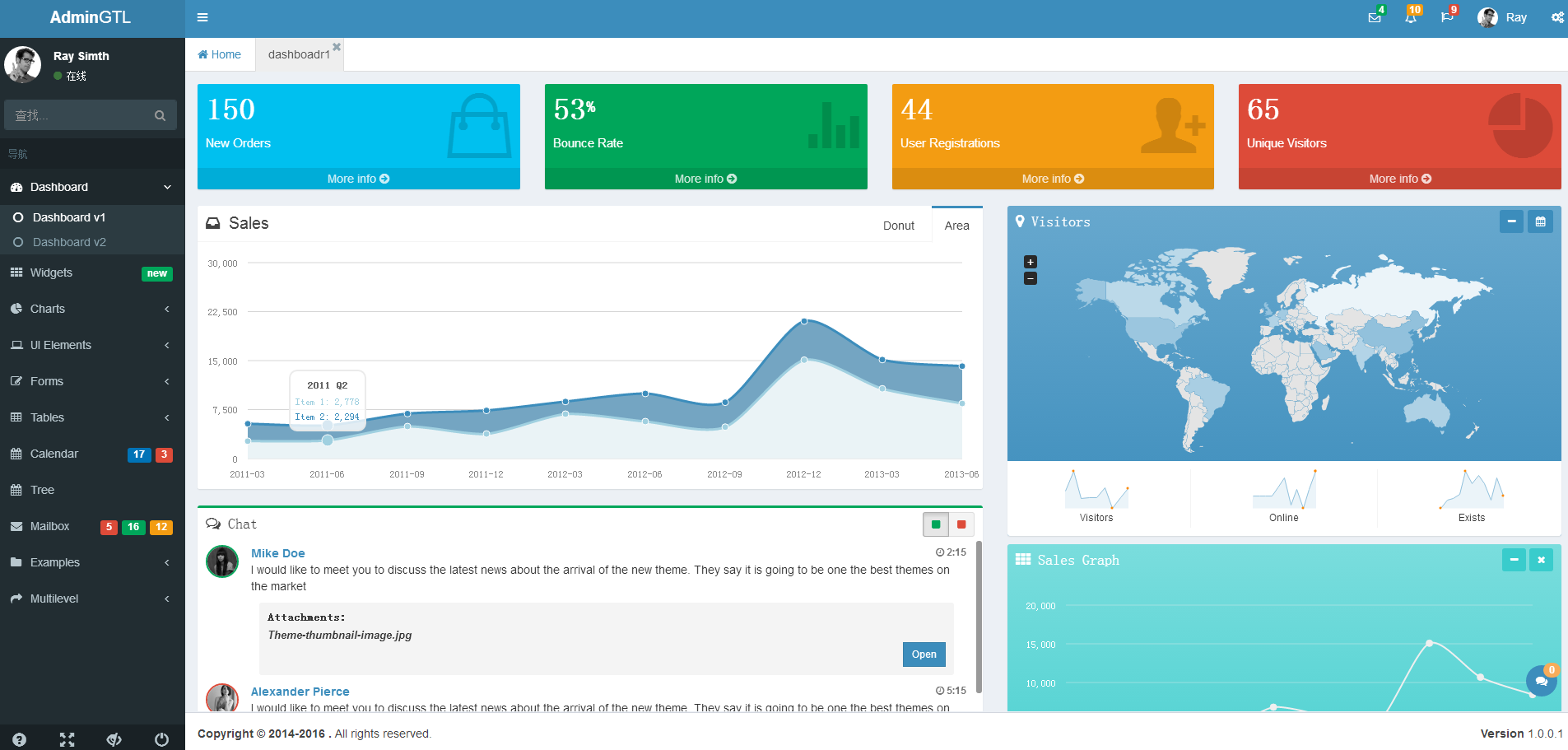
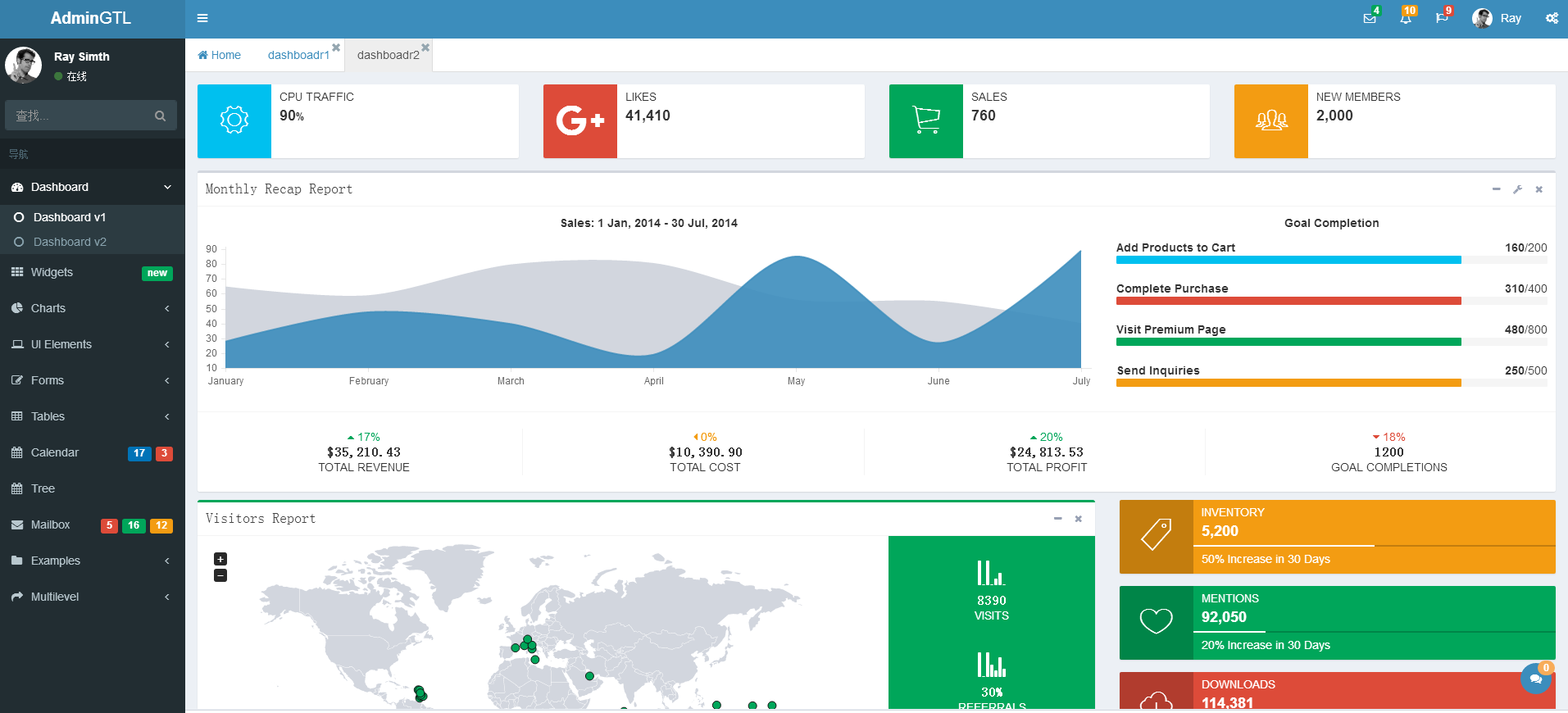
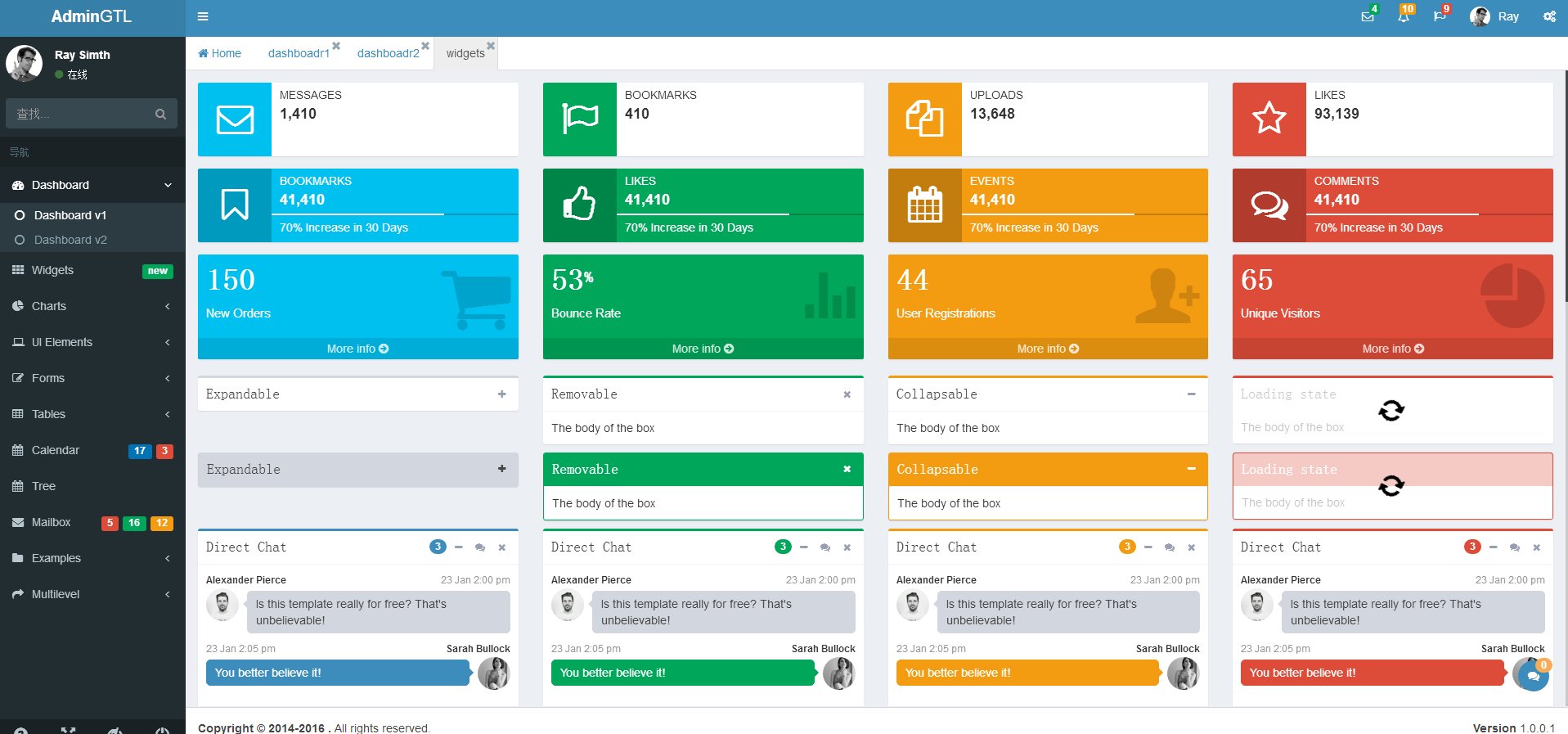
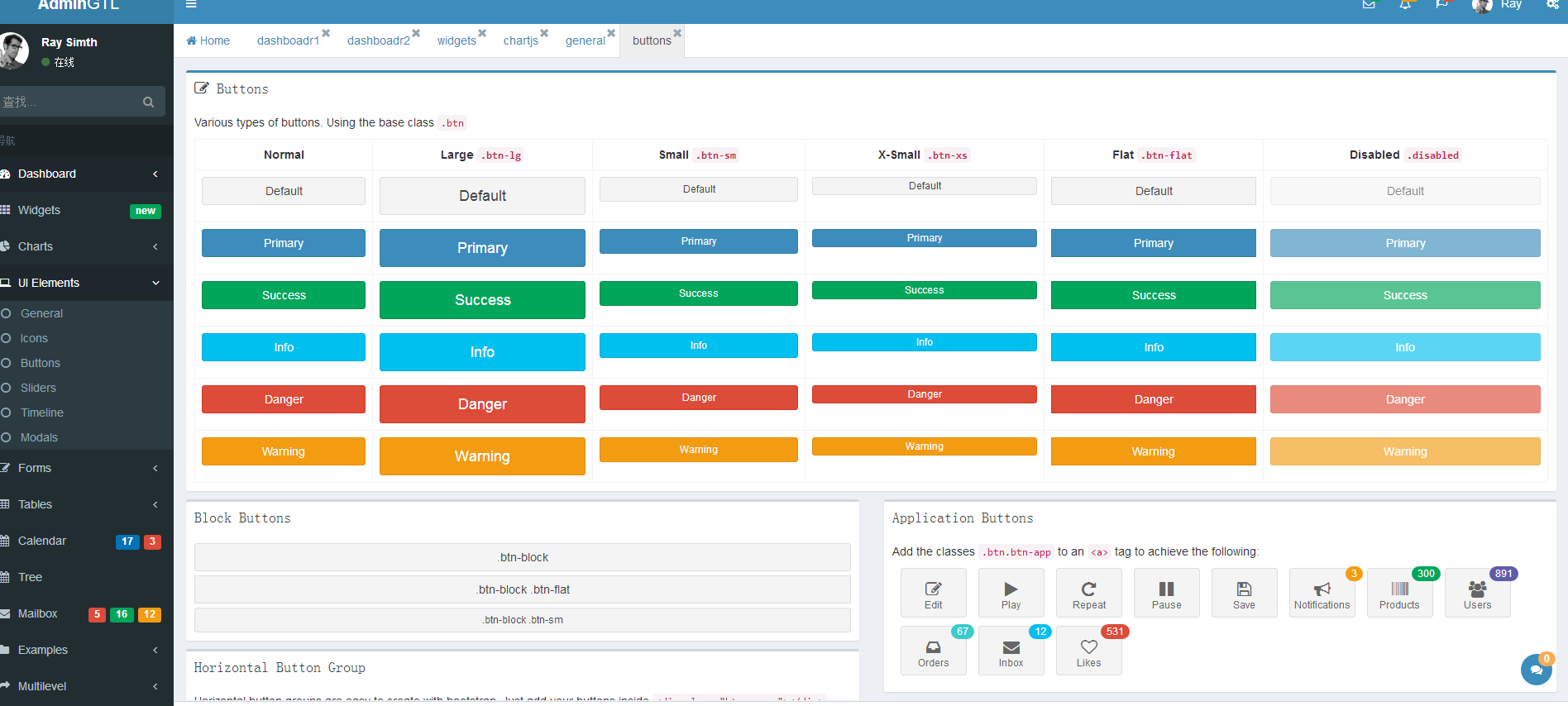
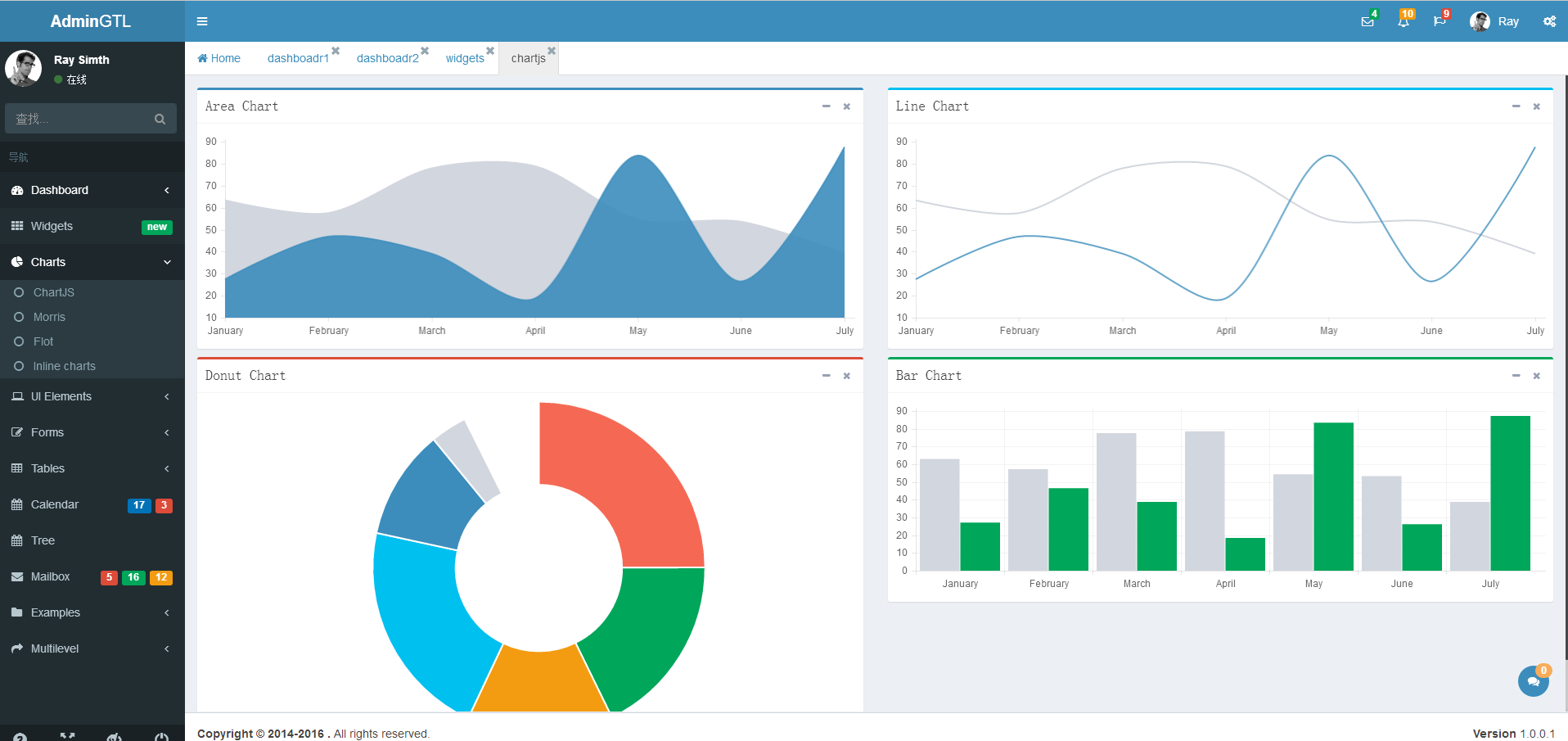
参考AdminLTE,并增加诸多修改,提供了诸多的强大的可以重新组合的UI组件,网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统
http://lvzhig.gitee.io/adminglt/
修改部分如下:
其他修改后续更新后说明
在<head>...</head>间增加
<link href="plugins/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="plugins/bootstrap-addtabs/bootstrap.addtabs.min.css" rel="stylesheet" />
<link href="plugins/layer/build/skin/default/layer.css" rel="stylesheet" />
<link href="plugins/toastr/toastr.min.css" rel="stylesheet" />
<link href="plugins/custombox/dist/custombox.min.css" rel="stylesheet" />
<link href="plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<link href="plugins/Ionicons/css/ionicons.min.css" rel="stylesheet" />
<link href="plugins/animate/animate.min.css" rel="stylesheet" />
<link href="plugins/viewer/viewer.min.css" rel="stylesheet" />
<link href="plugins/adminLTE/dist/css/AdminLTE.min.css" rel="stylesheet" />
<link href="plugins/adminLTE/dist/css/skins/all-skins.min.css" rel="stylesheet" />
在文档尾部增加脚本引用
<script src="plugins/jquery/dist/jquery.min.js"></script>
<script src="plugins/layer/build/layer.js"></script>
<script src="plugins/toastr/toastr.min.js"></script>
<script src="plugins/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="plugins/bootstrap-addtabs/bootstrap.addtabs.min.js"></script>
<script src="plugins/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<script src="plugins/screenfull/dist/screenfull.min.js"></script>
<script src="plugins/custombox/dist/custombox.min.js"></script>
<script src="plugins/viewer/viewer.min.js"></script>
<script src="plugins/adminLTE/dist/js/adminlte.min.js"></script>
<script src="dist/gtl.mini.js"></script>
其他子页面,在
<body class="hold-transition skin-blue sidebar-mini" style="background-color:#ecf0f5"><section>...</section></body>
处增加具体要显示的内容
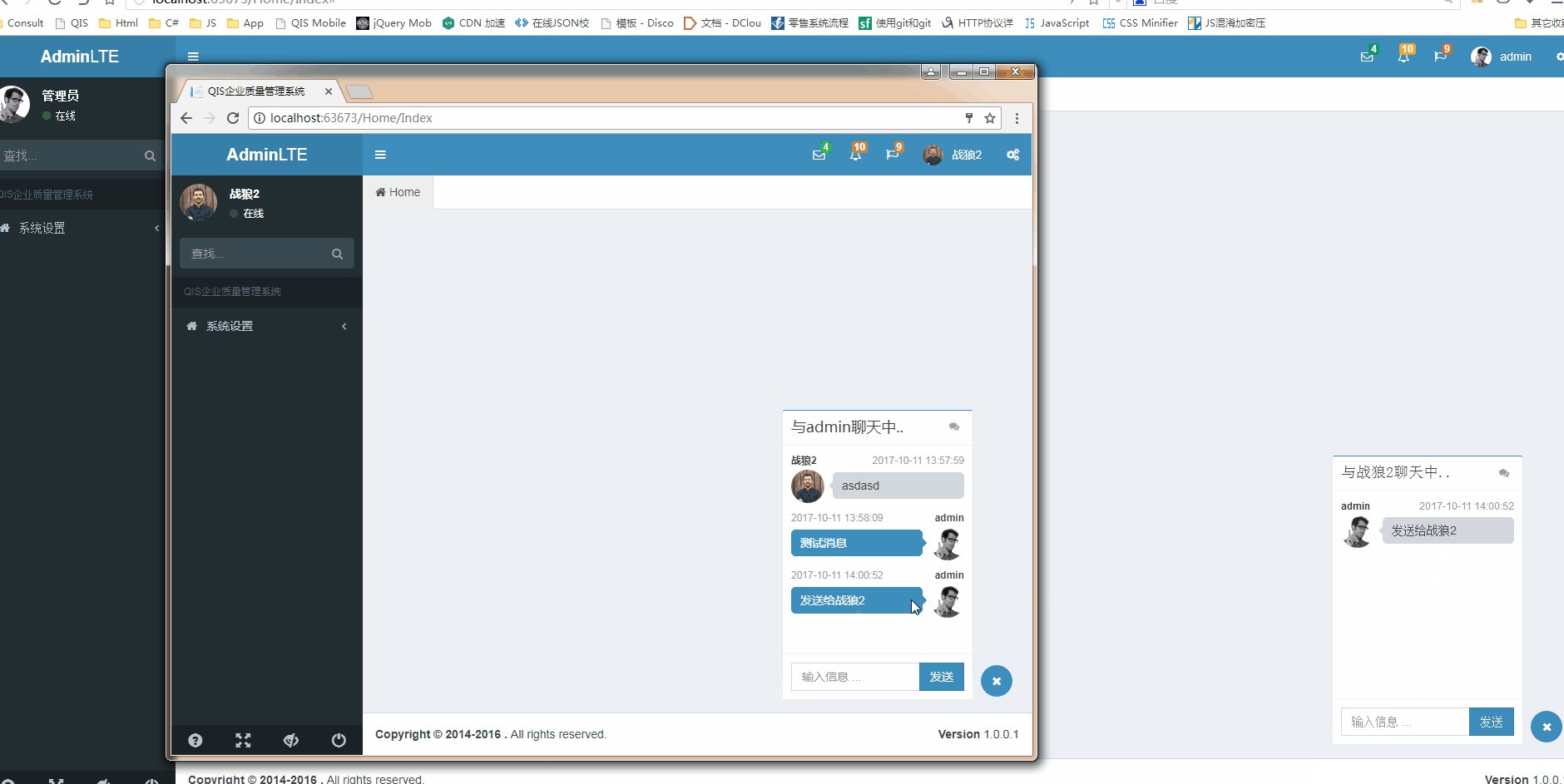
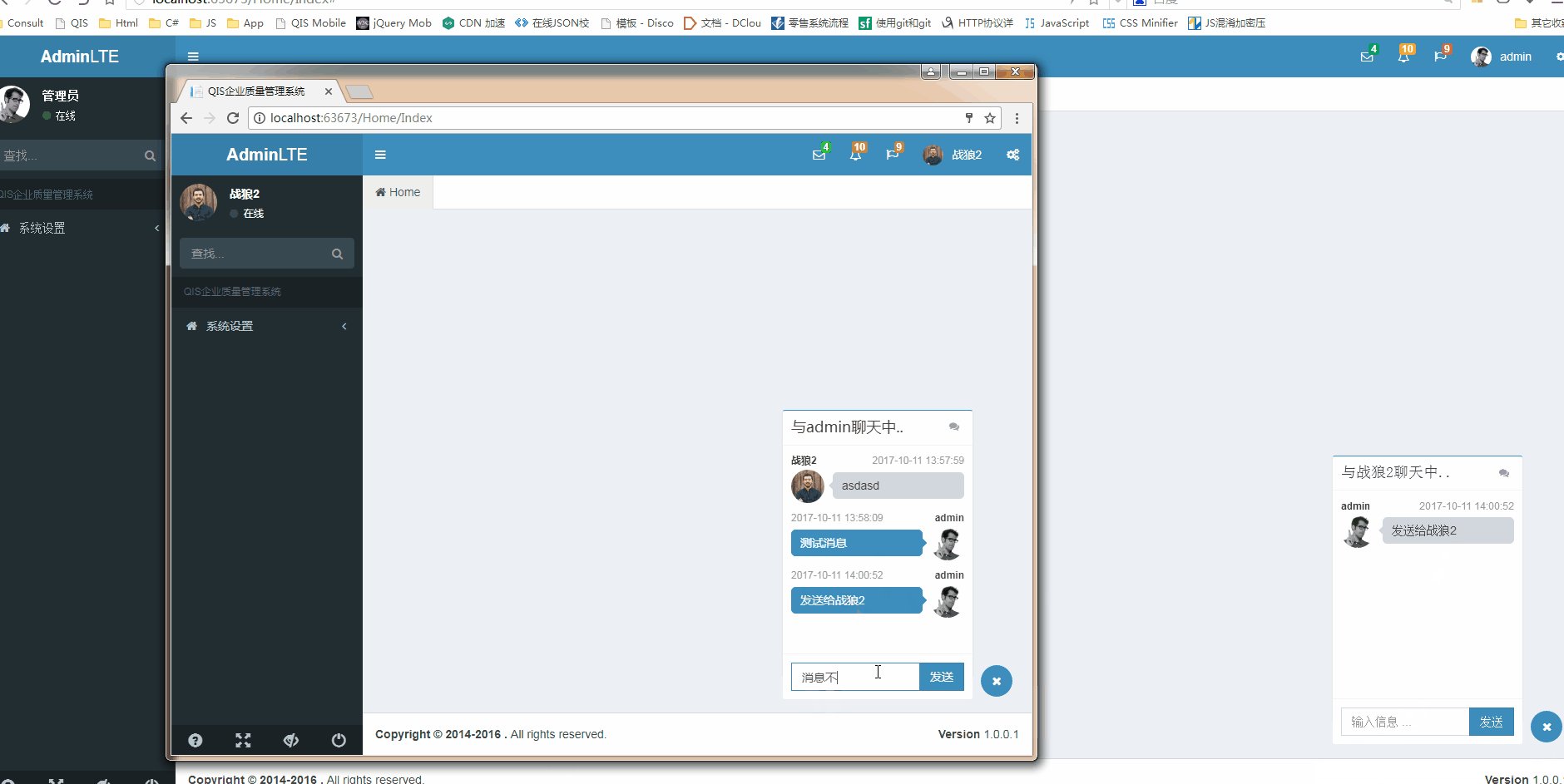
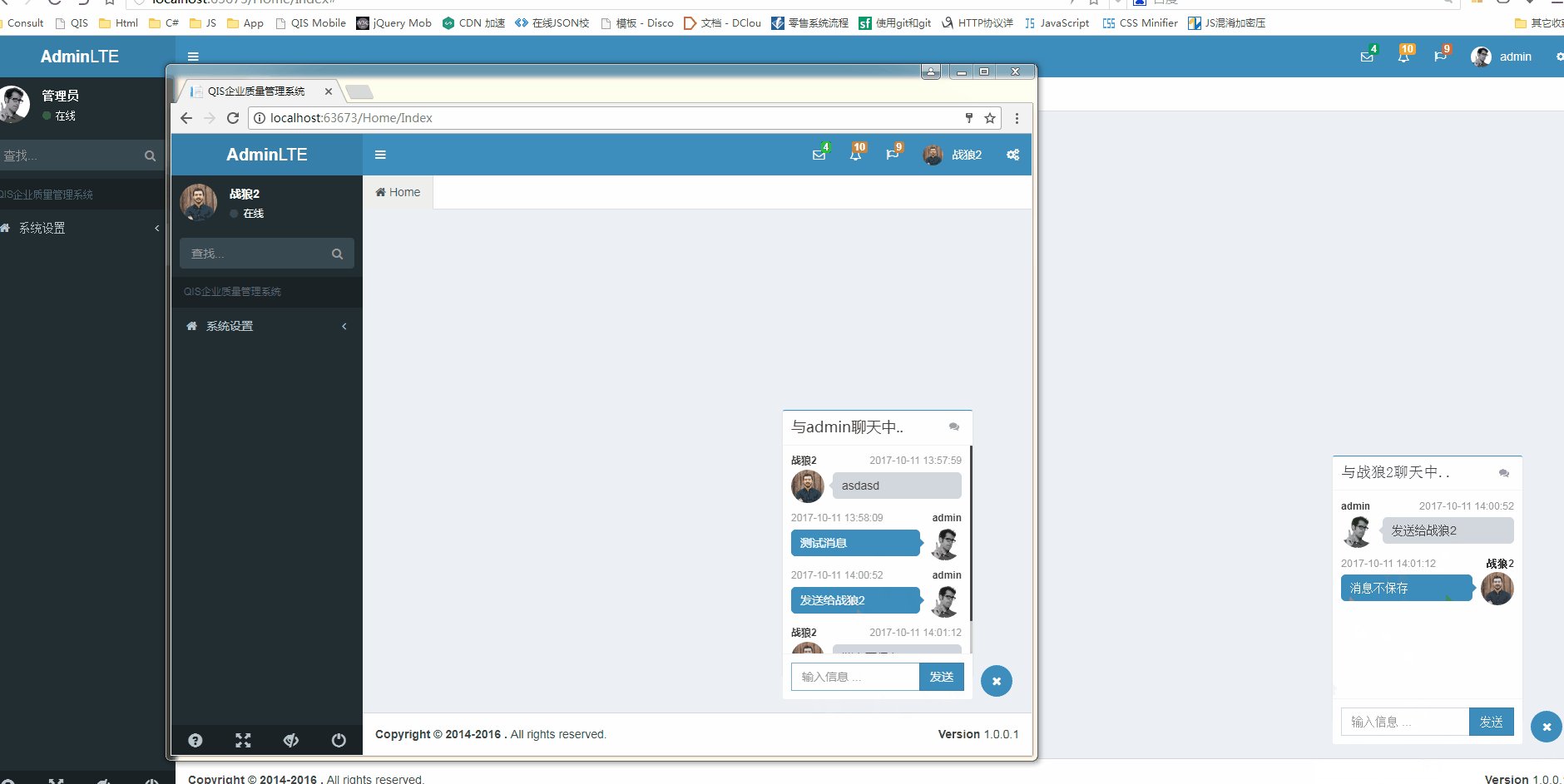
#有图有真相
在线通知功能
 其他
其他





在线讨论请加群

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。