代码拉取完成,页面将自动刷新
同步操作将从 有来开源组织/vue3-element-admin 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 版本后台管理框架,使用 Vue3、Vite4、TypeScript、Pinia、Element Plus 当前主流技术栈开发。
vue-element-admin 升级的 Vue3 版本,主流技术栈,无过度自定义封装,极易上手,减少学习成本;Java 后台接口,非 Mock 数据,在线接口文档;0 到 1 的项目文档支持,官方文档。| 技术栈 | 描述 | 官网 |
|---|---|---|
| Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ |
| TypeScript | JavaScript 的一个超集 | https://www.tslang.cn/ |
| Vite | 前端开发与构建工具 | https://cn.vitejs.dev/ |
| Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ |
| Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ |
| Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ |
在线预览地址: http://vue3.youlai.tech/
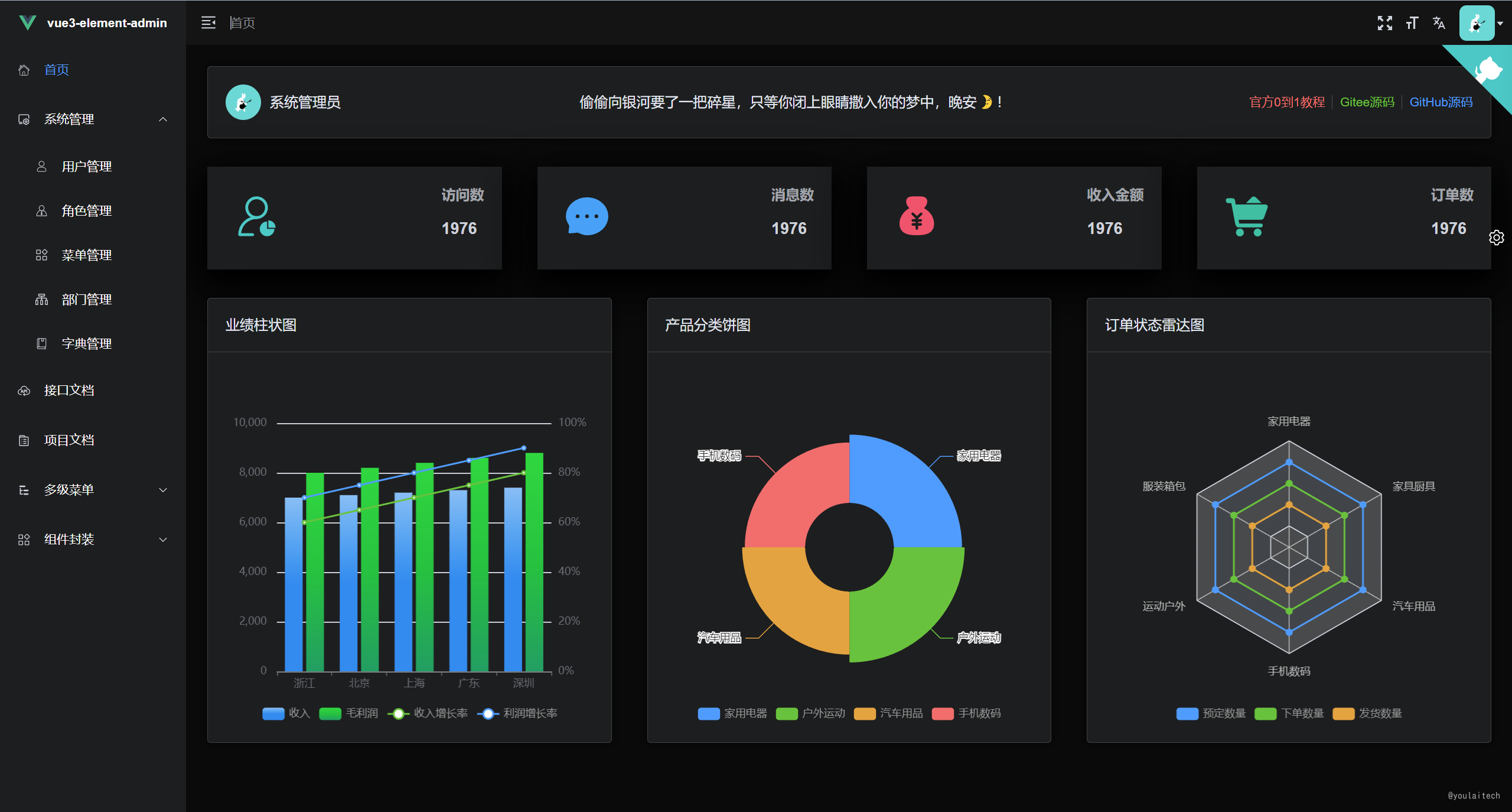
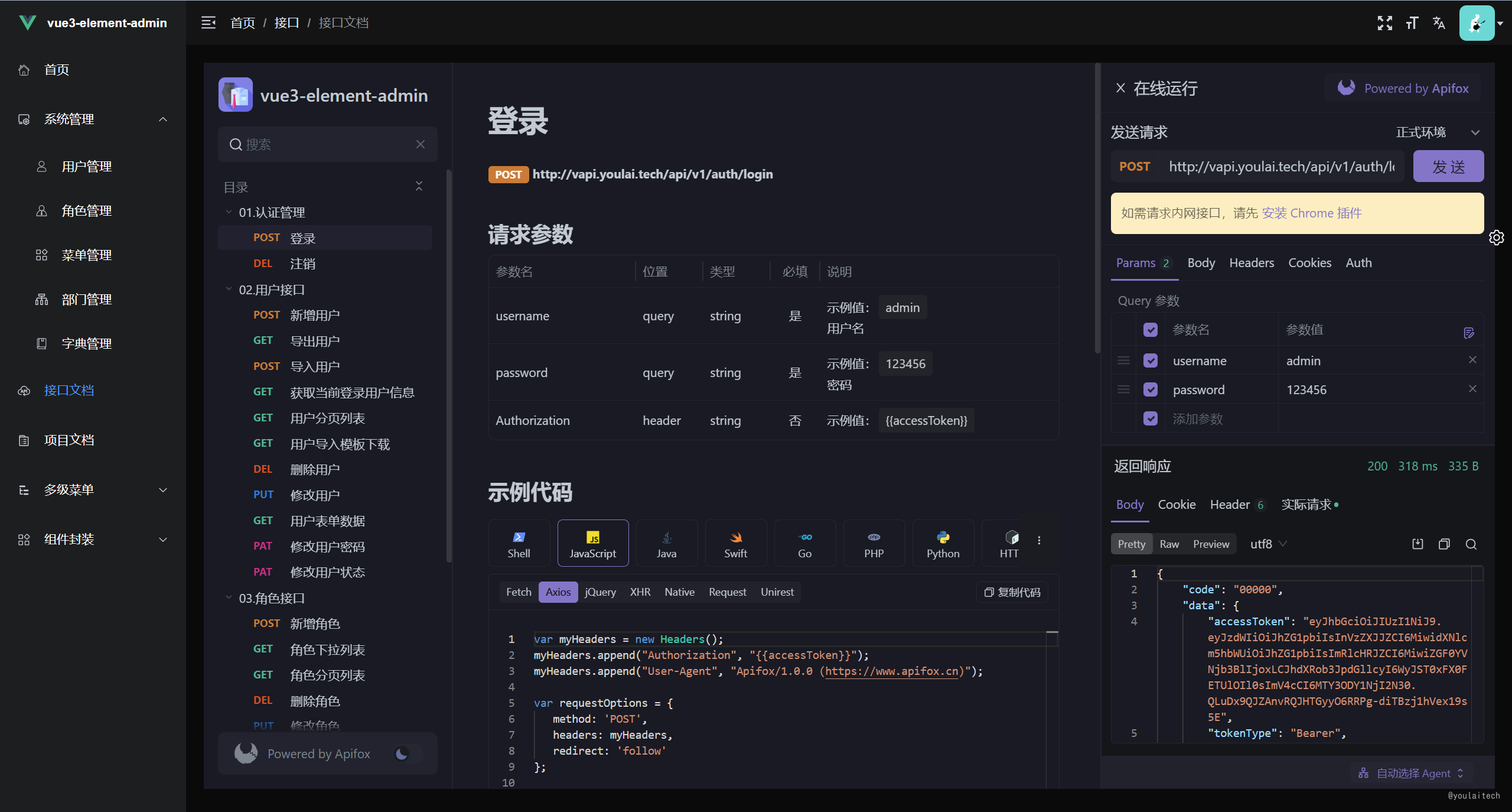
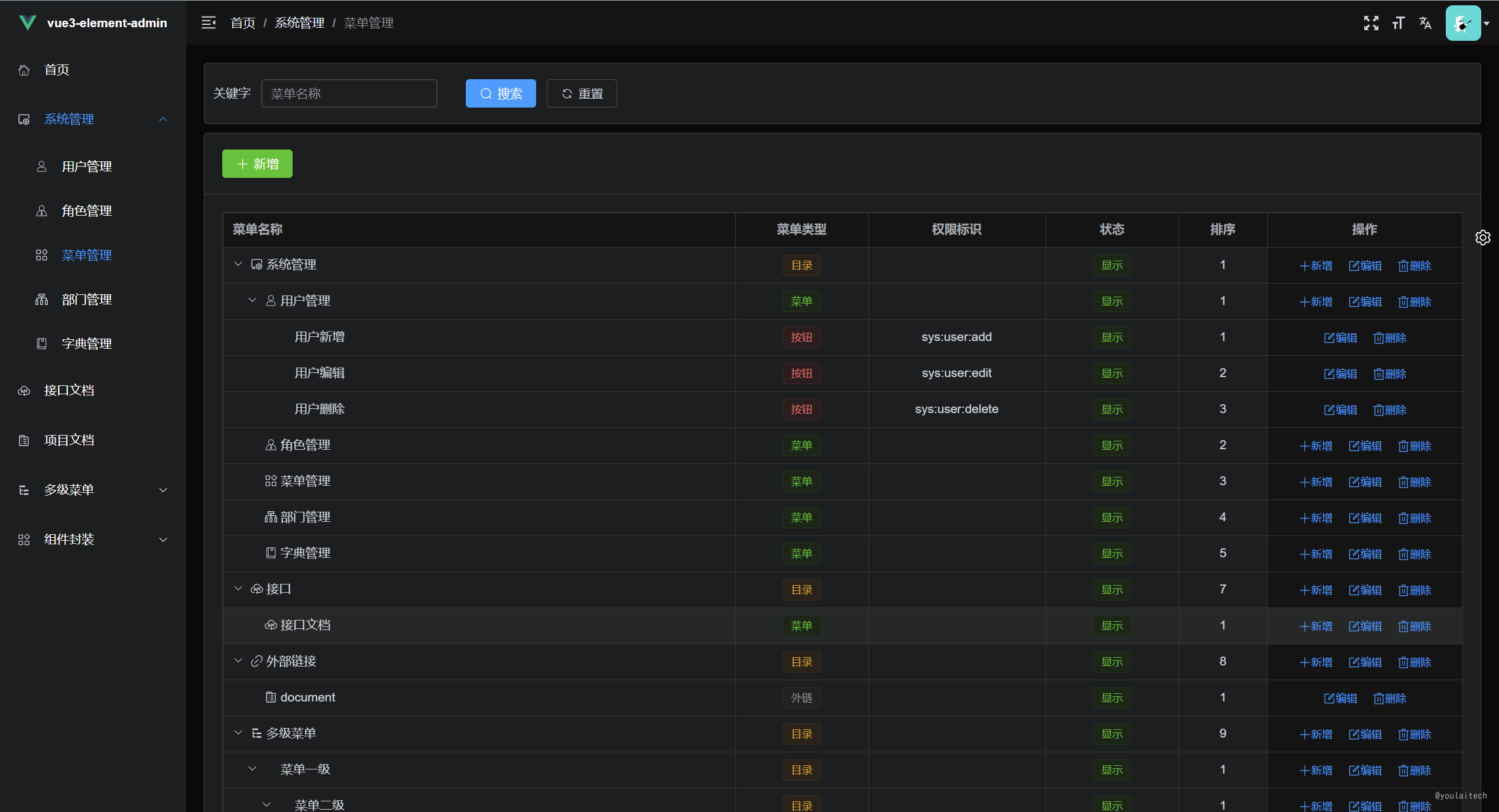
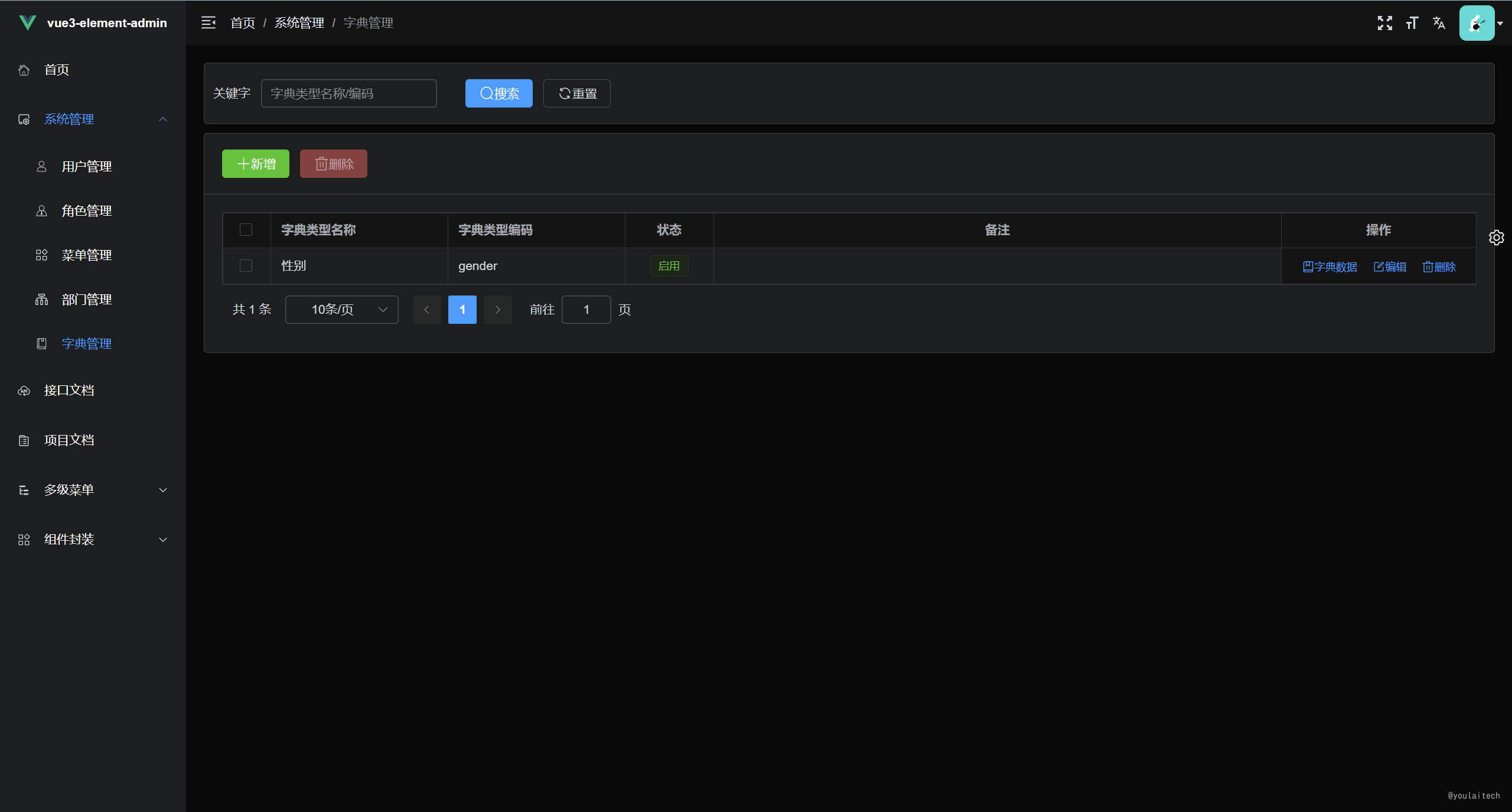
控制台 & 接口文档
 |
|---|
 |
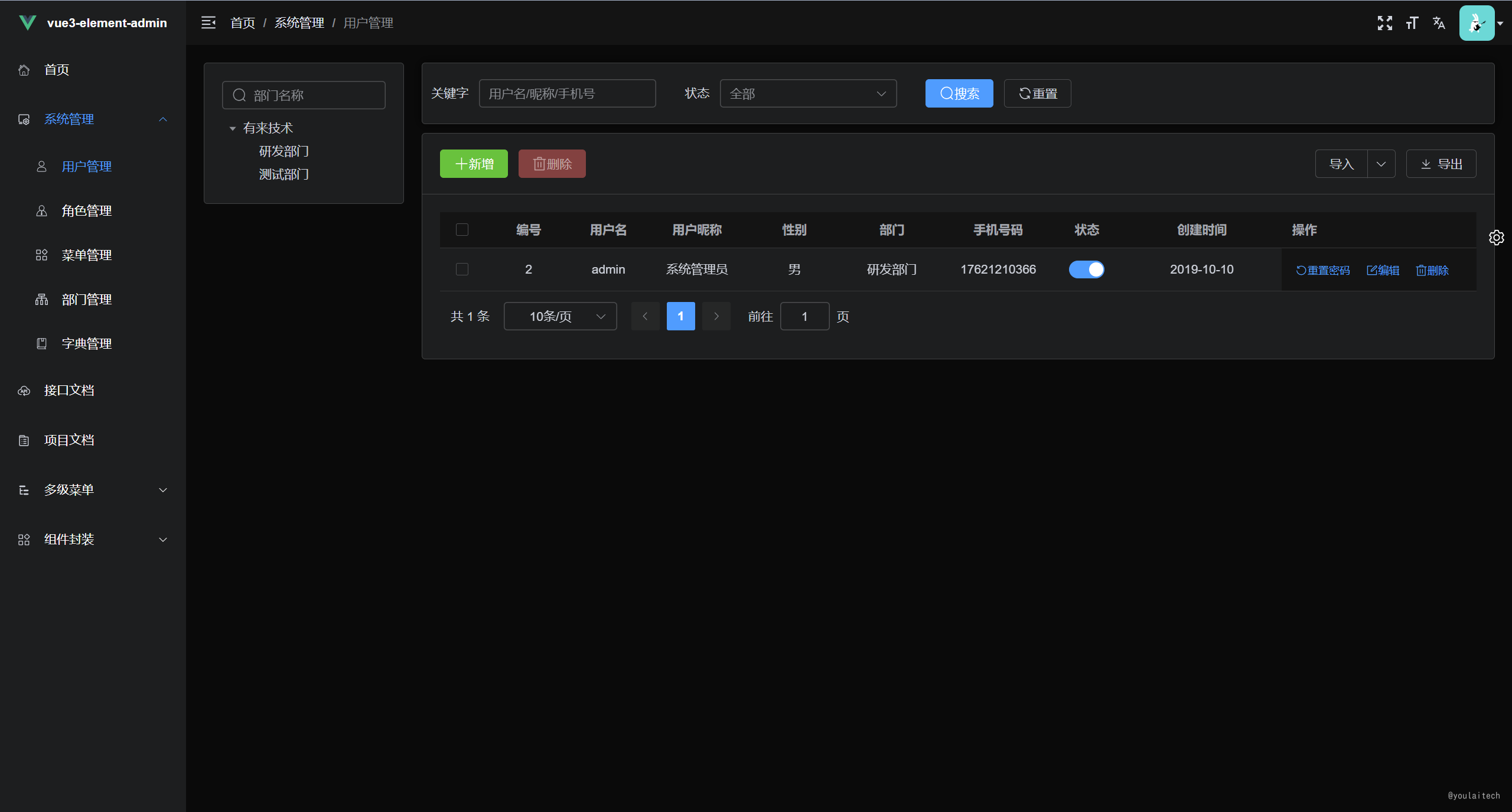
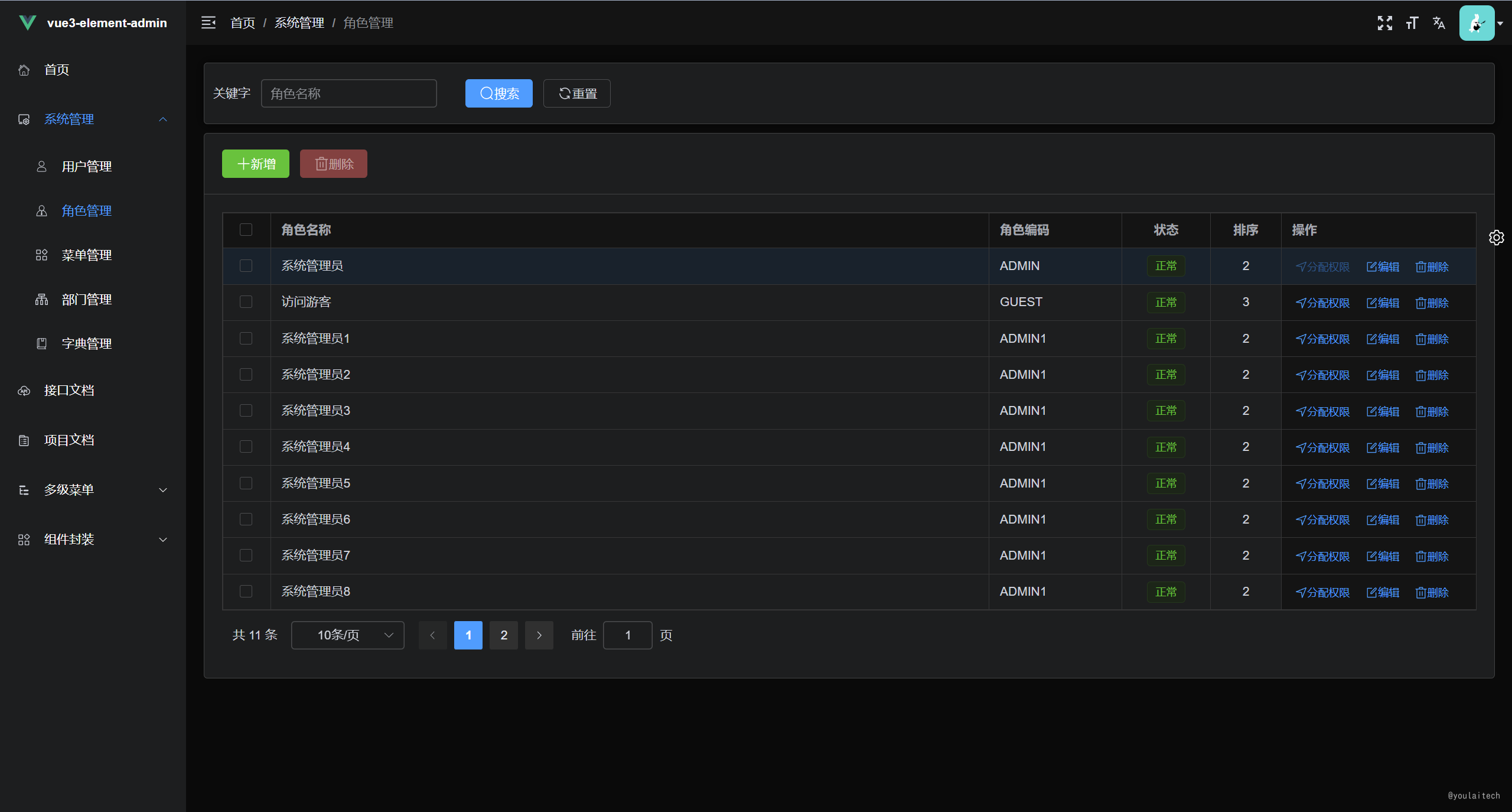
权限管理系统
 |
 |
|---|---|
 |
 |
| Gitee | Github | |
|---|---|---|
| vue3-element-admin | vue3-element-admin | vue3-element-admin |
| 后端 | youlai-boot | youlai-boot |
Node 环境
版本:16+
开发工具
VSCode
必装插件
# 安装 pnpm
npm install pnpm -g
# 安装依赖
pnpm install
# 项目运行
pnpm run dev
# 项目打包
pnpm run build:prod
上传文件
将打包生成在 dist 目录下的文件拷贝至 /usr/share/nginx/html 目录
nginx.cofig 配置
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 代理转发 prod-api 标识至 vapi.youlai.tech
location /prod-api/ {
proxy_pass http://vapi.youlai.tech/;
}
}
默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
Java 、SpringBoot 开发的后端 youlai-boot 源码 ;欢迎加我的微信,备注
前端、后端、DevOps、全栈进对应技术交流群
| 微信交流群 | 我的微信 | 微信公众号 |
|---|---|---|
 |
 |
 |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。