代码拉取完成,页面将自动刷新
同步操作将从 TerryZ/v-dialogs 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
A simple and powerful dialog, dialog type including Modal, Alert, Mask and Toast, based on Vue2.x
Explorer on
the jQuery version: bDialog Github: v-dialogs
the icons in alert dialog used are made by Elegant Themes
and control icon, toast icon used are come from IconFont
# install dependencies
npm i v-dialogs --save
Include plugin in your main.js file.
import Vue from 'vue'
import vDialog from 'v-dialogs';
...
Vue.use(vDialog);

import myComponent from './myComponent';//import component you want to open in Modal dialog
new Vue({
el: '#app',
methods: {
click(){
//open component in Modal, and passing params to component
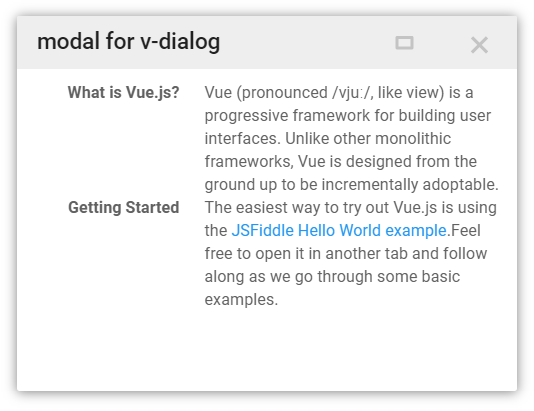
this.$vDialog.modal(myComponent, {
params: {
a: 1,
b: 2
}
});
}
}
});
receive params in component
export default {
name: 'myComponent',
props: ['params']
data(){
console.log(this.params);//{a:1, b:2}
return {};
}
}
close dialog and return data in component
export default {
name: 'myComponent',
props: ['params']
data(){
console.log(this.params);//{a:1, b:2}
return {};
},
methods: {
closeDialog(){
let data = {
a: 2,
b: 4
};
//close current Modal dialog and return data to caller
this.$vDialog.close(data);
}
}
}

//call a message alert dialog
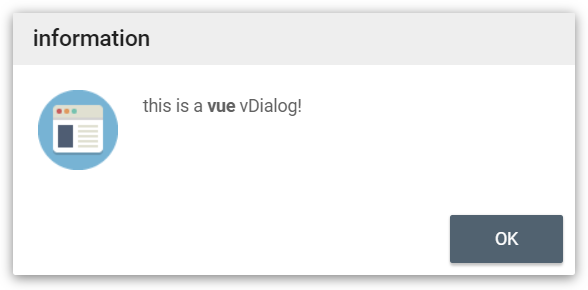
this.$vDialog.alert('This is a <b>Vue</b> dialog plugin: vDialog!');
//call a message alert dialog with dialog close callback
this.$vDialog.alert('This is a <b>Vue</b> dialog plugin: vDialog!',function(){
//your callback code
});
//call a custom type message alert dialog with dialog close callback
this.$vDialog.alert('This is a <b>Vue</b> dialog plugin: vDialog!',function(){
//your callback code
},{
messageType: 'error',
closeTime: 2,// auto close alert dialog in 2 second,
language: 'en'// i18n support 'cn', 'en', 'jp'
});

//open a full screen mask
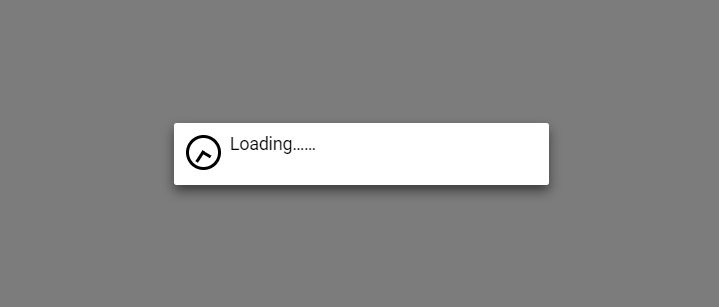
this.$vDialog.mask();
//use custom message
this.$vDialog.mask('my data loading...');
//use mask with callback
this.$vDialog.mask('my data loading...', function(){
// do something when mask close
});
some time, you can use mask like this:
let that = this;
let dialogKey = this.$vDialog.mask();
// do some http request
axios.post(...).then(resp){
// do your business
that.$vDialog.close(null, dialogKey);
};

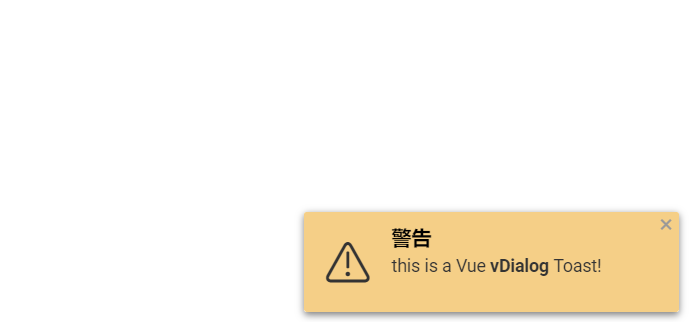
open a Toast dialog in a corner
//open a Toast dialog with message, default show to right bottom position
this.$vDialog.toast('This is a Vue <b>vDialog</b> Toast!');
//open a Toast dialog with a close callback
this.$vDialog.toast('This is a Vue <b>vDialog</b> Toast!', function(){
// do something...
});
//open a Toast with some options
this.$vDialog.toast('This is a Vue <b>vDialog</b> Toast!',null, {
messageType: 'warning',//theme set
position: 'topLeft',// show position
dialogCloseButton: false, // show dialog without close button
closeTime: 3 // auto close toast times(second)
});
messageType:
position:
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。