代码拉取完成,页面将自动刷新
同步操作将从 Usecloud/usemall 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
用云电商 uniCloud 版,可商用,一套代码全栈开发 serverless(小程序、h5、android、iOS、vue + element-ui + uniCloud 版管理后台)永久开源。持续更新中
说明:目前支持平台有微信小程序、支付宝小程序、h5,其他平台陆续更新中。全端支持可咨询私有部署http版本。
用云 · 让开发更简单!
待更新功能列表
- 商品海报、查看物流
- 优惠券
- 每日签到
- 会员、充值、余额
- 积分商城
- 限时拼团
- IM客服
- 一级分销
- 购物圈
- 多商家版
| 微信小程序 | H5 |
|---|---|
 |
 |
账号:usemall
密码:1234
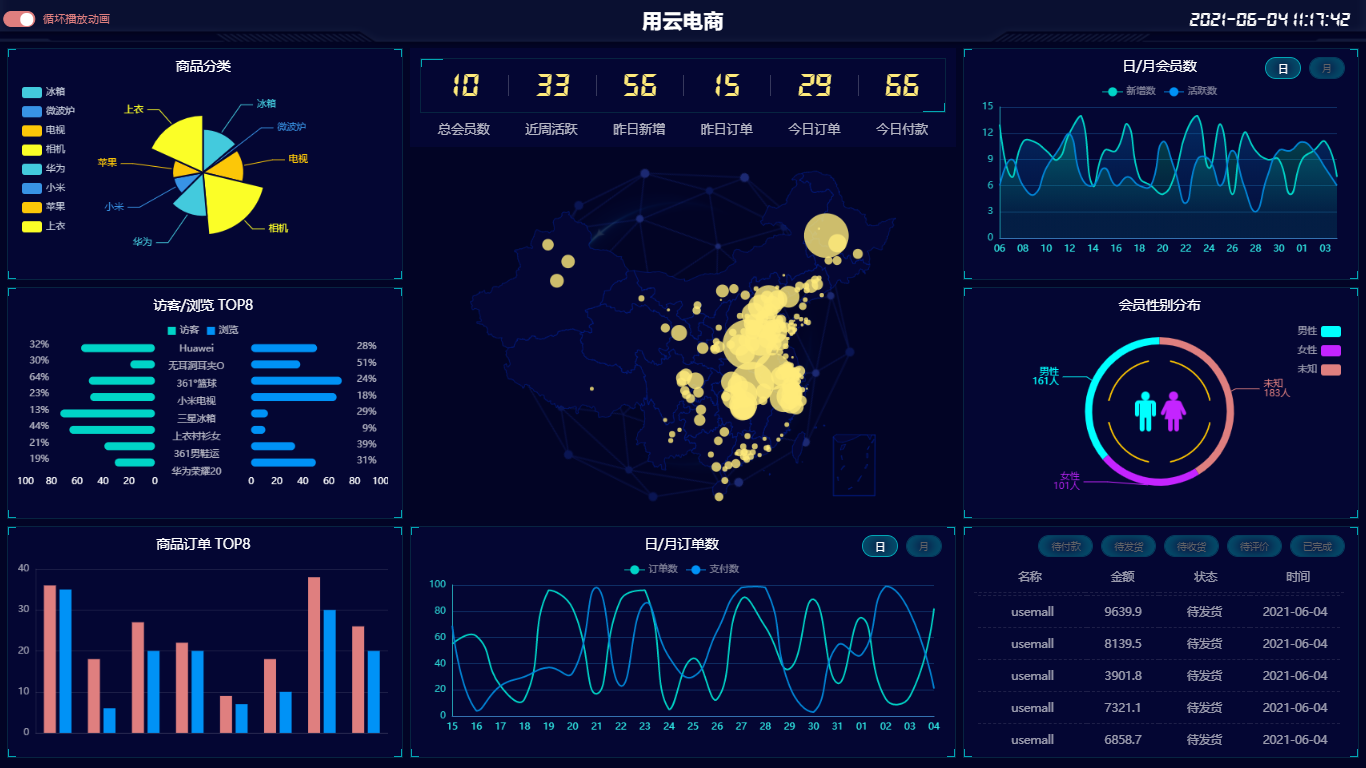
管理后台数据大屏已更新

[管理后台]正在完善中,目前针对用云会员开放。可访问[用云官网]查看详细介绍。
"passwordSecret": [{
"version": 1,
"value": "usemall.unicloud.password.secret"
}],
"tokenSecret": "usemall.unicloud.token.secret",
"tokenExpiresIn": 259200,
"tokenExpiresThreshold": 600,
"passwordErrorLimit": 6,
"passwordErrorRetryTime": 3600,
"autoSetInviteCode": false,
"forceInviteCode": false,
"bindTokenToDevice": false,
2. 微信授权与支付
"mp-weixin": {
"tokenExpiresIn": 259200,
"oauth": {
"weixin": {
"appid": "微信小程序appid",
"appsecret": "微信小程序appsecret"
}
},
"pay": {
"appId": "微信小程序appid",
"mchId": "微信支付商户号",
"key": "微信支付商户key (API密钥)"
},
"notify-url": "云函数URL化http地址 + /wxpay"
},
3. 支付宝授权与支付
"mp-alipay": {
"tokenExpiresIn": 259200,
"oauth": {
"alipay": {
"appid": "支付宝小程序appid",
"privateKey": "支付宝小程序私钥",
"keyType": "支付宝小程序私钥类型"
}
},
"pay": {
"appId": "支付宝小程序appid",
"mchId": "支付宝商户号",
"privateKey": "应用私钥字符串",
"alipayPublicKey": "支付宝公钥"
},
"notify-url": "云函数URL化http地址 + /alipay"
},
4. 短信配置
"service": {
"sms": {
"name": "应用名称,对应短信模版的name",
"codeExpiresIn": 600,
"smsKey": "短信密钥key",
"smsSecret": "短信密钥secret"
},
"smscode": {
"templateId": "验证码短信模板Id"
}
}

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。