代码拉取完成,页面将自动刷新
现在我遇到一个需求,就是要限制多行文本框的字数,而且这个我见好多UI都有做这个,真心建议心姐能给textarea加下这个功能,谢谢
在此处填写与问题对应的业务代码(可选)
在此处提供其他补充,如截图等信息(可选)
 贤心
拥有者
贤心
拥有者
<textarea maxlength="100">限制 100 个字符</textarea>
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
 贤心
拥有者
贤心
拥有者
maxlength 属性是原生自带的.
若要实时显示字符数,在 input 事件中获取 value 的 length 即可哈

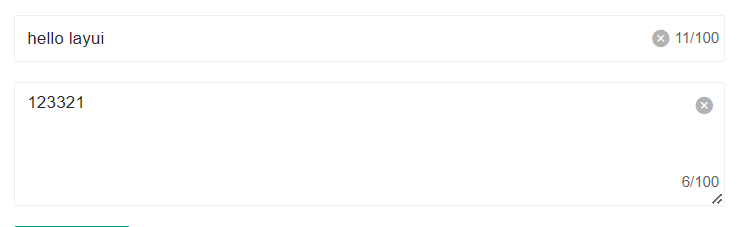
将下面的 css 和 js 引入你的页面,在 textarea 上使用 maxlength 和 show-word-limit 属性即可
// html
<div class="layui-input-wrap">
<input type="text" name="arr[]" maxlength="100" show-word-limit required placeholder="后缀+clear" lay-affix="clear" autocomplete="off" class="layui-input">
<div class="layui-input-suffix">
</div>
</div>
<div class="layui-input-wrap">
<textarea class="layui-textarea" maxlength="100" show-word-limit lay-affix="clear"></textarea>
</div>
// // css
.lay-textarea-word-limit {
position: absolute;
right: 5px;
bottom: 0;
color: #5F5F5F;
font-size: 12px;
user-select: none;
}
// js
$('.layui-form').find('input[show-word-limit],textarea[show-word-limit]').each(function() {
var SPACER='/'
var othis=$(this);
var nextEl = othis.next()
if(!nextEl.hasClass('layui-input-suffix')) return;
var maxlength=othis.attr('maxlength');
var elemWordLimit=$('<div class="lay-textarea-word-limit">')
elemWordLimit.text(othis.val().length+SPACER+maxlength)
nextEl.after(elemWordLimit)
othis.on('input',function() {
elemWordLimit.text(othis.val().length+SPACER+maxlength)
})
js代码是否有缺失?
重新检查了一遍,没发现问题。这只是简易的实现,没有动态处理后缀图标的边距。
https://codepen.io/Sight-wcg/pen/JjwoNYV
登录 后才可以发表评论