代码拉取完成,页面将自动刷新

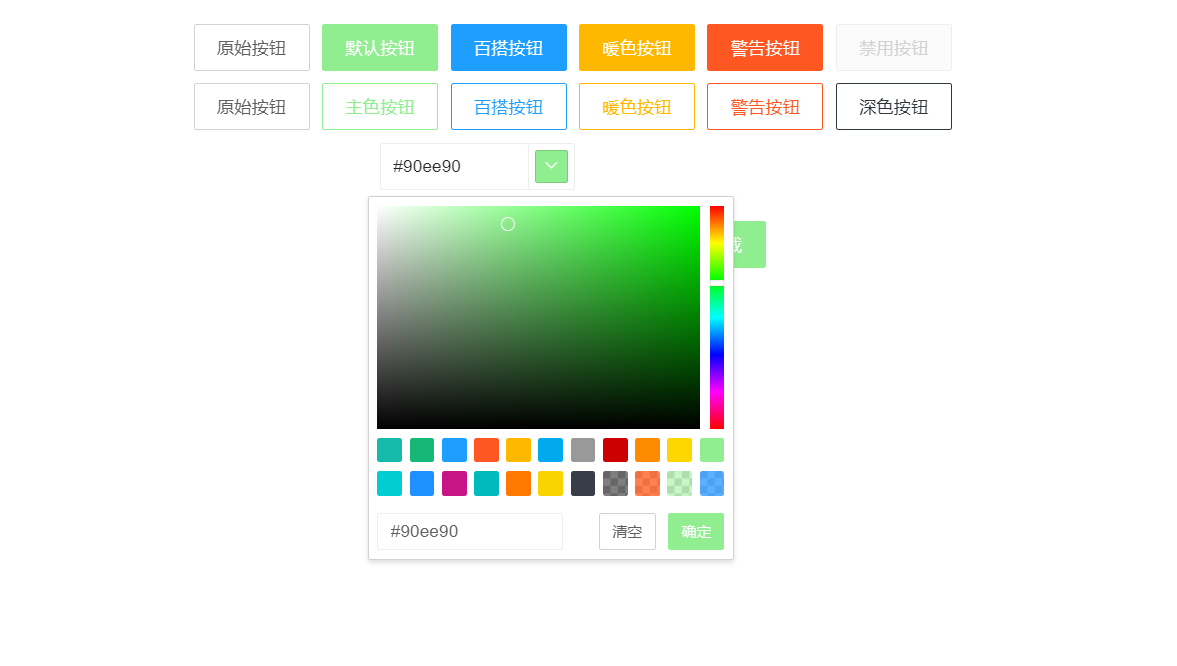
官网的主题色都是绿色,要改成其他色怎么改,
var VERSION='2.8.2';
var url=`https://unpkg.com/layui@${VERSION}/dist/css/layui.css`;
var predefine=['#16baaa'];
var newColors=['#1e9fff'];
var style='';
// 事件
util.on('lay-on',{
'change': function() {
$.get(url).done(function(res) {
style=res.replace(/@font-face{[^}]+}/,'');
layer.msg('ok')
var newStyle = '';
predefine.forEach((color,index) => {
newStyle=style.replace(new RegExp(color,'ig'),newColors[index])
})
addStyle('customTheme',newStyle);
})
}
);
function addStyle(id,cssStr) {
var el=document.getElementById(id)||document.createElement('style');
if(!el.isConnected) {
el.type='text/css';
el.id=id;
document.head.appendChild(el);
}
el.textContent=cssStr;
}

推荐第一个方法,虽然实现比较粗暴,但很有效且容易维护。第二种好处是容易控制主色的替换范围。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
登录 后才可以发表评论