2.8.3
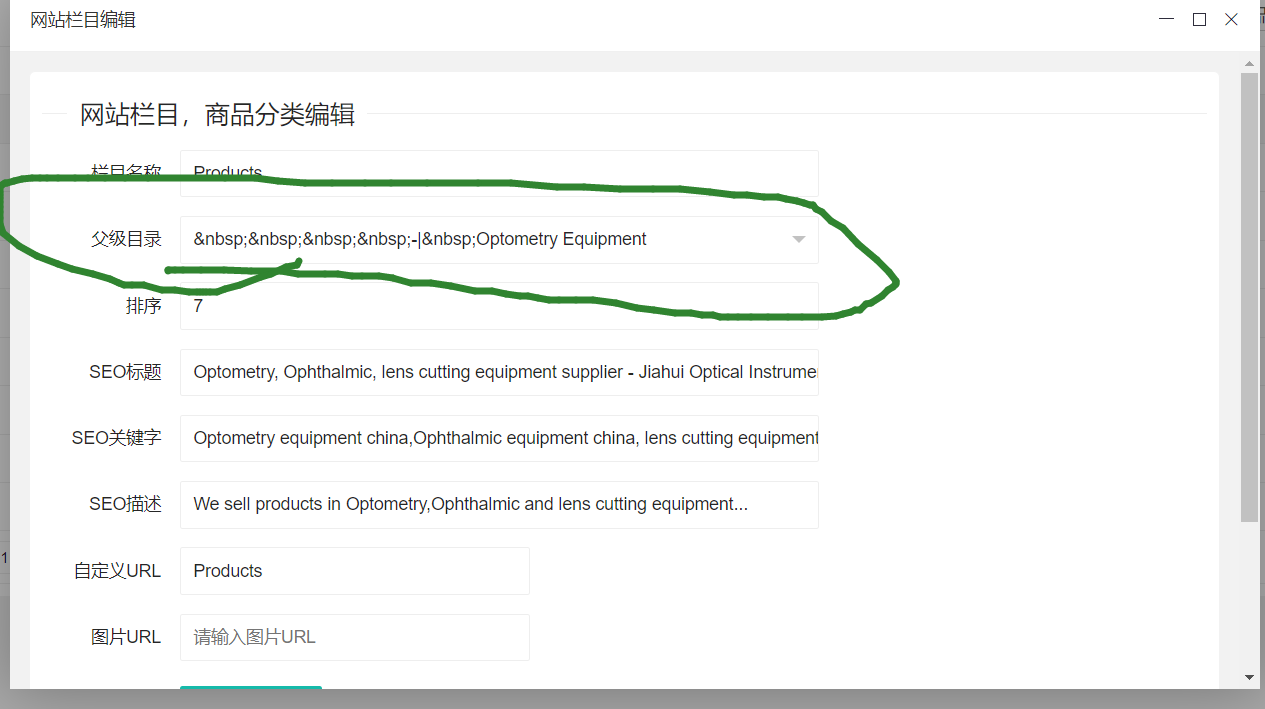
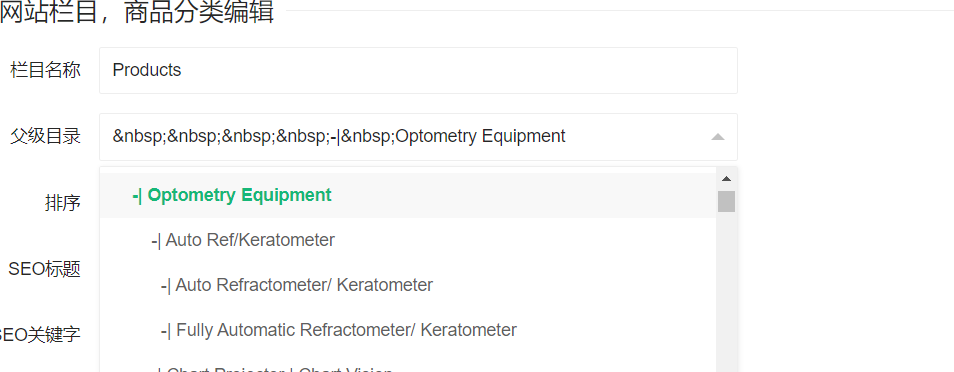
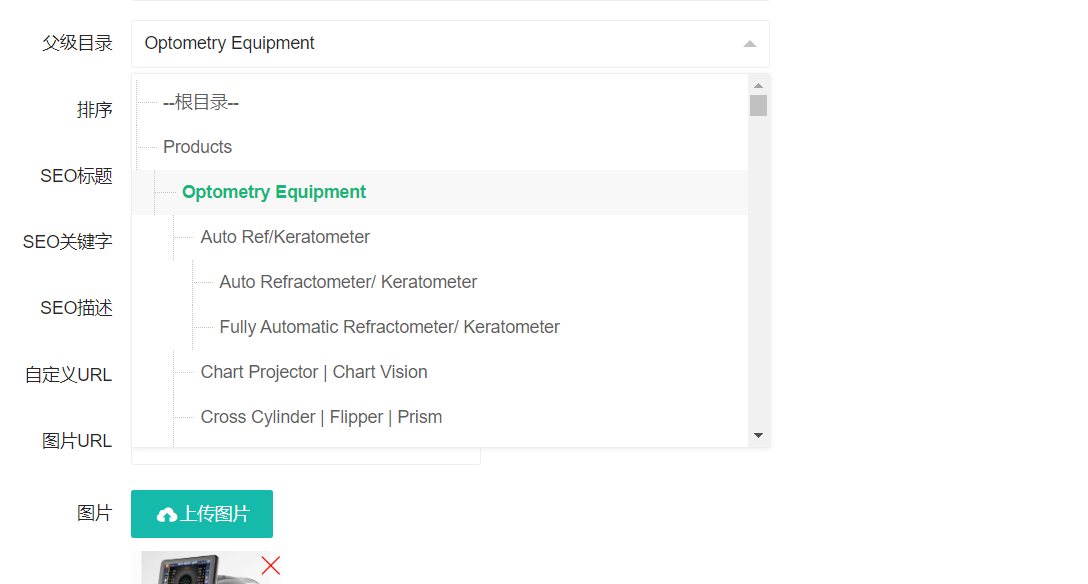
表单操作的时候要用的select选择分类,希望有子类的选项缩进,我用了最笨的办法,用了 ;,选择了选项后 也会显示出来,很不美观,谢谢指教是否有什么好的办法,还是可以用layui 的 tree 实现select? 多谢大佬指教。。。
function queryClassif(pid) { // 请求分类 后端接口
let url = '{:url("getListsCategoriesLayuiTable")}';
layObj.get(url,function (res) {
queryTree(res,pid)
});
}
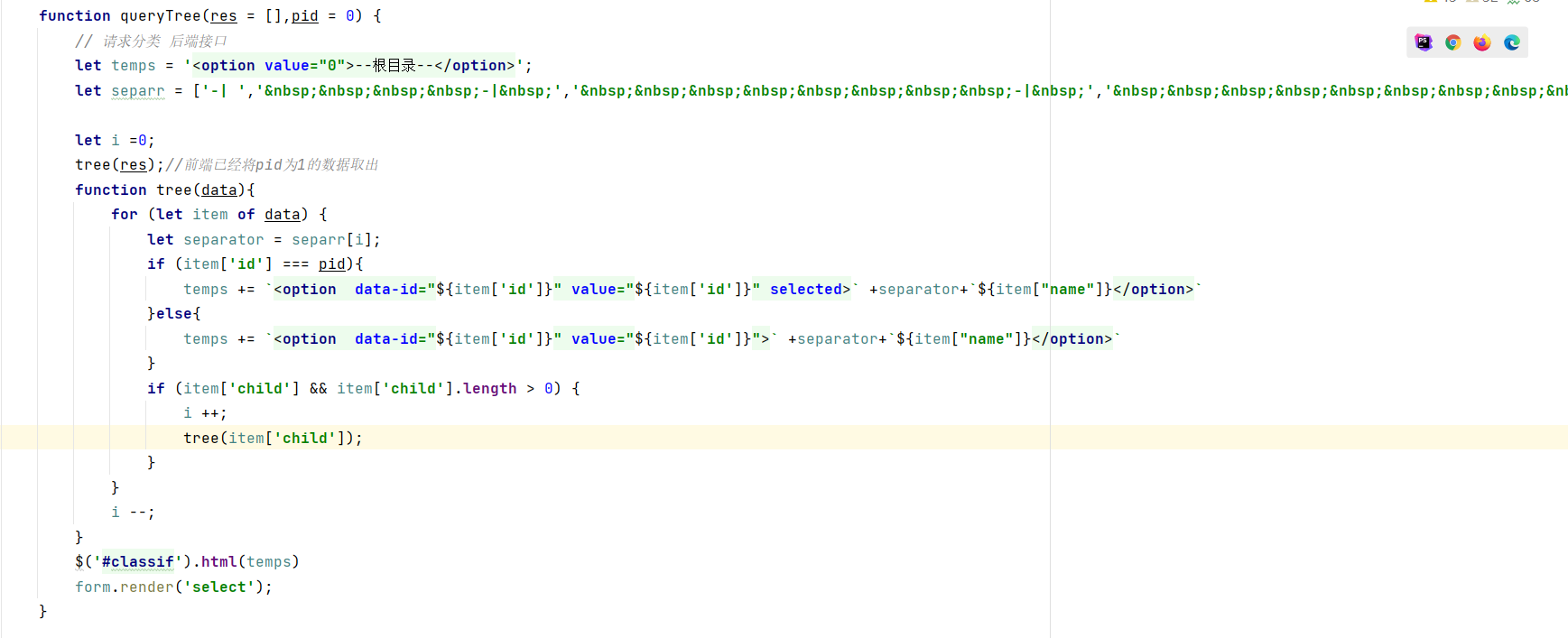
function queryTree(res = [],pid = 0) {
// 请求分类 后端接口
let temps = '<option value="0">--根目录--</option>';
let separr = ['-| ',' -| ',' -| ',' -| '];
let i =0;
tree(res);//前端已经将pid为1的数据取出
function tree(data){
for (let item of data) {
let separator = separr[i];
if (item['id'] === pid){
temps += `<option data-id="${item['id']}" value="${item['id']}" selected>` +separator+`${item["name"]}</option>`
}else{
temps += `<option data-id="${item['id']}" value="${item['id']}">` +separator+`${item["name"]}</option>`
}
if (item['child'] && item['child'].length > 0) {
i ++;
tree(item['child']);
}
}
i --;
}
$('#classif').html(temps)
form.render('select');
}



我承诺将本着相互尊重、理解和友善的态度进行交流,共同维护 Layui 良好的社区氛围。
试试css内边距padding
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
用下拉菜单 或者 把 换成 中文空格
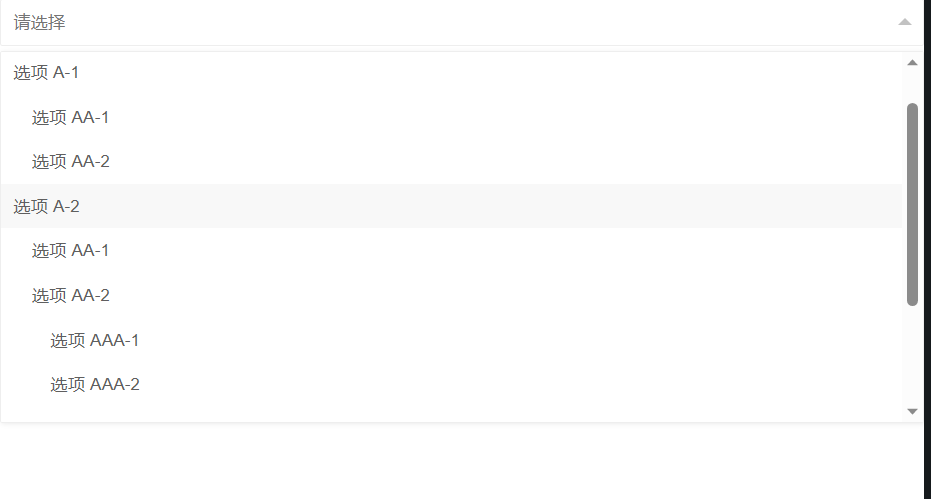
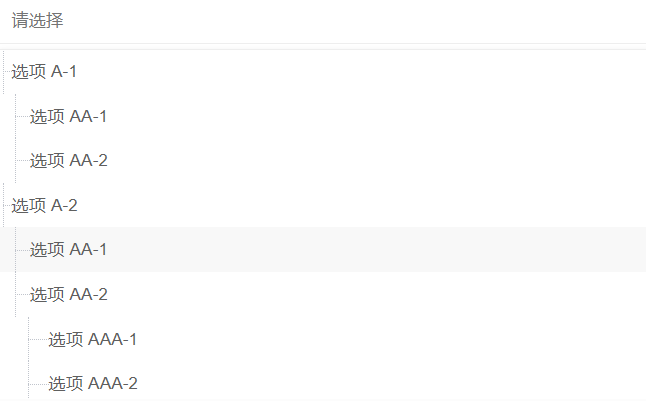
参考上面的示例,在原始 option 上标记 level, 然后在打开 select 时根据 level 渲染美化后 option 的缩进

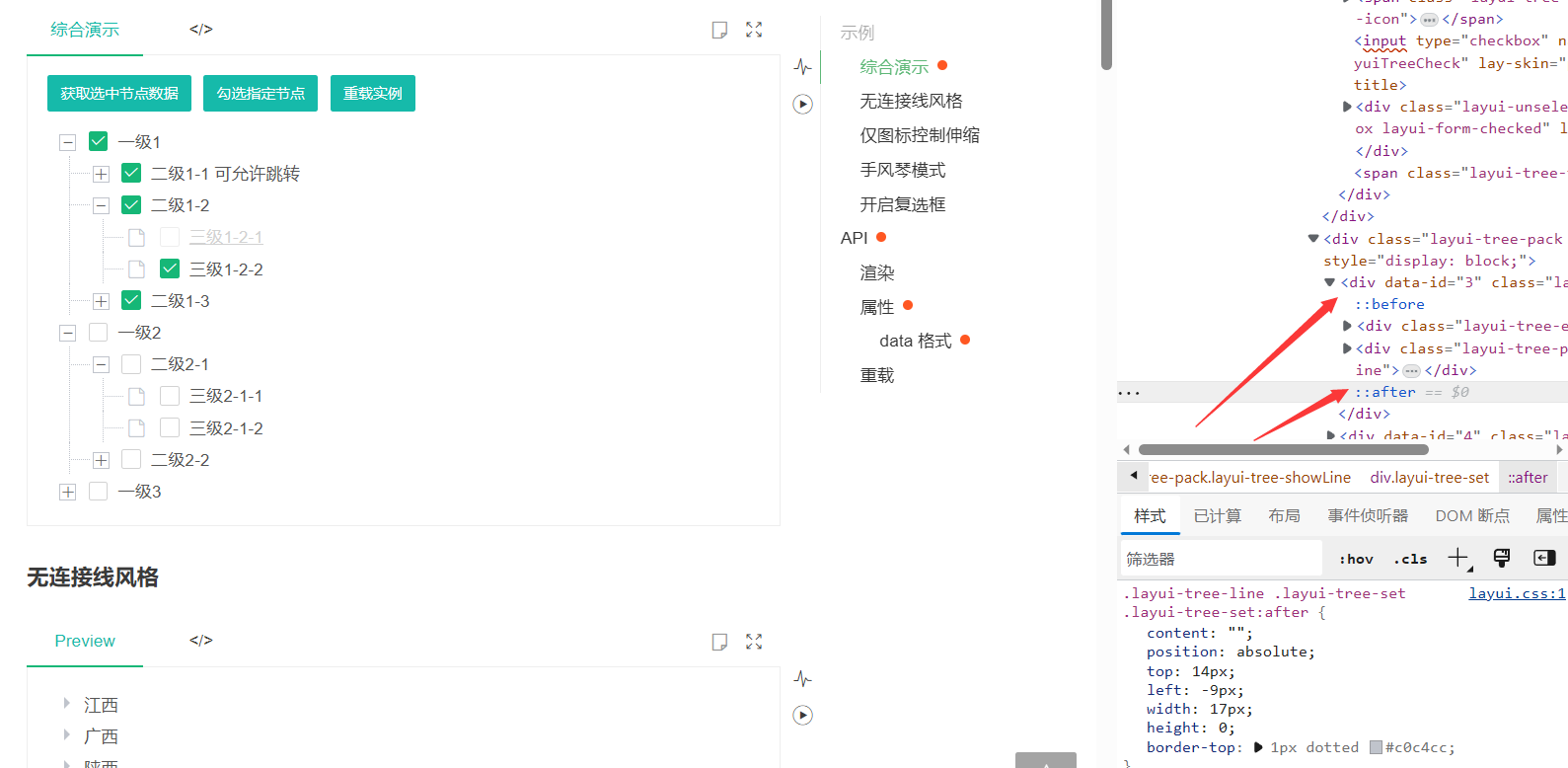
你也可以参照 tree 用伪元素绘制线条的方法,在不同的 level 上添加特定的类,以实现更好的视觉效果

这个不支持 IE,细节调一下就行

感谢,现在还不会这样的美化,只会在原有基础上添加点东西修改修改, ![]()
只需要把原来添加空格的逻辑,改成添加 data-level="空格数量"

感谢大侠帮助, 太棒了, 学习了一招,原来是这样修饰 太感谢了 ![]()
注意兼容性,这种做法不支持 IE
嗯, 现在不用IE了,可以稍稍封装下然后一调用就行, 太好了 ![]()
登录 后才可以发表评论