代码拉取完成,页面将自动刷新
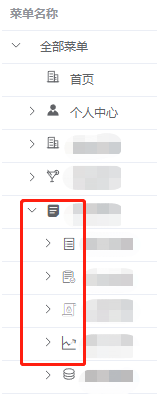
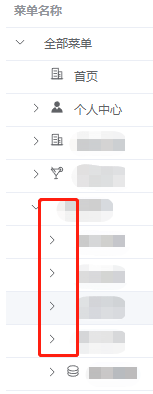
1.引入阿里的字体图标,开发环境可以正常显示,打包部署后图标不能显示,el的图标可以正常显示
开发环境:

打包部署后

遇到了同样的问题。运行环境可能没有外网。如何将字体同时打包
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
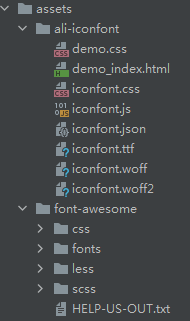
下载图标,离线引入项目不就好了吗?
我是把在线的图标,改成了离线图标,下载了离线字体图标,打包后nginx部署就不显示离线图标,使用element本身的图标没问题
看下引入方式是相对位置还是绝对位置,如果是绝对定位的话需要配置一下vite的静态资源的存放路径
登录 后才可以发表评论