代码拉取完成,页面将自动刷新


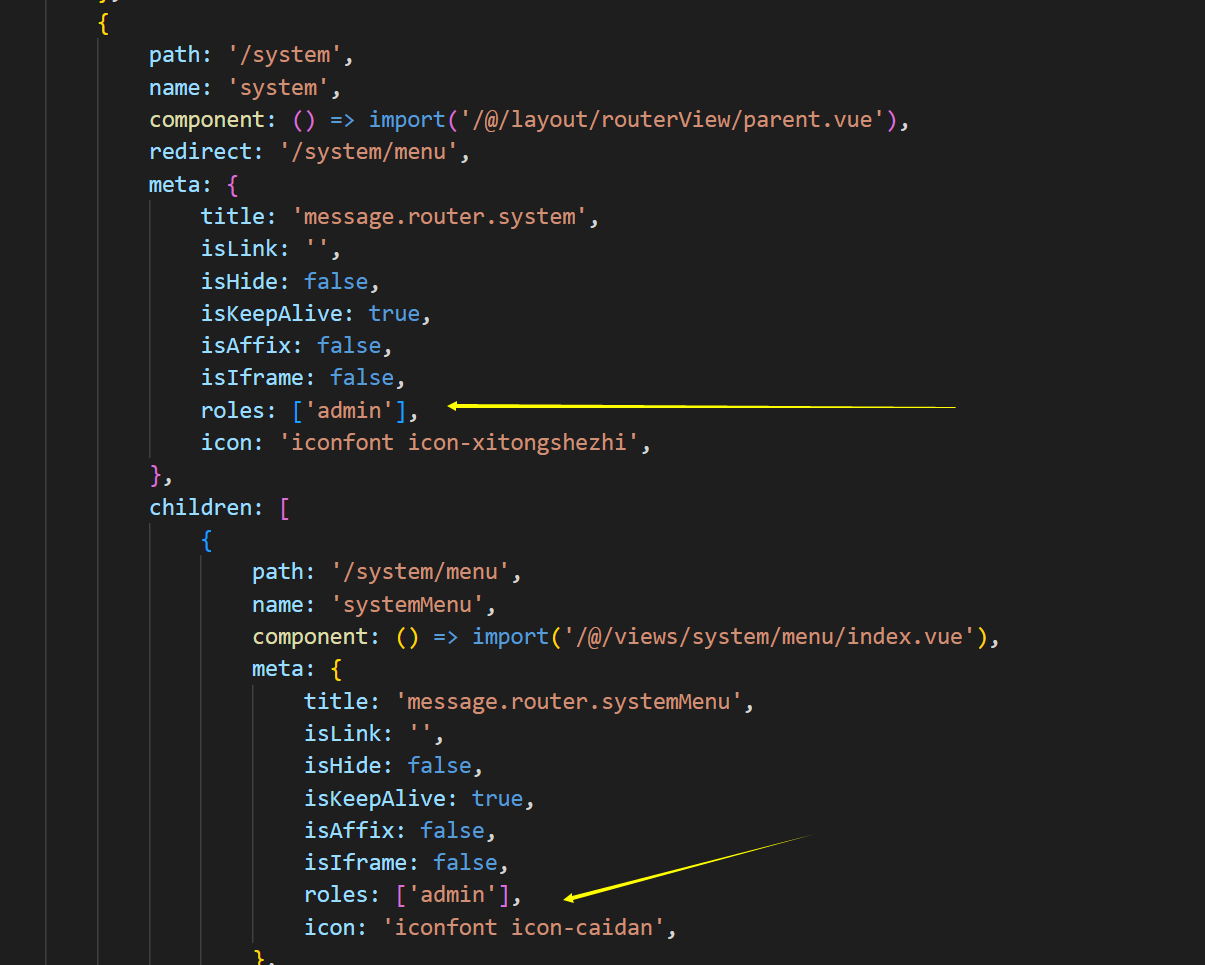
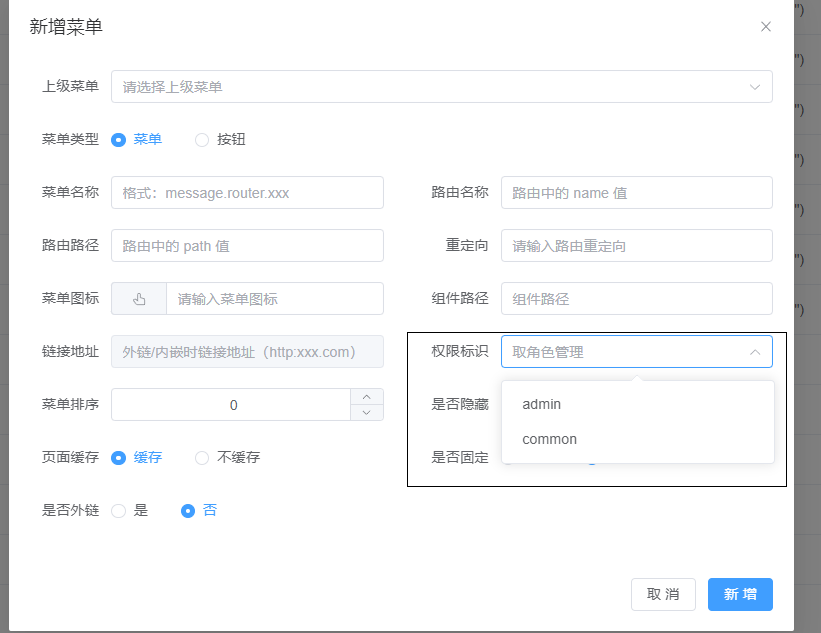
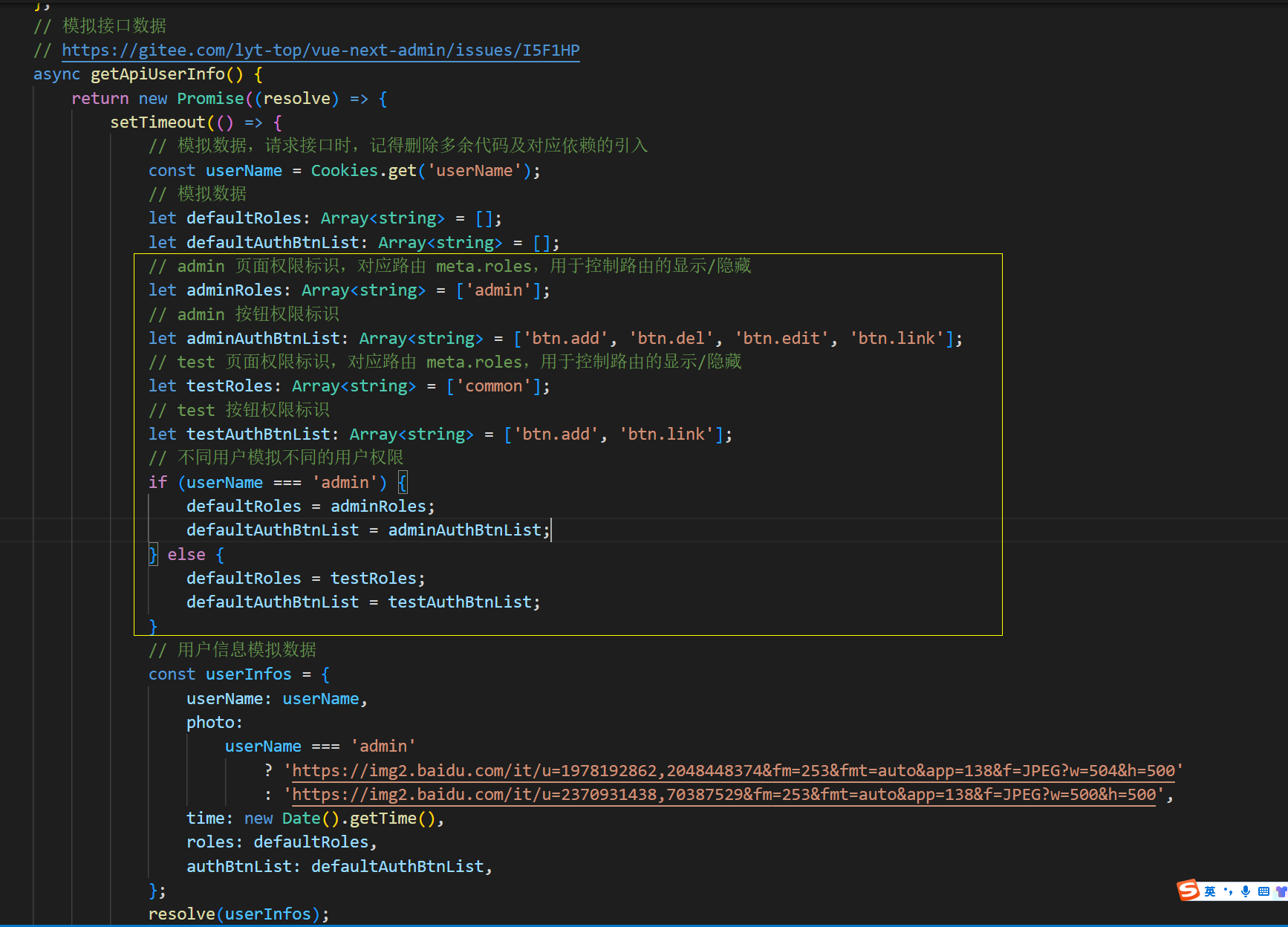
这个roles字段是控制用户角色有没有权限查看菜单的,在后台控制动态路由的情况下,根据用户分配角色查询出来的菜单数据就已经做过权限筛选了啊,如果这个字段后台不设置当前用户username标识返回,那么菜单就不会显示,这个字段设计的意义是什么呢?而且添加菜单的时候还得添加标识符哪些用户可以查看,例如首页只要能登入的用户就可以查看,那我有100个用户,不是得硬编码添加100次。
希望作者可以给我解惑,文字比较冗长,不知道有没有说到点上

这里我后台来接管发送异步获取数据库中的用户信息,还得给他设置上权限标识符,不设置roles字段,代码会报错,设置了之后,用来校验我根据用户分配角色查询出来的菜单数据,完全没得意义啊。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
登录 后才可以发表评论