同步操作将从 MAX°孟兆/VLOOK 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
开源中国(OSChina.net)推荐的国产开源产品。
VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的 主题包 和 增强插件。
VLOOK™ is a Theme Pack and Enhanced Plug-in for Typora.
VLOOK™ 也许是目前最好的 Markdown 增强插件之一,也是开源中国(OSChina.net)推荐的国产开源产品。
VLOOK™ 属于开源软件,遵从 MIT 许可证。









若喜欢 VLOOK™ 的话,可以贡献一杯咖啡 :-)

THANKS TO DONATE
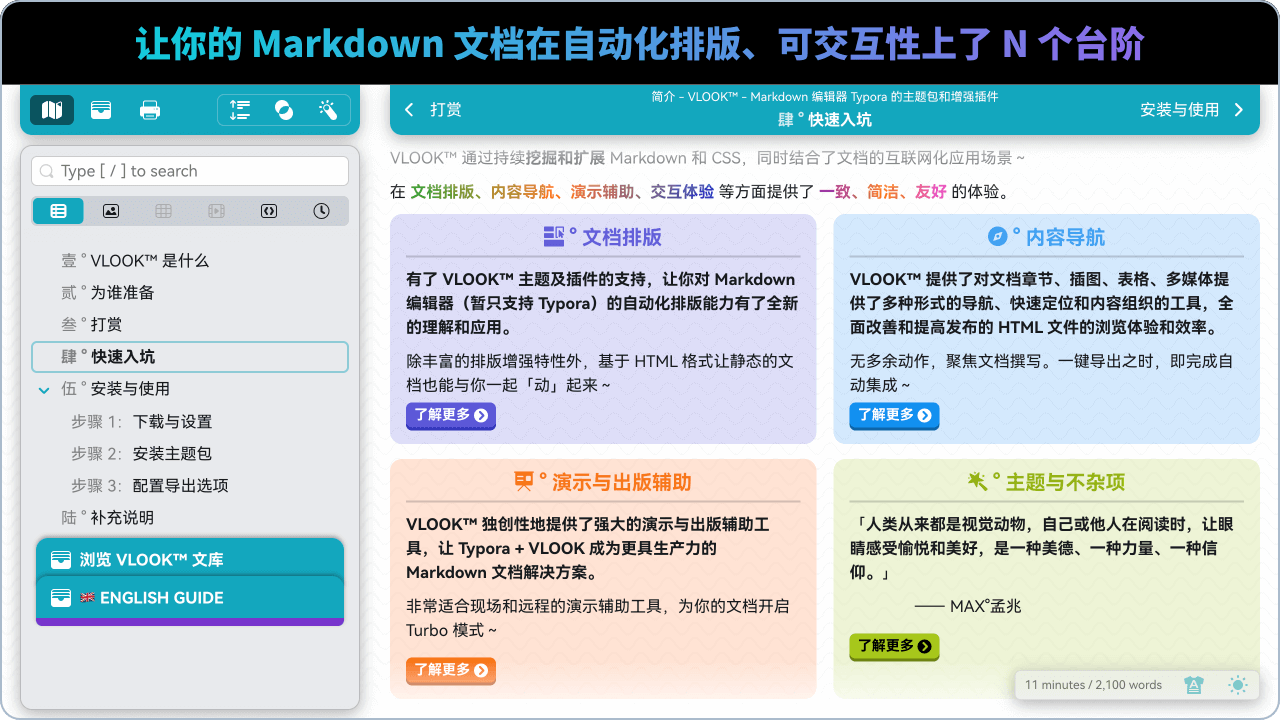
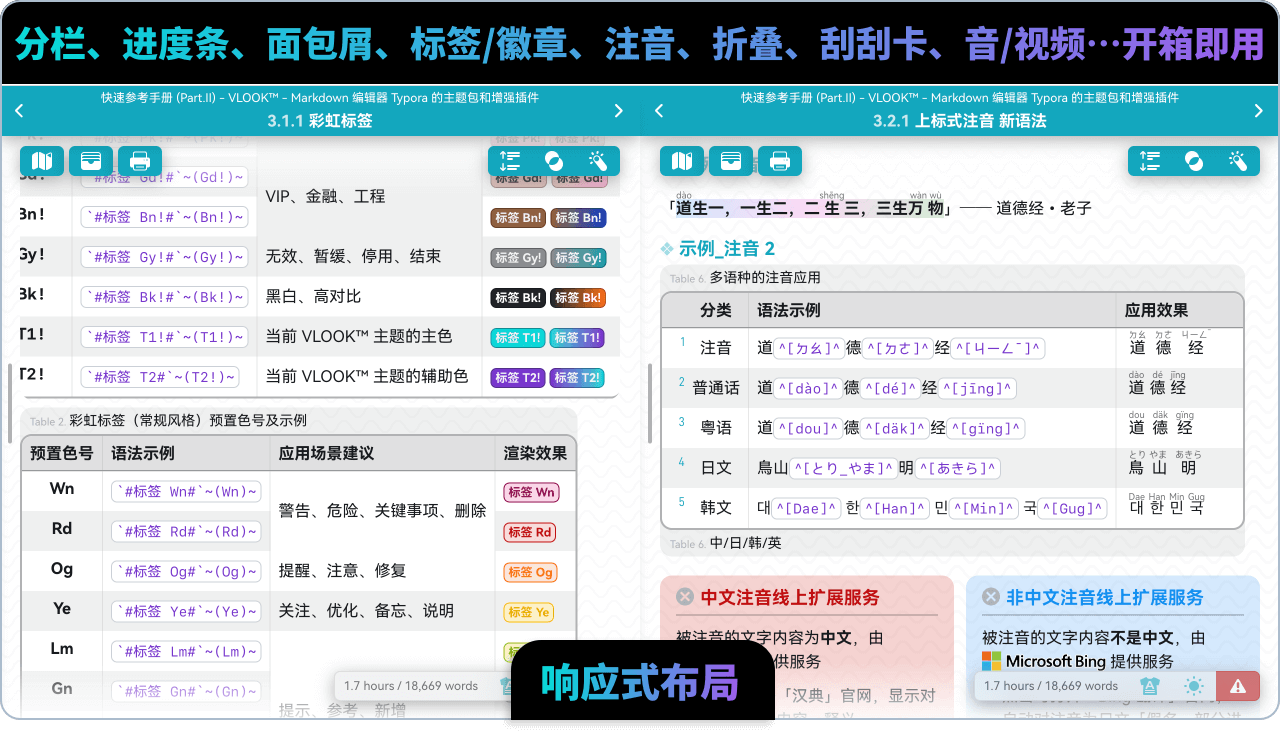
VLOOK™ 通过持续挖掘和扩展 Markdown 和 CSS,并结合文档的互联网化应用场景,在 文档排版、内容导航、演示辅助、交互体验 等方面提供了 一致、简洁、友好 的体验。

released\theme下所有 CSS 文件复制至 Typora 的主题目录Vlook-*形式命名的任意主题即可
VLOOK
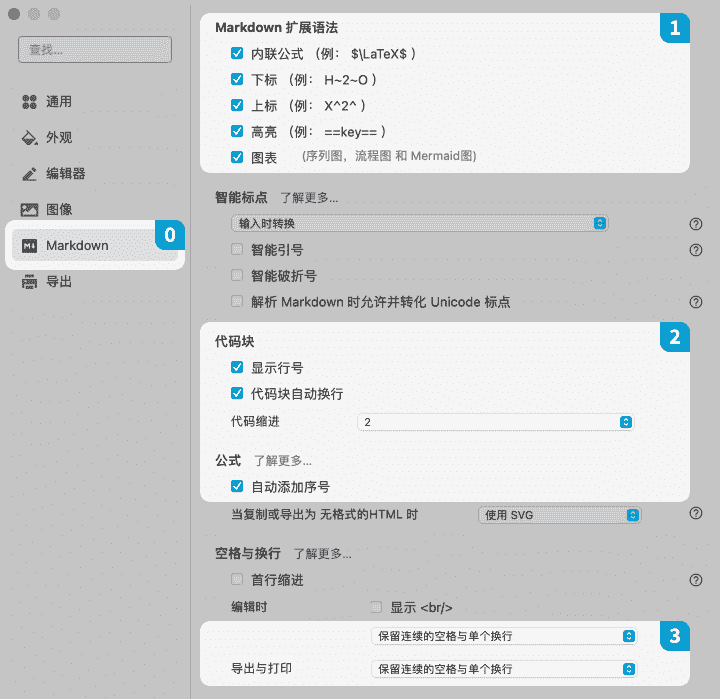
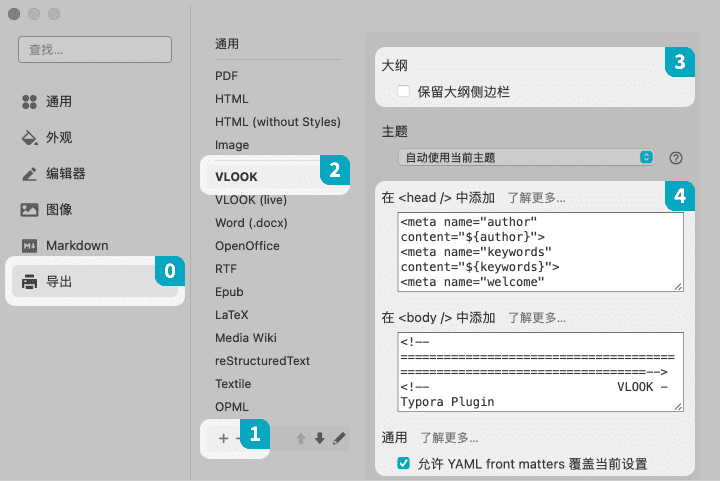
<body />中添加,将内容粘贴至下方的文本框内即可以上配置方式为离线插件,完整的插件代码与 HTML 文件集成,适合浏览文档时须在内网或无网络的情况,但不便于实时更新插件和在线切换模板主题等。
目前 VLOOK 支持提供在线版插件方式,可参考以上方式增加新的「导出配置」即可(建议配置命名为
VLOOK (live))。在线版的插件文件为:released\plugin\plugin-live.txt,或直接打开线上版本的 plugin-live.txt(备用链接)
强烈建议使用以下浏览器进行访问:
目前 VLOOK™ 项目已开放了主题的 私人定制 服务,定制样品示例如下:

(以上仅为效果仅为样品展示,非正式定制服务成品)
私人定制主题服务微信:MaxChow
「模板主题让文档颜值倍增,而字体则是文档气质担当!」
VLOOK™ 提供了两套字体风格,可根据个人喜好进行选用。
小•清•新
整体视觉为「清新、简约、明快」,主要采用无衬线的免费或开源的东亚和拉丁字体。
文•艺•范
整体视觉为「优雅、韵动、个性」,主要采用衬线、无衬线的免费或开源的东亚和拉丁字体,多种字重进行混搭组合。
因为 Windows / MacOS 系统默认不预装字体主题配套的字体包,VLOOK™ 目前可同时支持在线和本地两种使用方式。 若你的工作环境无法访问互联网,建议直接下载字体包并安装到本地,以获得最佳的视觉体验。
 •• 下载字体▾
•• 下载字体▾
 •• 下载字体▾(提取码
•• 下载字体▾(提取码11ta)
| 目录 | 说明 |
|---|---|
| [ docs ] | VLOOK™ 快速参考手册、官网及在线服务相关文件 |
| [ released ] | 发布版本的主目录 |
| ┠─ [ demo ] | 基于 VLOOK™ 主题的 Markdown 示例/模板文件 |
| ┠─ [ theme ] | 主题文件 |
| ┖─ [ plugin ] | 插件主目录 |
| ┠─ plugin_live.txt | 在线版本°插件 |
| ┖─ plugin_standalone.txt | 离线版本°插件 |
| [ src ] | 源码目录 |
| ┠─ [ dev ] | 开发测试用文件 |
| ┠─ [ less ] | 主题 CSS 文件的源文件 |
| ┖─ [ logo ] | VLOOK™ 的 logo 资源 |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。