让H5制作像搭积木一样简单!

H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react和typescript为主, 后台采用nodejs开发, 正在探索h5-lowcode解决方案。

| 主页🏠 | 演示✨ | 文档📦 | 教程 | 更多 |
|---|---|---|---|---|
| website | Demo | Document | 视频&Video | wiki |
简体中文 | English
相关产品:
👤 徐小夕
欢迎提供问题和功能需求, 如果大家有好的点子和优化建议, 也欢迎提pr参与我们的共建. issues page.
如果觉得项目还不错, 就点个star吧~
答疑清单: http://h5.dooring.cn/docz/source-list/H5-Dooring/guide
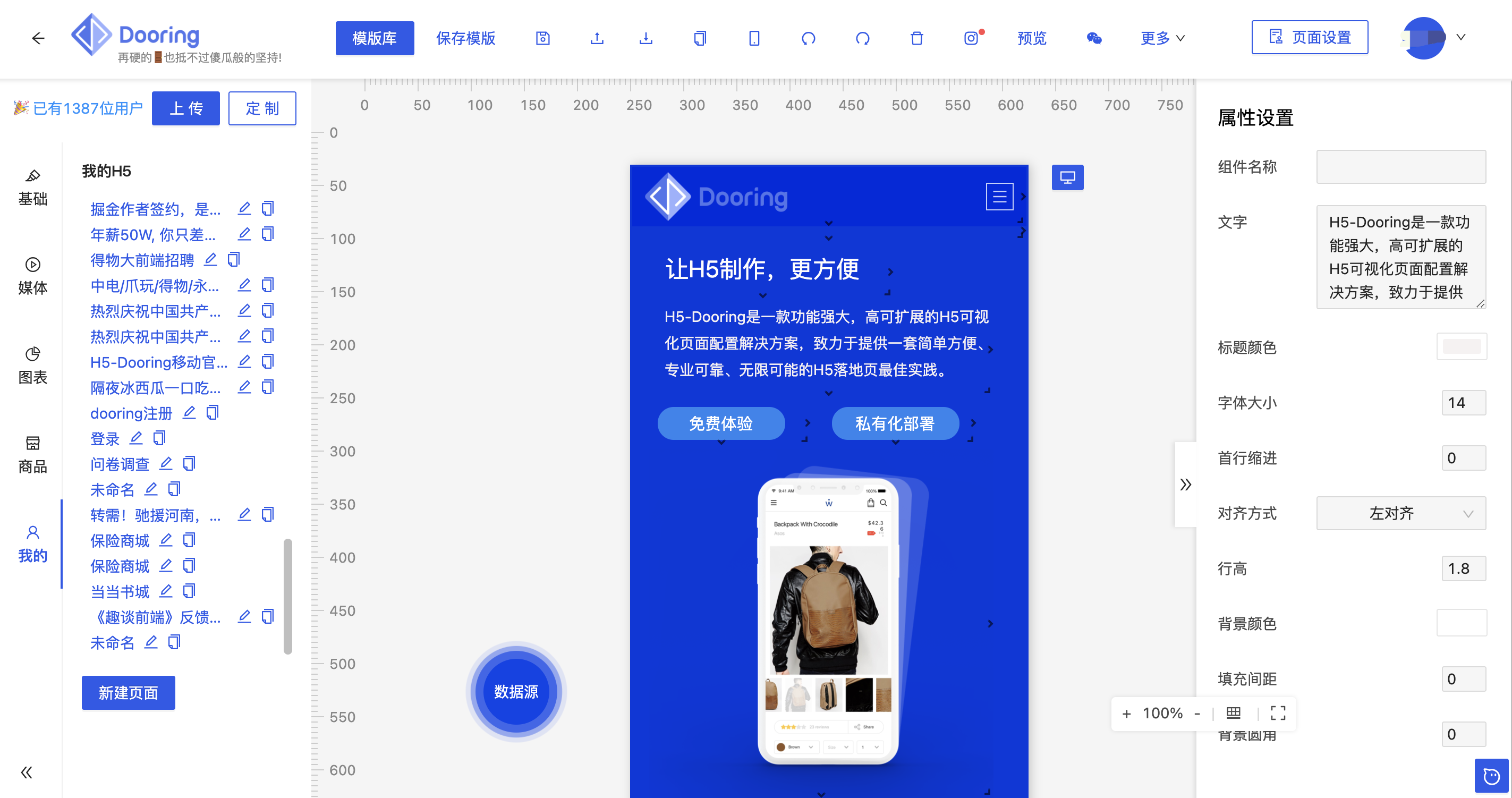
编辑器
增强功能
后端 API
后端部分由于涉及的知识点比较多, 不是本文考虑的重点, 所以这里大致提几个点, 大家可以用完全不同的技术来实现后台服务, 比如说PHP, Java, Python或者Egg. 笔者这里采用的是koa.
具体代码可以参考全栈开发文章:
git clone https://github.com/MrXujiang/h5-Dooring.git
cd ./h5-Dooring
yarn pkg
本地启动应用
yarn start
or
cnpm run start
本项目使用 lerna多包管理,采用模块联邦共用渲染器,巧妙解耦项目编辑器和C端展示器;增强组件健壮性和提升预览页加载性能
可视化编辑器;负责拖拽组件,编辑属性,保存发布
组件库和渲染器;负责各种组件物料和画布引擎加载
使用手册和开发文档
vscode安装Live Server插件, 将下载的压缩包解压成文件夹, 用vscode打开, 点击Live Server即可, 注意要删除启动路径的index.html, 改成/
如发现本地启动后组件拖拽遇到奇怪的报错, 是应为第三方组件在开发环境的bug, 可以采用一下方式解决:
yarn dev
or
cnpm run dev
前提是先安装http-server模块.
兼容除了IE之外的任何主流浏览器
 IEdge IEdge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
开源不易, 有了您的赞助, 我们会做的更好~

微信:beautifulFront

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。