同步操作将从 刘元涛/vue2-WeChat 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
利用Vue2.0模仿微信app,努力做到以假乱真的效果。个人独立开发,源码中有详细的注释,为新手提供许多有用的提示信息。项目的第一期接近尾声,后期会增加 仿3DTouch、登陆、注册、emoji表情内嵌、通讯录检索、朋友圈图片查看等功能,让它更接近微信App的用户交互体验。
项目地址 https://github.com/zhaohaodang/vue-WeChat
首选红色,加载较快 <基于阿里云虚拟机 有效期至2018-03-02>
蓝色为备胎,加载较慢

测试机为iPhone 6s,在微信内置浏览器以及Safari、Chrome浏览器中运行良好。
若觉得不错想给作者点个赞,可以给项目增加一个 Star ★,项目会被收录在 Your stars 中,方便日后查看。
若想时时关注项目动态,可 Watch ⊙ 此项目,github平台会及时通知你项目的动态,你的邮箱也会收到通知。
加载较快 http://zhaohaodang.com/ <基于阿里云虚拟机 有效期至2018-03-02>
备选 加载较慢 https://vue2-wechat.github.io
桌面端浏览时,建议打开开发者工具 F12,模拟手机预览 Ctrl+Shift+M (Chrome)
微信列表的滑动交互

搜素组件的动画效果

进入对话框

对话框信息

首页Tab切换

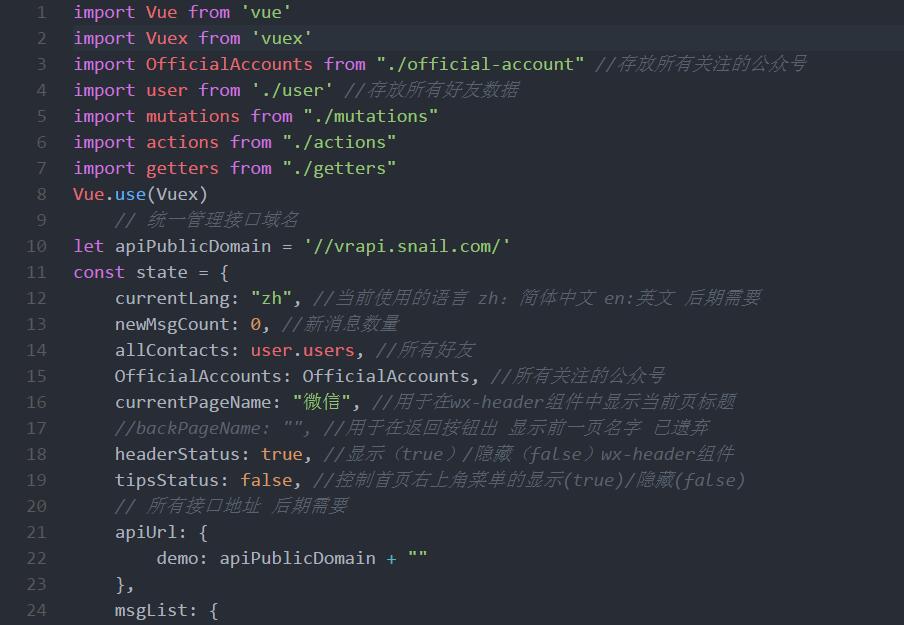
clone到本地,查看源码。示例1( store.js 注解)

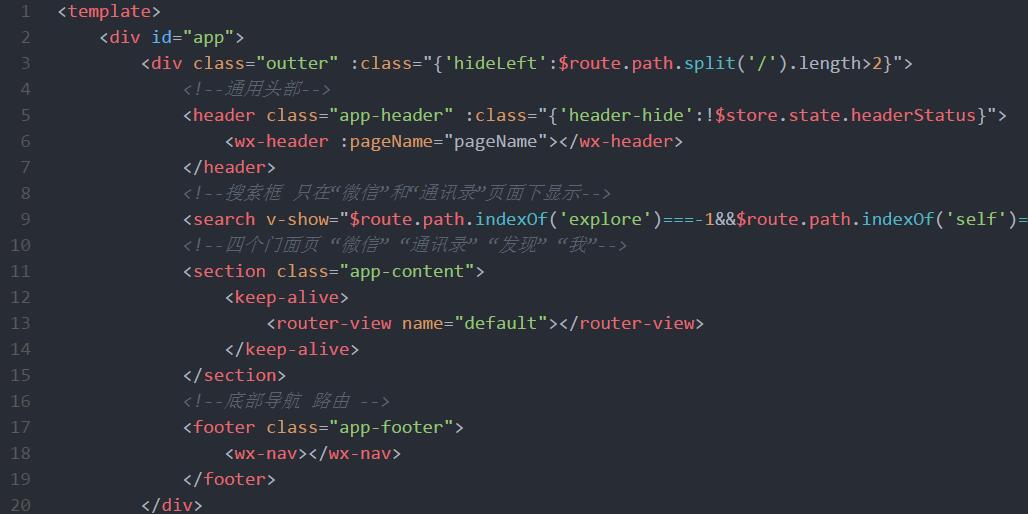
示例2( App.vue 注解)

建议移步Issues,欢迎反馈项目中的不良/错误表现,以及你在开发过程遇到的问题,作者会积极回复。
作者是上班族,下班时间搞的这个项目,简直就像是在加班 ( ̄_ ̄|||)
能用两周时间结束第一期,也是出乎意料,所以会有一些糟糕的使用体验,在所难免
后期会放出适合新手练手的demo仓库,适合在此基础上进行二次开发的项目。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。