同步操作将从 DIYGW可视化平台/diygw 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。

- 当前版本使用ThinkPHP5.1.x版本,对PHP版本要求不低于php5.6,具体请查阅ThinkPHP官方文档。
- 如果需要再次安装删除./config/install.lock,./config/database.php,./application/middleware.php,./application/tags.php
认真看看文档可能会对你的开发有所帮助哦!
开发技术交流(QQ群 217549678)
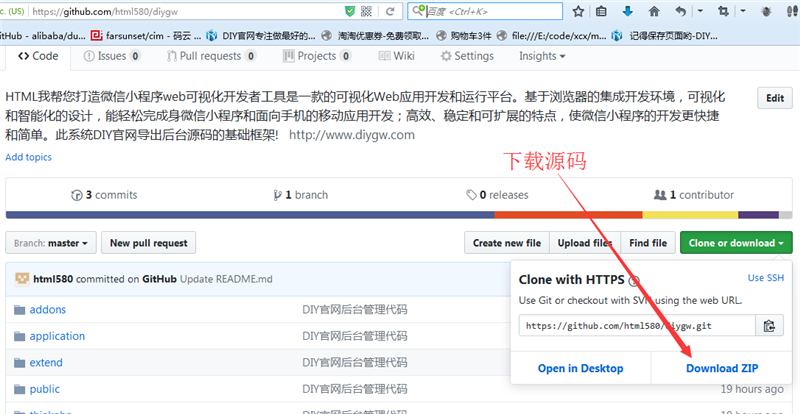
Diygw为开源项目,允许把它用于任何地方,不受任何约束,欢迎 fork 项目。
- PHP 版本不低于 PHP5.6,推荐使用 PHP7 以达到最优效果;
- 需开启 PATHINFO,不再支持 ThinkPHP 的 URL 兼容模式运行(源于如何优雅的展示)。
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>
server {
listen 80;
server_name demo.diygw.com;
root /home/wwwroot/Diygw;
index index.php index.html index.htm;
add_header X-Powered-Host $hostname;
fastcgi_hide_header X-Powered-By;
location / {
index index.htm index.html index.php;
#访问路径的文件不存在则重写URL转交给ThinkPHP处理
if (!-e $request_filename) {
rewrite ^/(.*)$ /index.php/$1 last;
break;
}
}
location ~ \.php($|/){
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
include fastcgi_params;
set $real_script_name $fastcgi_script_name;
if ($real_script_name ~ "^(.+?\.php)(/.+)$") {
set $real_script_name $1;
}
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_NAME $real_script_name;
fastcgi_param SCRIPT_FILENAME $document_root$real_script_name;
fastcgi_param PHP_VALUE open_basedir=$document_root:/tmp/:/proc/;
access_log /home/wwwlog/domain_access.log access;
error_log /home/wwwlog/domain_error.log error;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
access_log off;
error_log off;
expires 30d;
}
location ~ .*\.(js|css)?$ {
access_log off;
error_log off;
expires 12h;
}
}
MIT协议发布,任何人可以用在任何地方,不受约束非常感谢您的支持!如果您喜欢DiyGw,请将它介绍给自己的朋友,或者帮助他人安装一个DiyGw,又或者写一篇赞扬我们的文章。DiyGw是对ThinkPHP的传承和新的传奇。由DiyGw 开发团队完成开发。如果您愿意支持我们的工作,欢迎您对DiyGw进行捐赠。
DiyGw官方技术交流群 482112340
如果您对DiyGw有任何建议、想法、评论或发现了bug,请联系我们280160522@qq.com。

浏览器端输入你域名,如果系统没有安装,会自动转到安装地址。我已我自己的域名为例。
输入域名https://xcx.diygw.com/。系统自动进入安装页面。

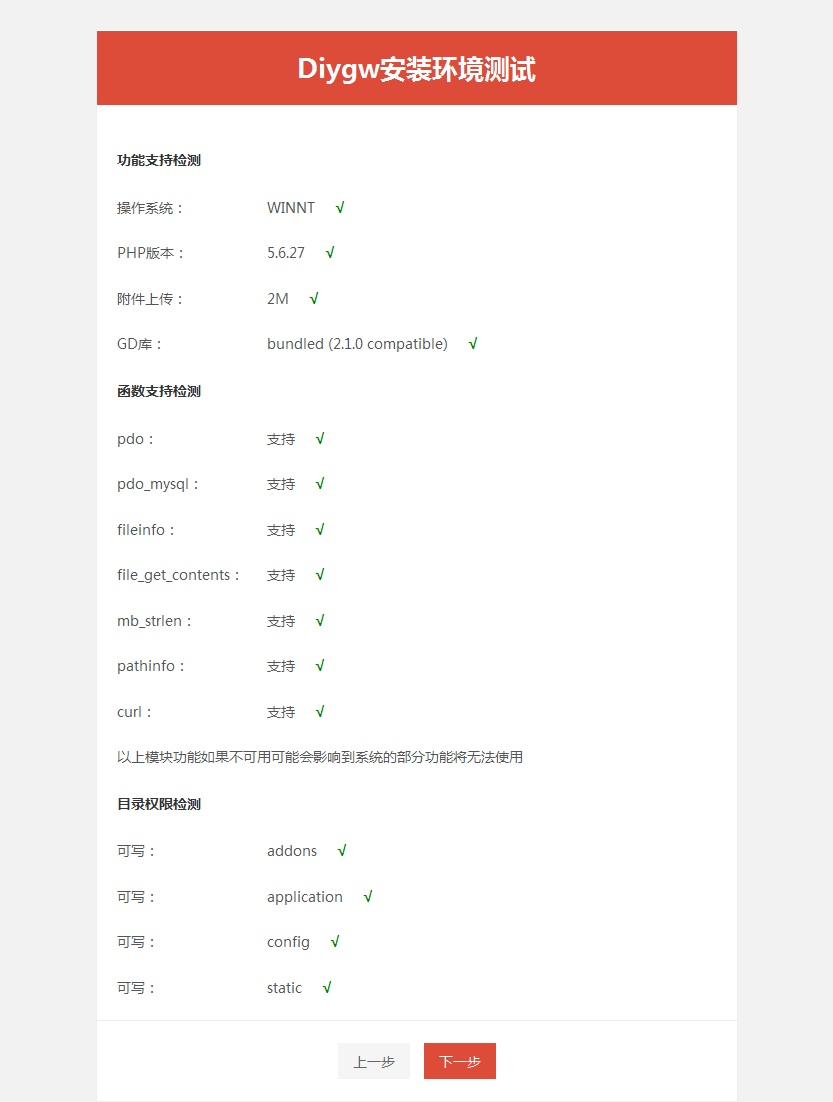
大家检测下自己的环境,如果环境提供有误,请修复对应的错误

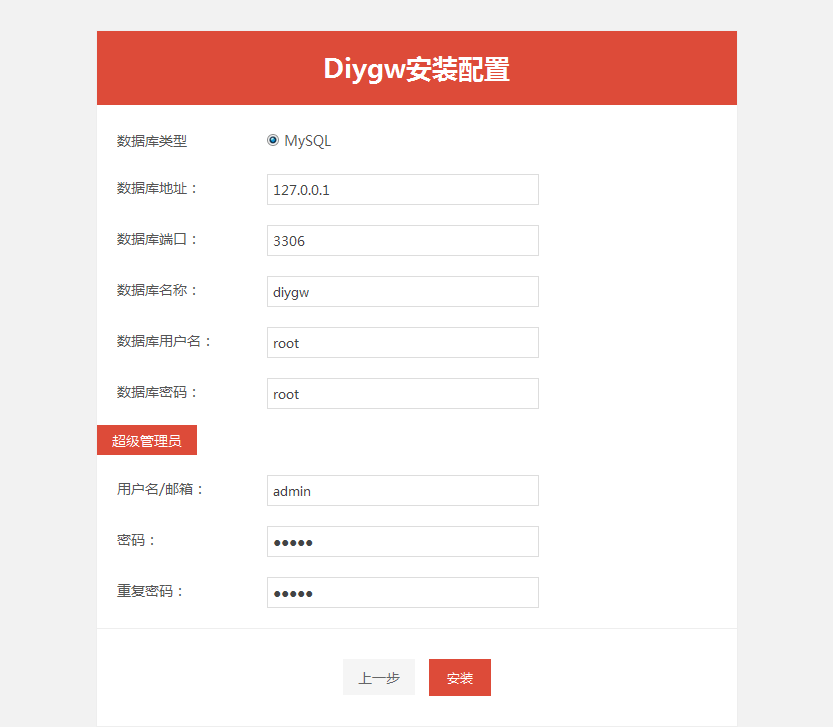
大家根据自己的数据库来配置,建议独立数据库。输入创始人的账号信息,记得要保存好自己的用户名密码信息哟。



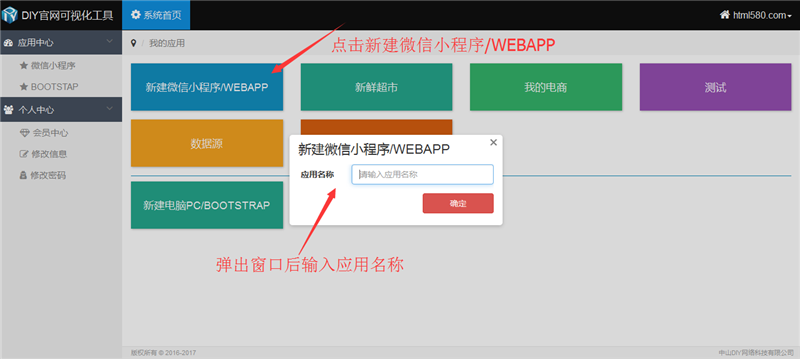
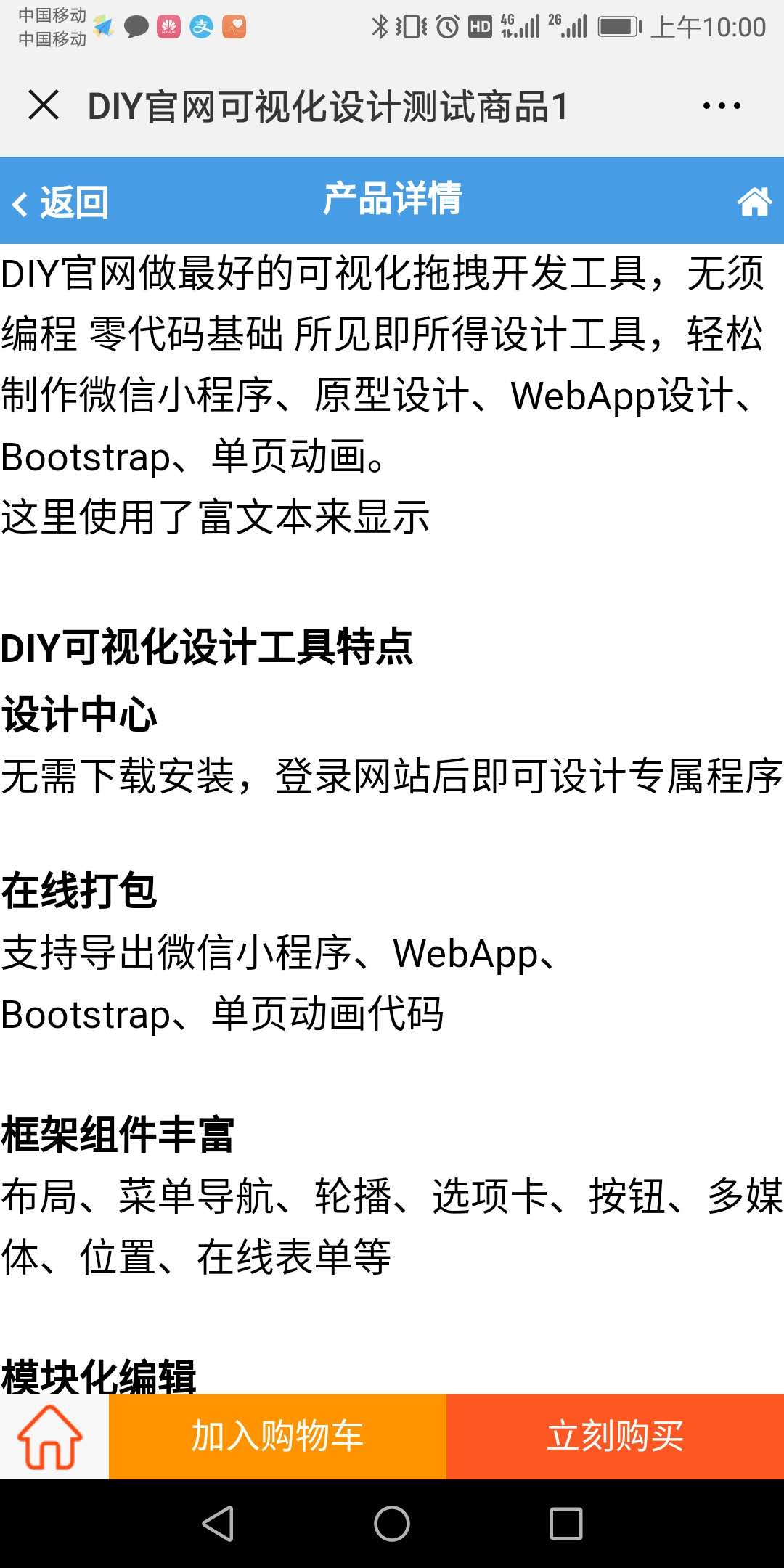
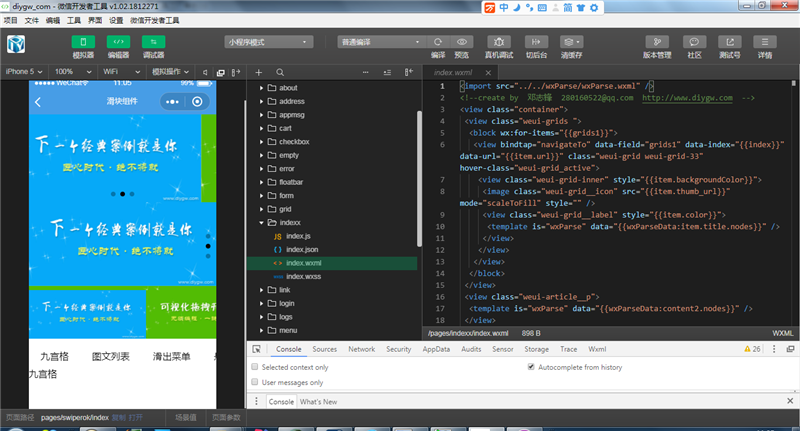
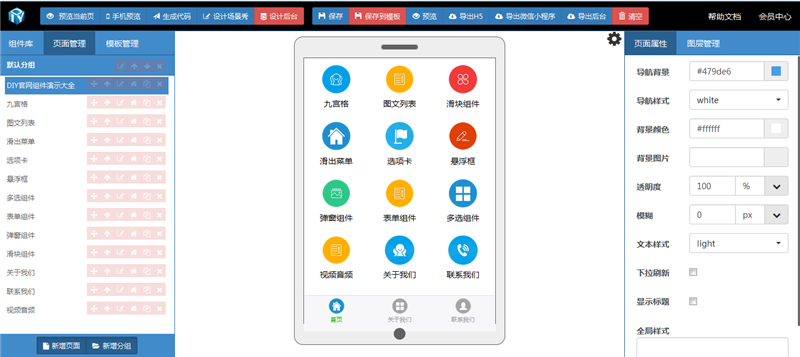
点击后弹出窗口,输入你的应用名称。下面以首页我的例子我的电商首页展示为例。

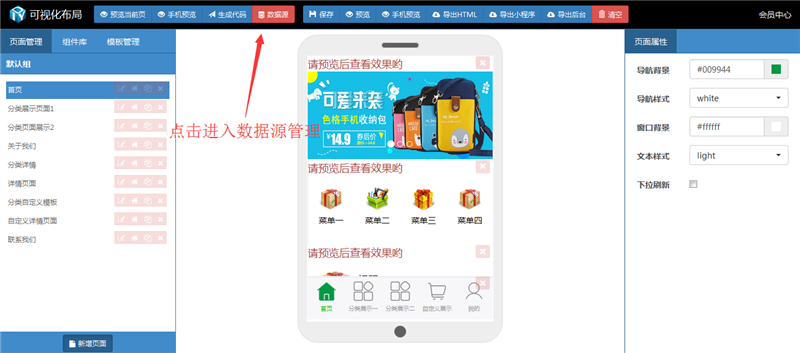
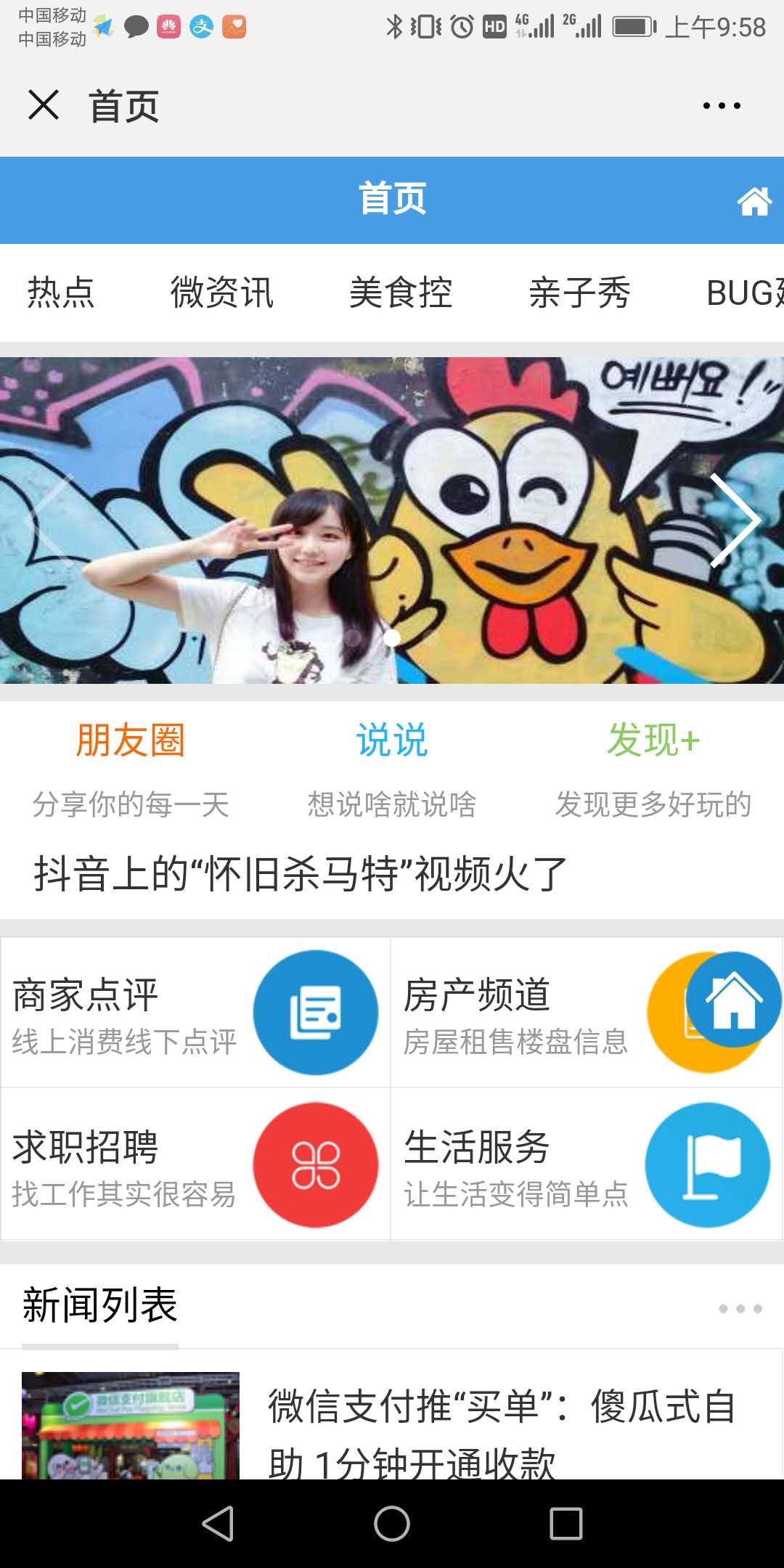
首页主要包括:图片切换,分类导航,内容展示,底部导航
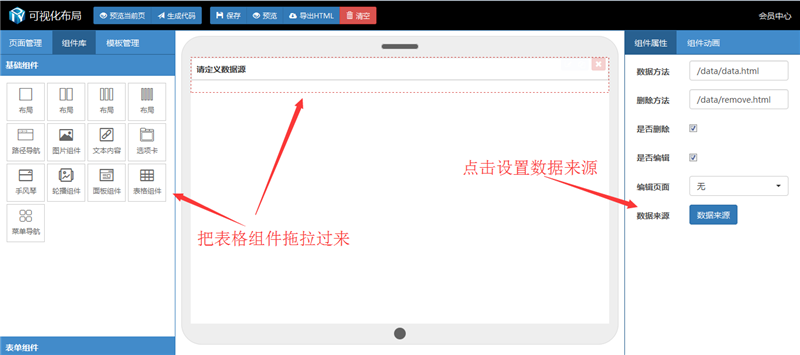
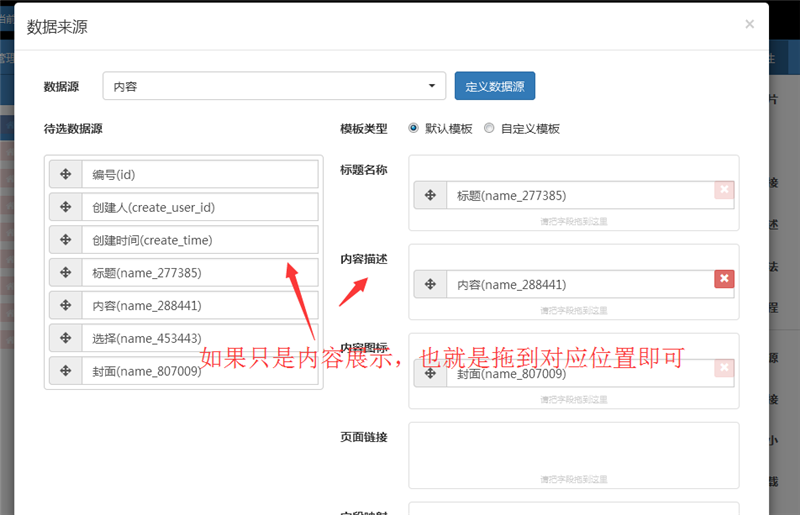
大家想到这里就会想到数据来源呢,对的。那我们就进入后台数据源管理

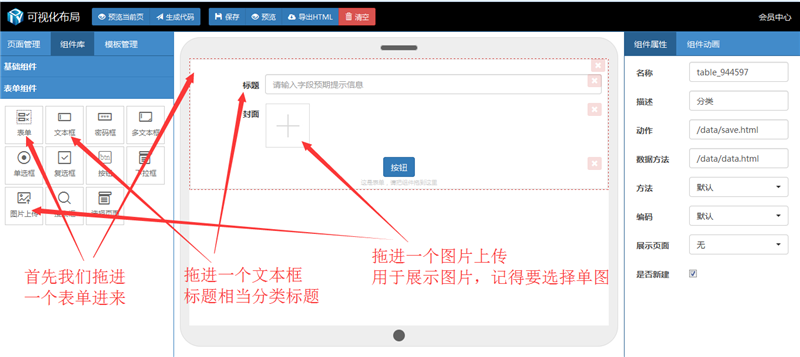
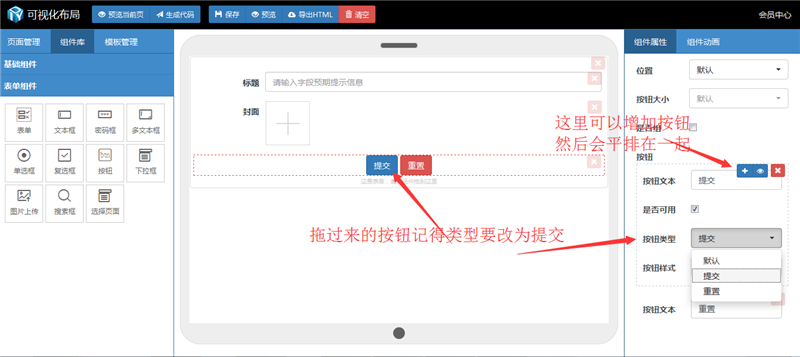
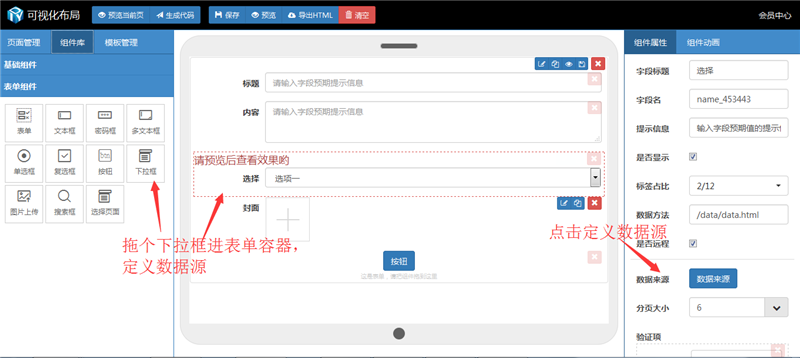
进入后我们第一步想到的是有图片切换,分类,详情三个表单。


其他表单可能都差不多,其中详情表单可能会稍有不同,他有可能会涉及到分类。


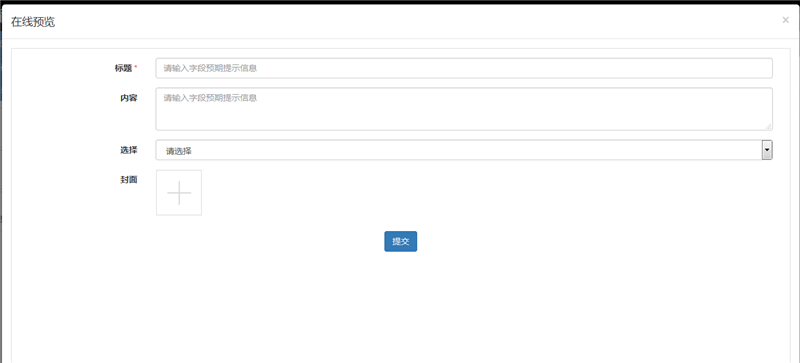
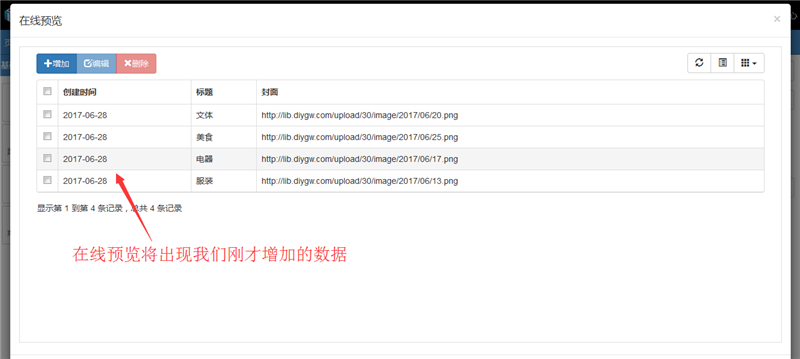
大家每做完一个表单都可以在线预览然后增加几条数据,用于前台展示。

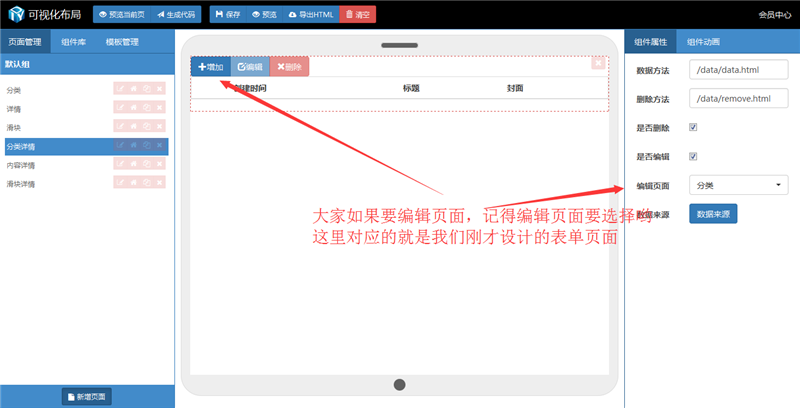
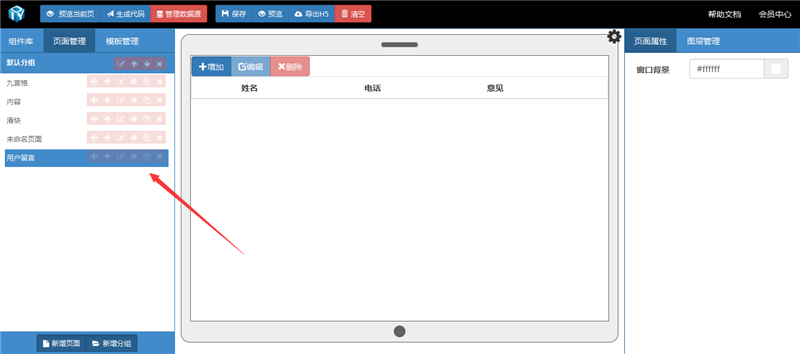
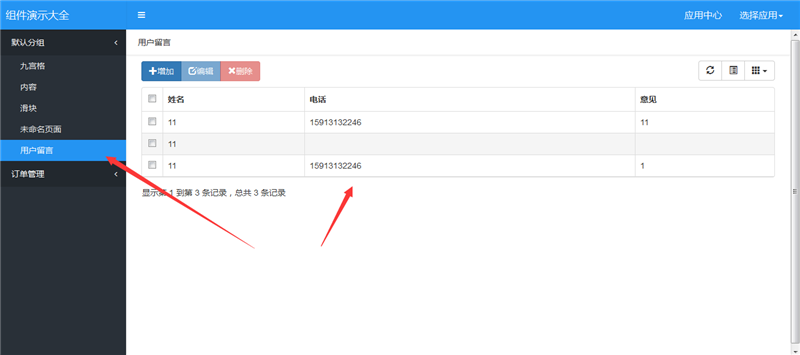
新增表单有了大家肯定想到了我怎么数据管理呢?现在教大家怎么进行数据管理。




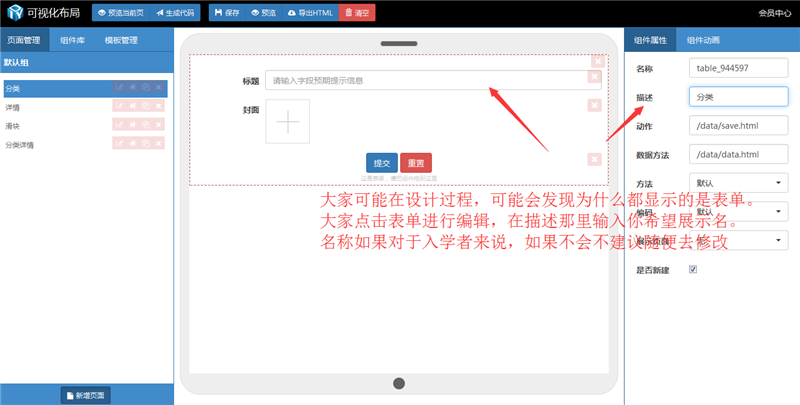
大家可能在设计的过程如果没注意表单的设置,显示的是表单。

数据管理的时候,大家可能要编辑数据,对表格有个细节需要注意,在编辑页面选项值里选择对应的表单。

至此后台数据源完成,我们回到前台的设计。
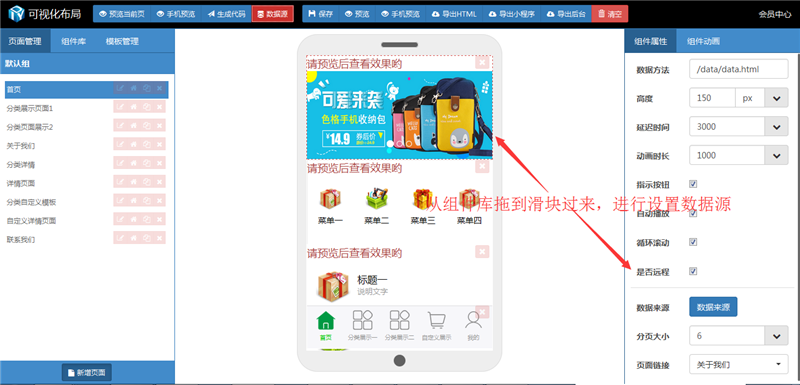
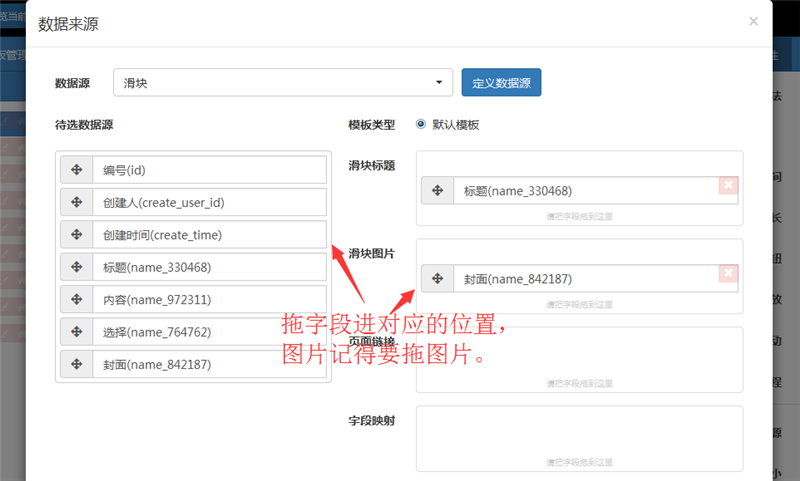
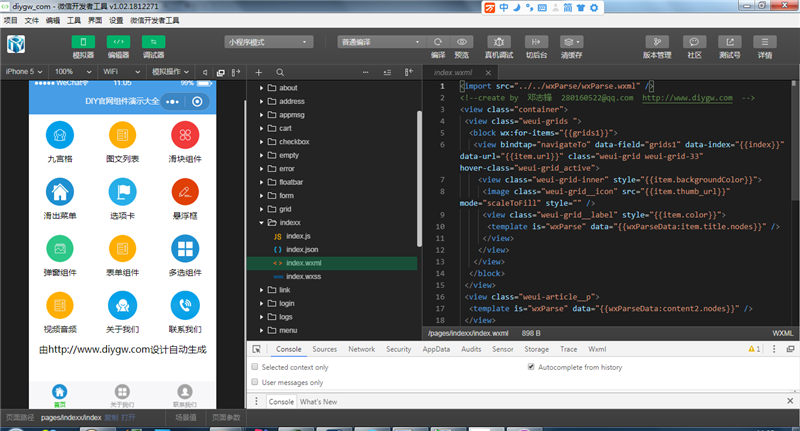
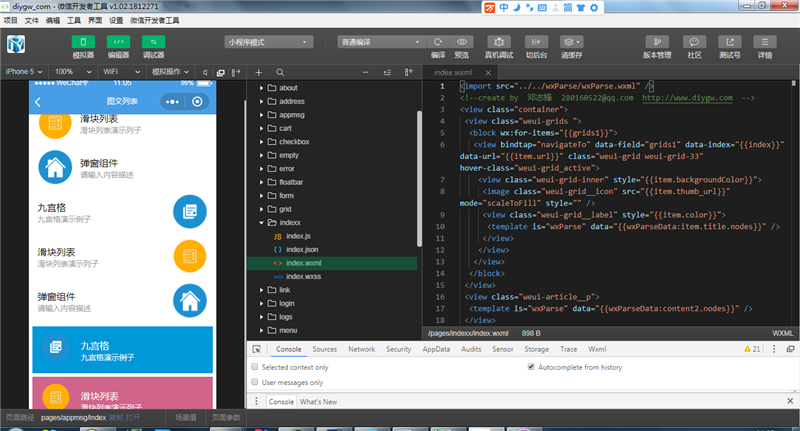
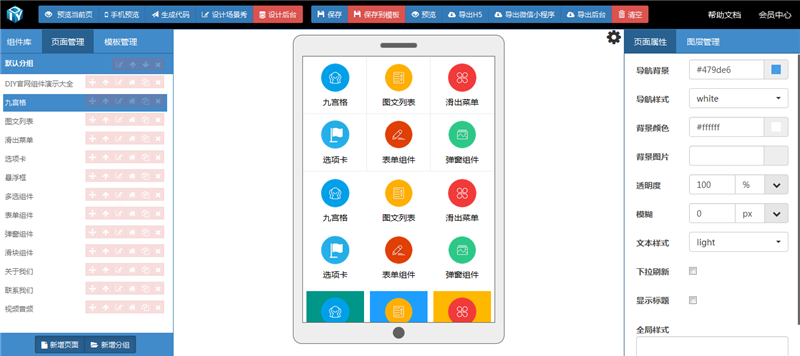
拖拉滑块组件进入设计区,设置数据源,进行数据源管理


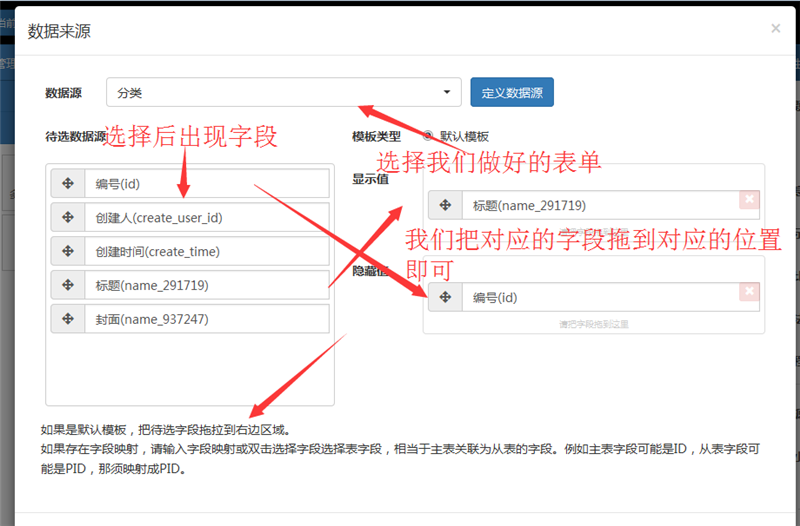
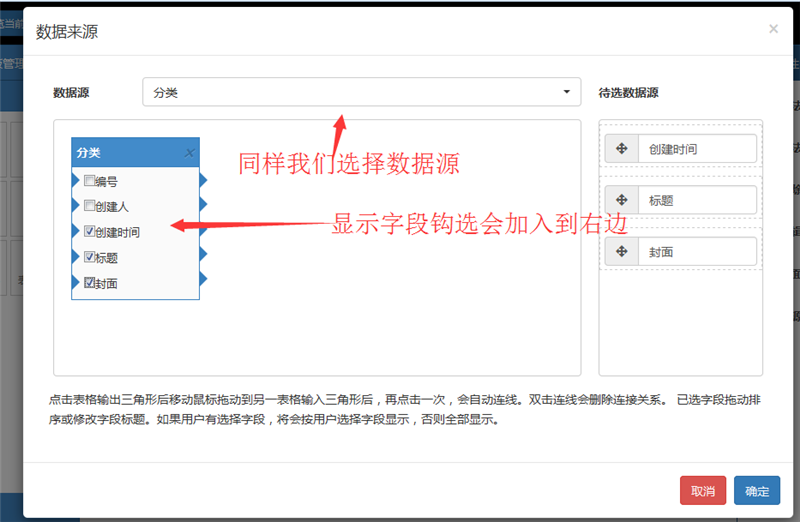
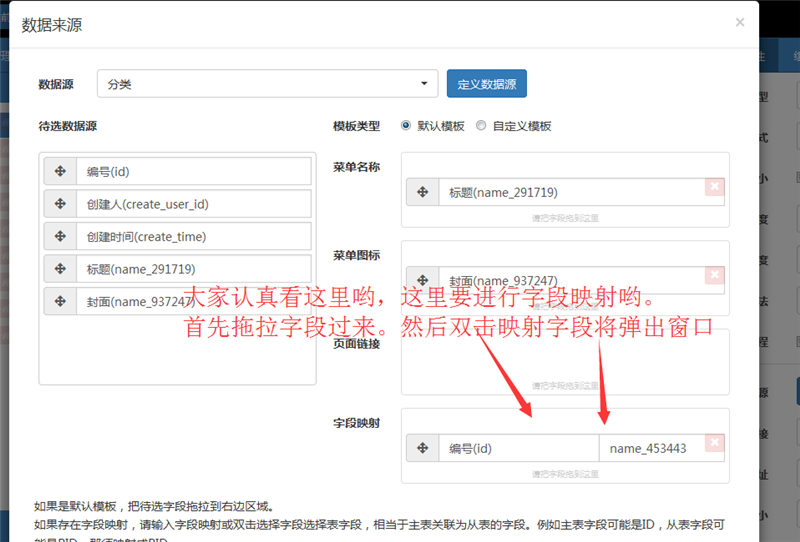
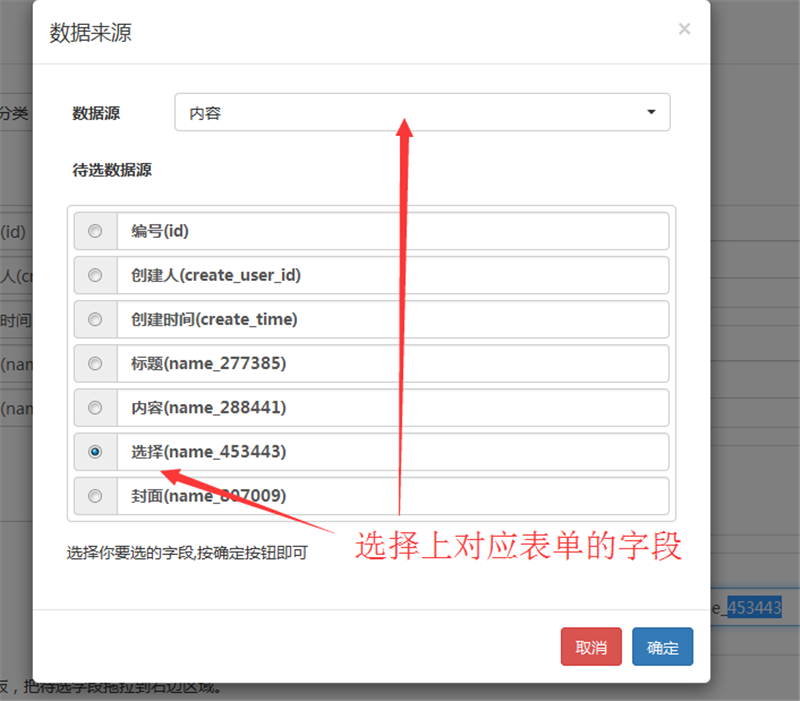
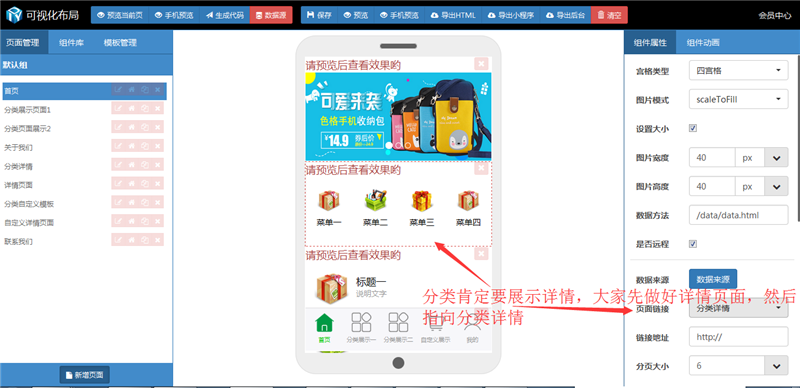
拖拉九宫组件进入设计区,设置数据源及字段映射。字段映射用于分类详情展示,跳转到分类时对过滤出对应的数据。



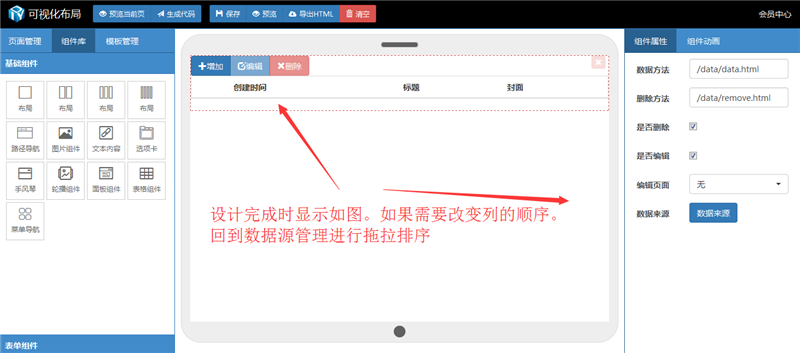
内容展示跟图片切换一样,只需要拖拉对应的位置即可。

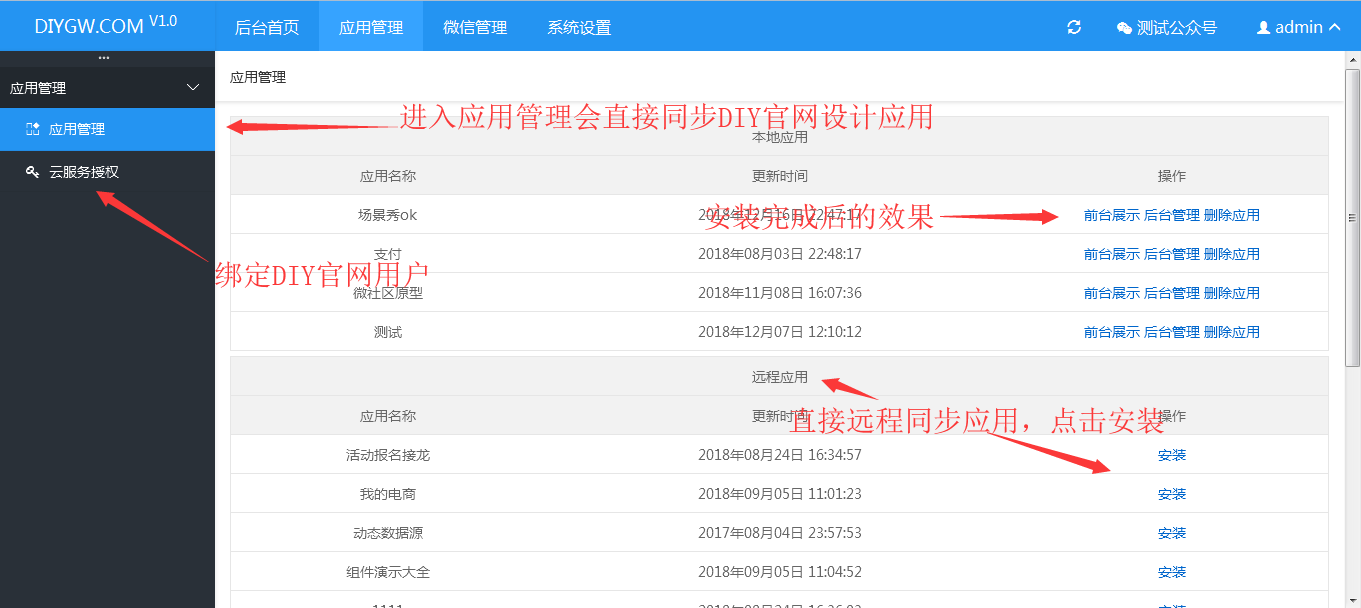
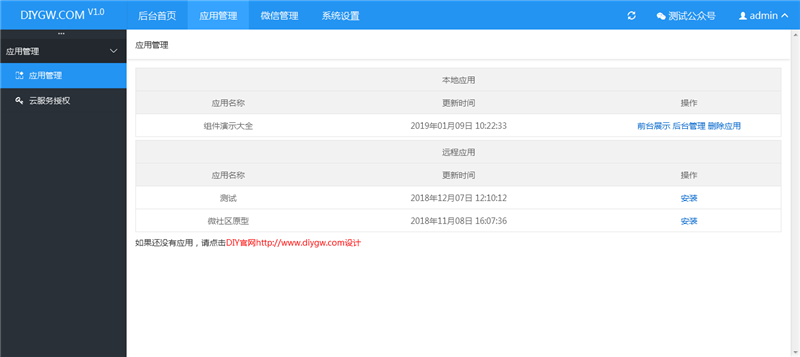
一键同步应用,回到刚才安装的系统里

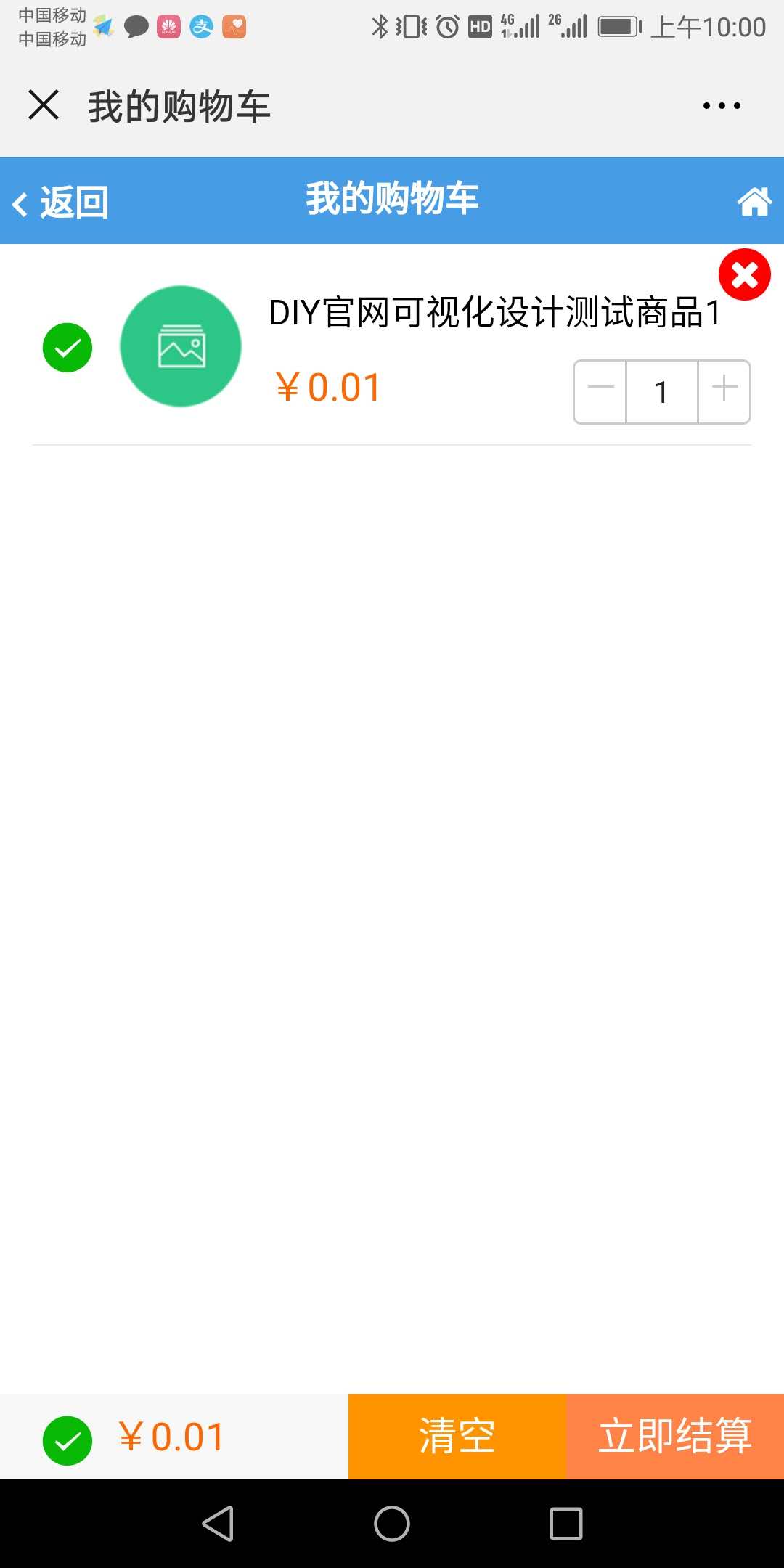
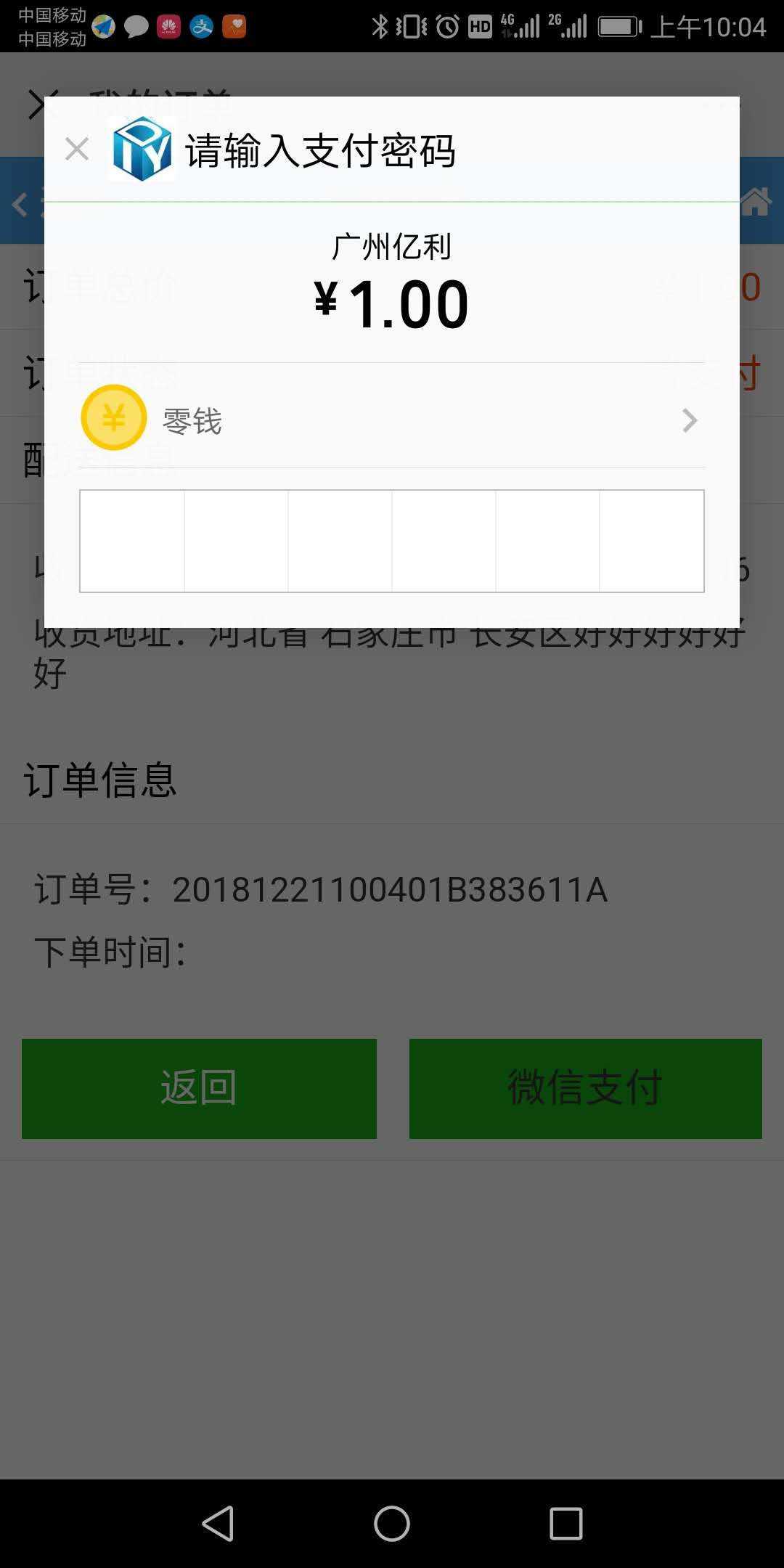
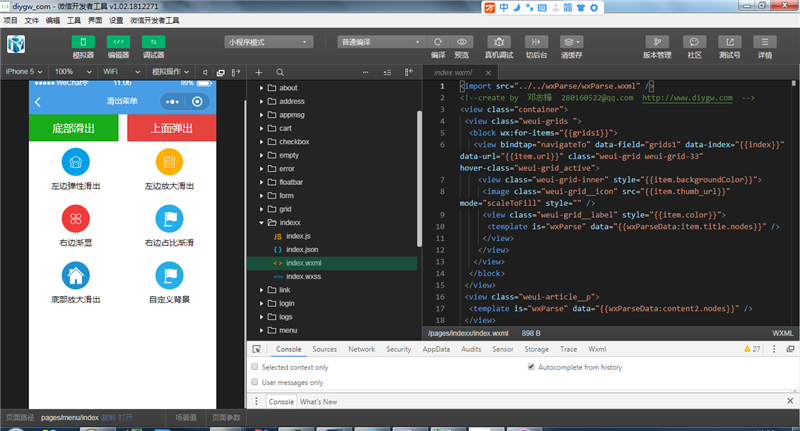
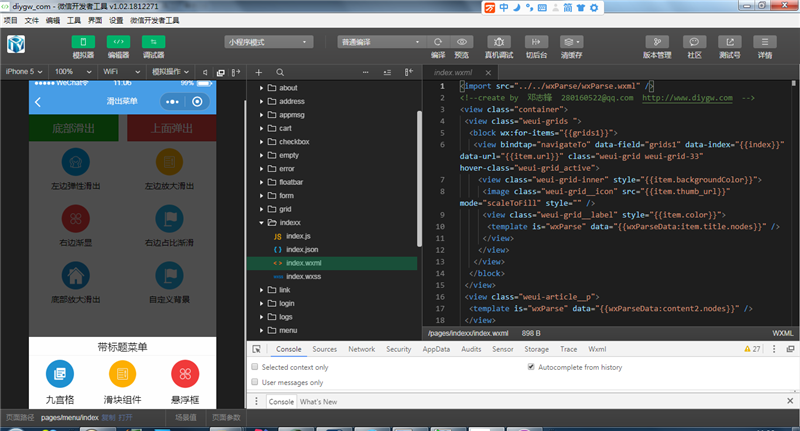
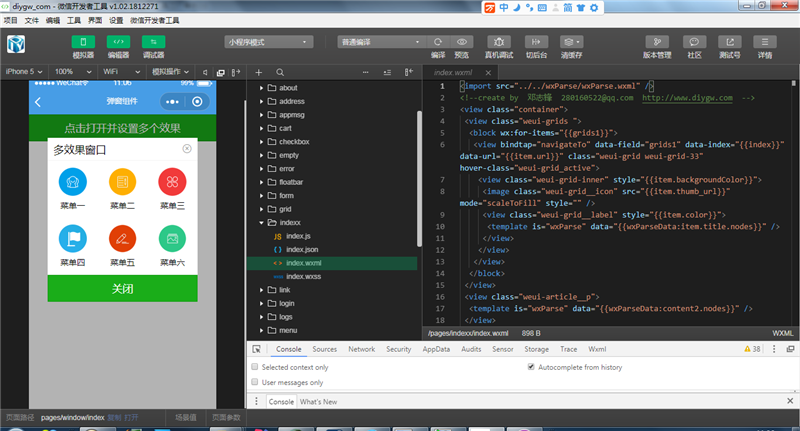
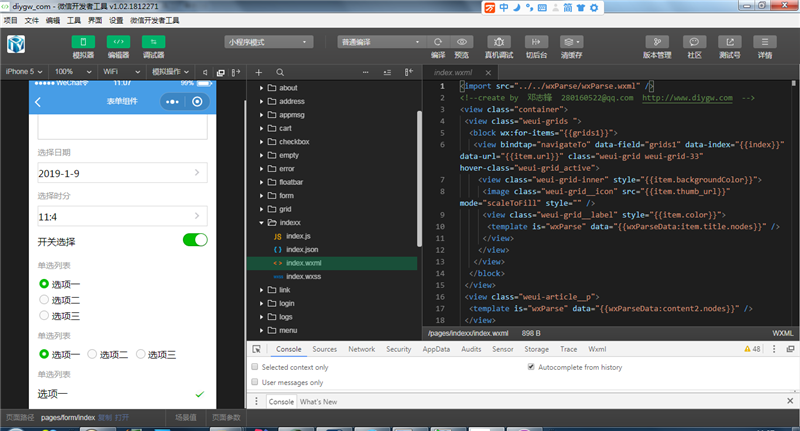
应用效果图如下




















此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。