微人事是一个前后端分离的人力资源管理系统,项目采用SpringBoot+Vue开发。
项目地址:https://github.com/lenve/vhr
原本计划把项目跑起来放到网上供小伙伴们查看,但是之前买服务器为了省钱,内存只有512M,两个应用跑不起来(已经有一个V部落开源项目在运行),因此小伙伴们只能将就看一下下面的截图了,文末有部署教程,部署到本地也可以查看完整效果。
由于整个项目功能比较多,也比较复杂,因此分多期开发,目前权限管理模块已经开发完成,其他模块还在开发当中。考虑到权限管理模块相对独立,和其他模块的功能并不冲突,同时前后端分离之后的权限管理又是许多小伙伴的痛点,因此将本项目提前开源供小伙伴们研究。但是小伙伴们需要注意的是,这个项目中你无法看到所有的功能,因为没有完工。权限管理相关的模块主要有两个,分别是 [系统管理->基础信息设置->权限组] 可以管理角色和资源的关系, [系统管理->操作员管理] 可以管理用户和角色的关系。另外,本项目也在不断的更新中,小伙伴们可以通过下方的更新记录查看最新完成的功能。
该项目还有一些功能尚未完成,非常欢迎小伙伴们提交pr,我会将大家所做的工作展示在README中!
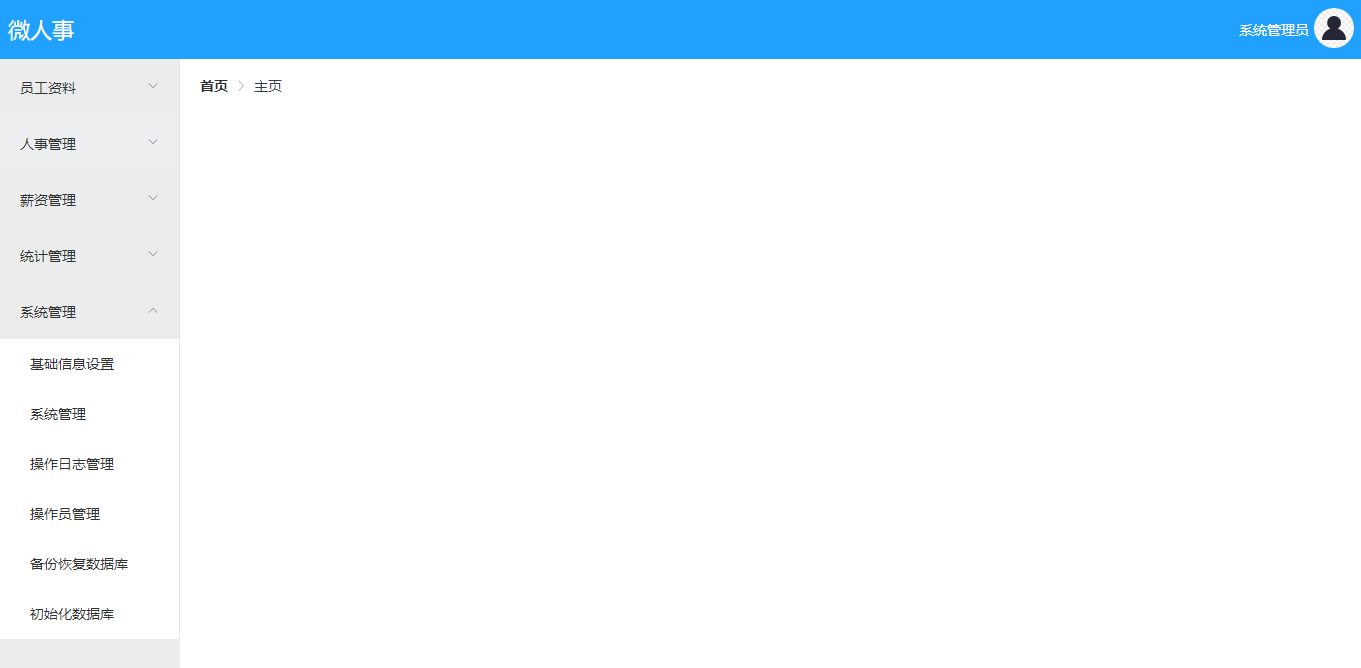
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

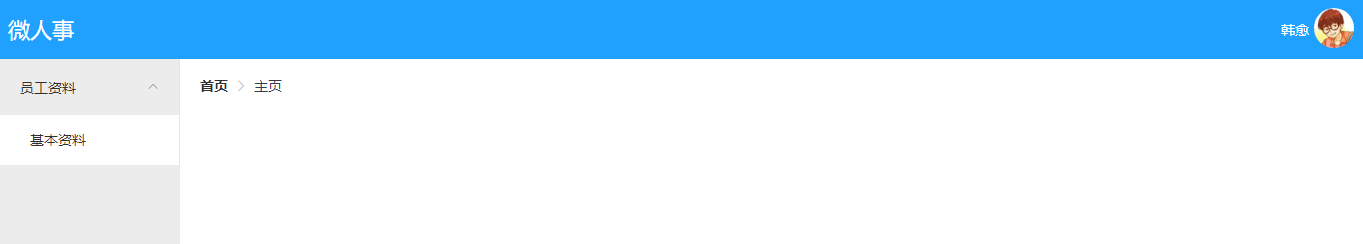
不同用户登录上来之后,可能看到的会有差异,如下:

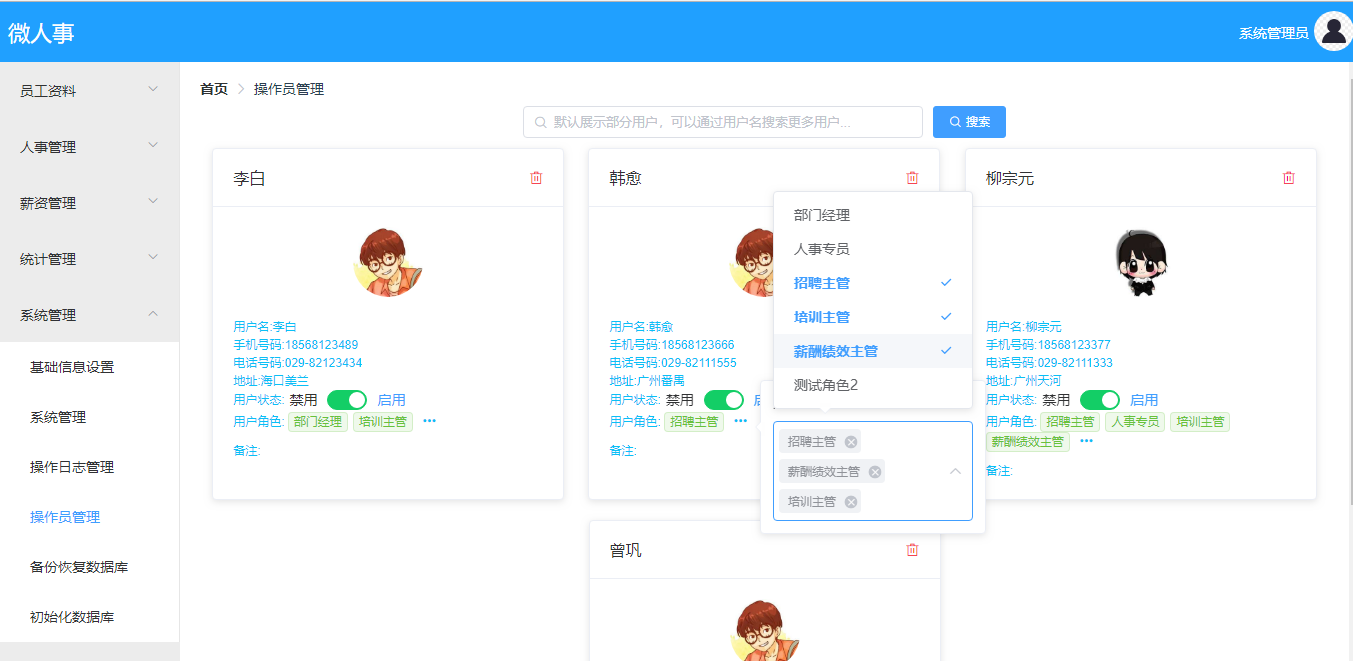
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

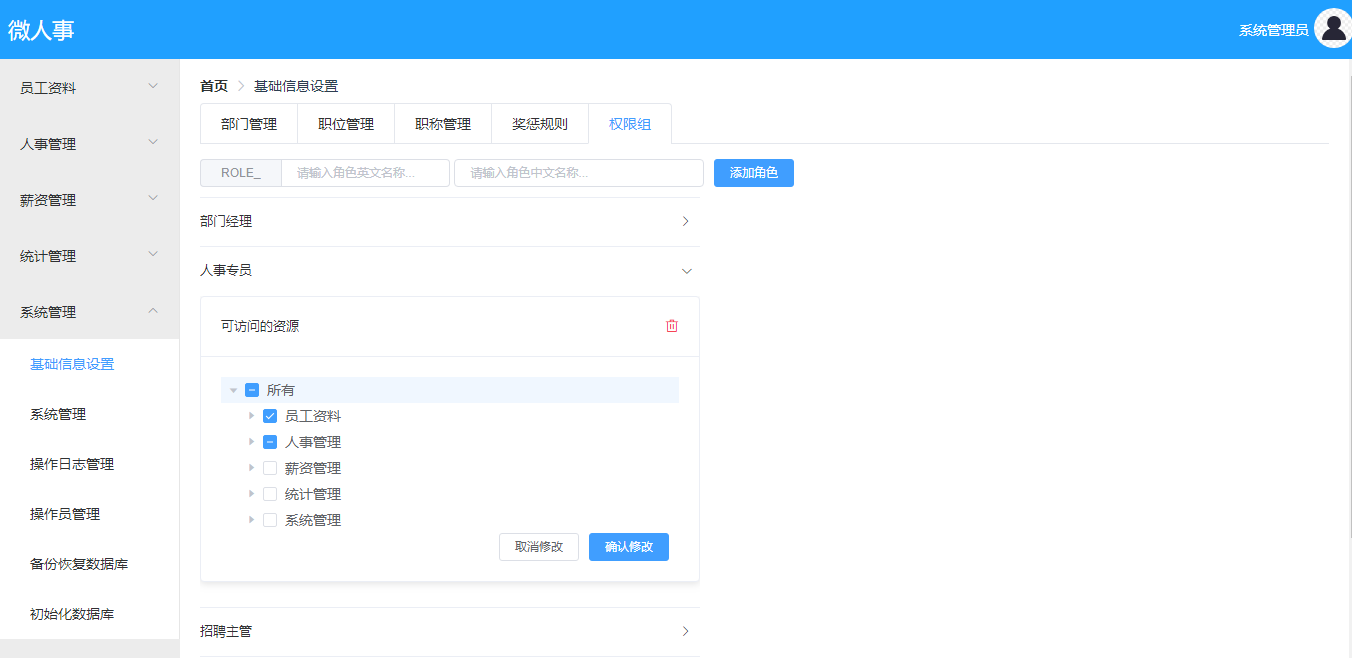
系统管理员也可以管理不同角色可以操作的资源,页面如下:

1.SpringBoot
2.SpringSecurity
3.MyBatis
4.MySQL
1.Vue
2.ElementUI
3.axios
4.vue-router
还有其他一些琐碎的技术就不一一列举了。
1.clone项目到本地git@github.com:lenve/vhr.git
2.数据库脚本放在hrserver项目的resources目录下,在MySQL中执行数据库脚本
3.数据库配置在hrserver项目的resources目录下的application.properties文件中
4.在IntelliJ IDEA中运行hrserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入http://localhost:8082/index.html即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev
由于我在vuehr项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入http://localhost:8080就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用WebStorm等工具打开vuehr项目,继续开发,开发完成后,当项目要上线时,依然进入到vuehr目录,然后执行如下命令:
npm run build
该命令执行成功之后,vuehr目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐Vue官方教程。
文档是对项目开发过程中遇到的一些问题的详细记录,主要是为了帮助没有基础的小伙伴快速理解这个项目。
1.权限数据库设计
2.服务端环境搭建
3.动态处理角色和资源的关系
4.密码加密并加盐
5.服务端异常的统一处理
6.axios请求封装,请求异常统一处理
7.将请求方法挂到Vue上
8.登录状态的保存
9.登录成功后动态加载组件
10.角色资源关系管理
11.用户角色关系管理
本次更新版本:v20180110
本次更新完成了部门管理功能,页面在 [系统管理->基础信息设置->部门管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
12.部门数据库设计与存储过程编写
13.递归查询与存储过程调用
14.Tree树形控件使用要点
本次更新版本:v20180112
本次更新完成了职称管理和职位管理,页面在 [系统管理->基础信息设置->职位管理] 和 [系统管理->基础信息设置->职称管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
15.职位管理和职称管理功能介绍
16.组件复用
17.[题外话]利用git标签回退至任意版本
本次更新版本:v20180115
本次更新完成了员工基本信息管理,页面在 [员工资料->基本资料]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
18.员工基本信息管理功能介绍
19.SpringBoot中自定义参数绑定
本次更新版本:v20180116
本次更新完成了员工的高级搜索功能,页面在 [员工资料->基本资料]
20.高级搜索功能介绍
本次更新版本:v20180117
本次更新完成了员工数据的导入导出功能,即可将员工数据导出为Excel,也可以将外部Excel导入到员工数据表中,页面在 [员工资料->基本资料]
21.Excel导入导出效果图
22.SpringMVC文件下载的两种方式
23.POI生成Excel
24.axios下载文件
25.使用POI实现Excel导入
本次更新版本:v20180119
本次更新主要实现了当管理员添加一个用户时,添加成功后,会根据该用户的邮箱自动向用户发送一封欢迎入职邮件,页面在 [员工资料->基本资料->添加员工] 详情可以参考下面的文档。 注意:邮件发送需要小伙伴小伙伴自己配置授权码,配置方式参考下面的文档,配置文件在src/main/java/org/sang/common/EmailRunnable.java
26.SpringBoot中使用Freemarker邮件模板生成邮件
27.Java中邮件的发送
28.SpringBoot中使用新线程发送邮件
本次更新版本:v20180125
本次更新主要完成了工资账套管理功能,页面在 [薪资管理->工资账套管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
29.工资账套管理功能介绍
本次更新版本:v20180126
本次更新主要完成了员工账套设置功能,页面在 [薪资管理->员工账套设置]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
30.员工账套设置功能介绍
本次更新版本:v20180202
本次更新完成了HR在线聊天功能,页面在 [Home页->右上角铃铛->好友聊天]
本次更新版本:v20180205
本次更新完成了管理员发送系统通知功能,页面在 [Home页->右上角铃铛->系统通知]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
33.系统通知功能实现
关注公众号查看更多全栈资料:
Copyright 2018 王松
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。