同步操作将从 肉卷/nuxt-vue-mall 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
这是一个基于 VUE + NUXT 做的一个电商前台项目。
项目部署地址:(服务器已到期- -)
目前三个分支代码都已同步。
Vue+Vuex+iView+Nuxt
登陆、注册、首页、商品搜索页面、商品详情页面、购物车页面、确认订单页面、支付页面、购买成功页面、反馈页面、用户页面。
主要流程为:登录->搜索商品->点击进入商品详情页->添加商品到购物车->勾选商品进入结算页面->在结算页面中选择优惠券与促销活动->完成支付->生成订单。
临时购物车:
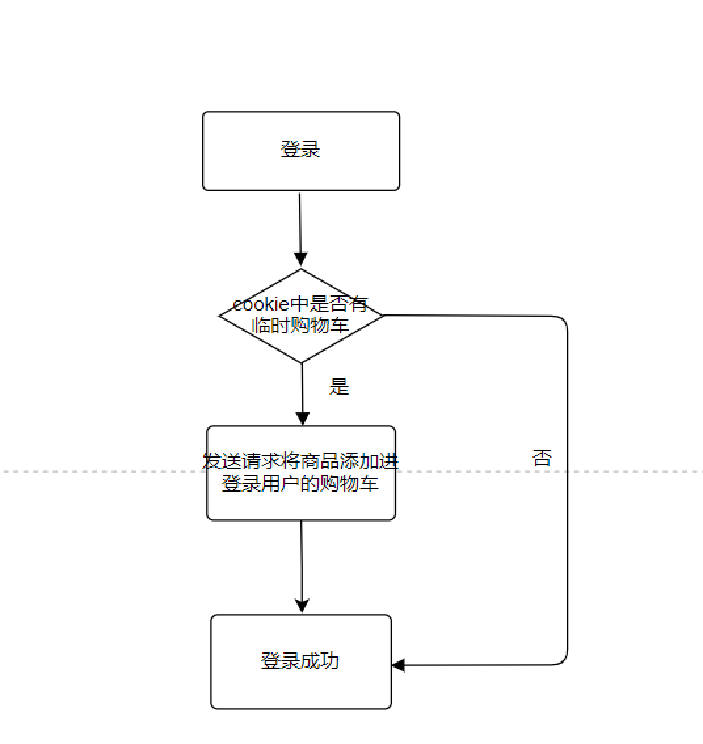
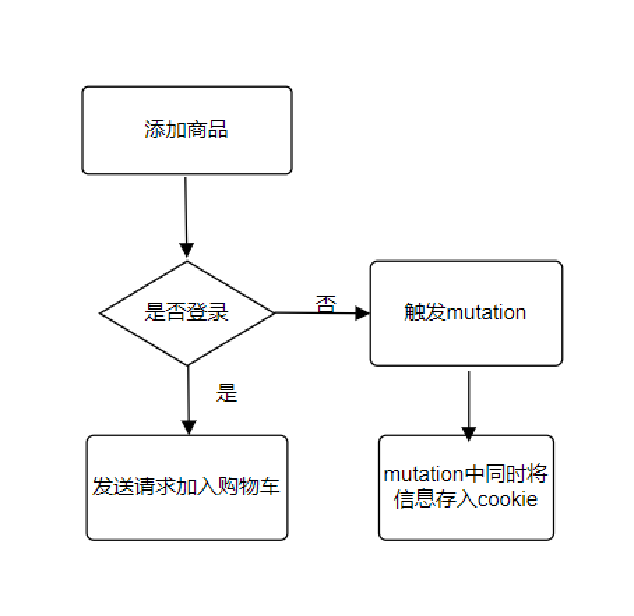
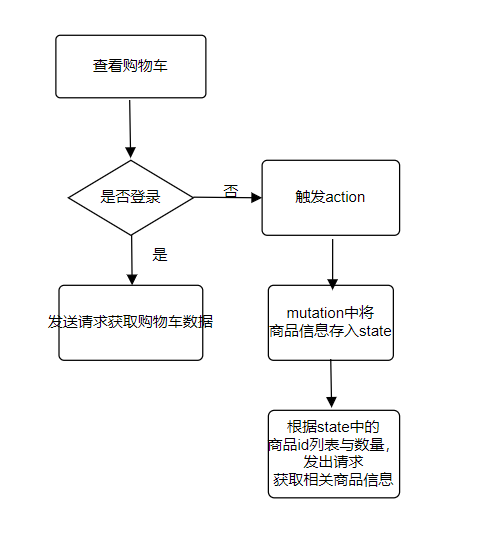
这个功能我是从《电商宝典》一书看到的,然后我考虑了用户体验这一方面,觉得有必要实现。在未登录情况下,利用 vuex 与 cookie(本打算使用 localStorage,但由于 nuxt 进行了服务端渲染,没有 window 对象,需要在每次使用时额外增加判断,暂未学习到好的解决办法,所以选用 cookie 实现),将未登录用户的选择进行存储,在用户进行登录操作时检查是否有临时购物车数据,判断是否需要发送添加商品的请求。
以下是流程图:



封装的组件与方法:
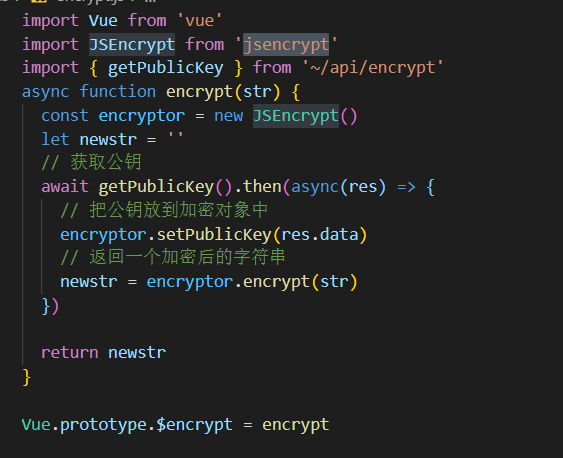
将‘jsencrypt’ 进行再一次封装,与获取公钥请求结合使用,将字符串传入方法即可获取密文。
相关代码如下:

搜索组件的封装与复用
完成 SSR:
部分截图如下:

最主要问题就是上面提到的避免服务端 window(.localStorage)报错,除了 if(process.client)之外暂未找到其它解决方法。
还有一些 Vue 的第三方组件,在普通 Vue 项目中直接导入即可使用,而在 nuxt 中,我按照教程将一些组件放入 nuxt.config.js 中,在页面中发现有部分组件可以生效,部分却又一直报错,一直没有找到原因。
在答辩前的最后一天还在与后端同学的接口进行联调,导致商品搜索页面分页的展示效果不太美观。
后续有需要时再进行修改。
在最后几次测试中才发现,history模式下,直接在地址栏输入url,路由守卫会失效,无法按预期进行拦截,百度之后目前也暂未得到解决。
# 安装依赖
npm install
# 开发模式
npm run dev
# 打包
npm run build
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。