代码拉取完成,页面将自动刷新
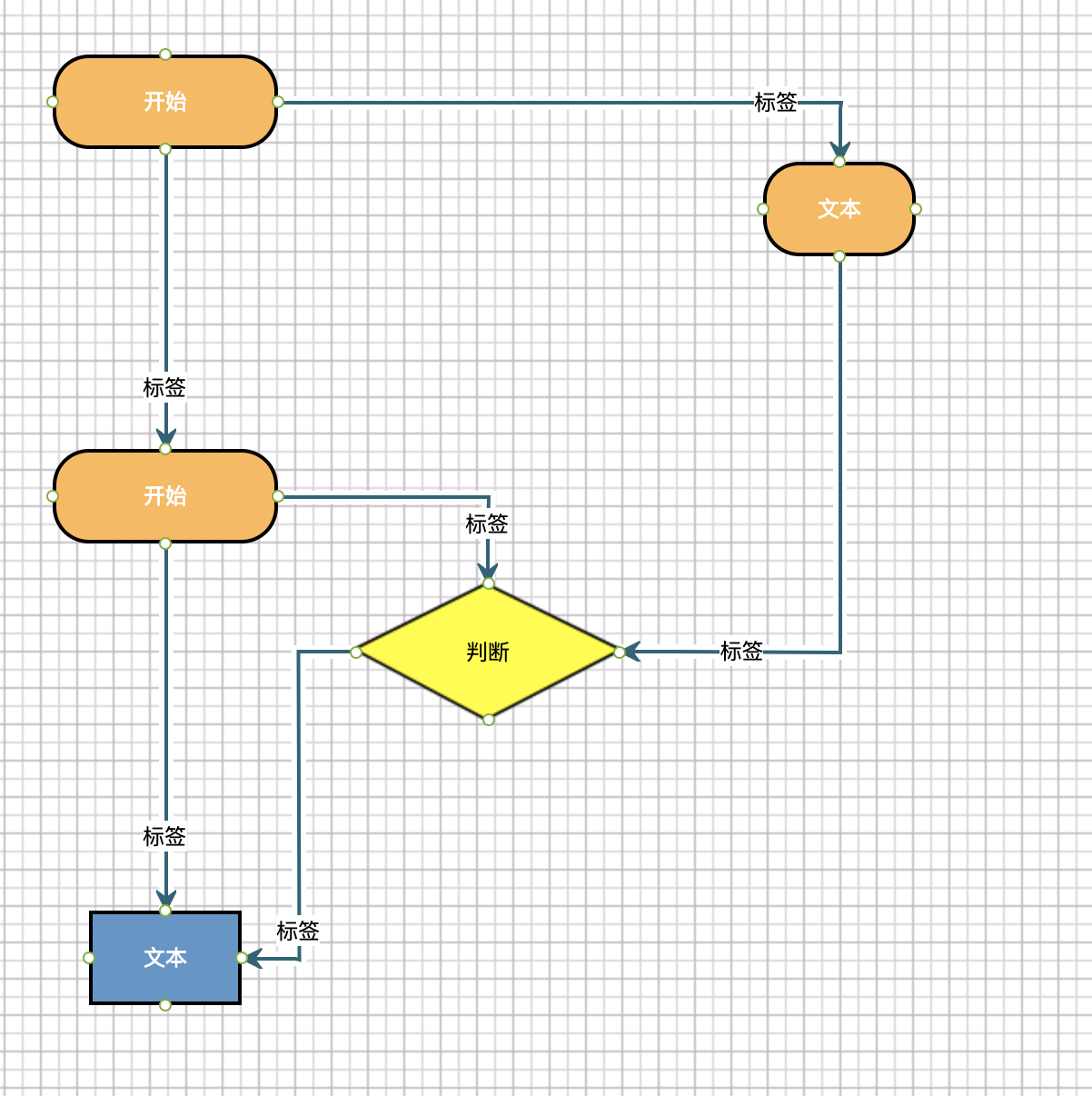
原生js+vue实现 图形画板,和windows图标一样,可以自由的拖动、拖拉改变大小。 以及和windows桌面一样 有选区,可以选中若干个元素一起拖动。
在线预览地址: https://newpanjing.github.io/flow-chart/index.html
npm run start
node app.js

drag.js
实现了div的自由拖动
resize.js
实现了div 自由改变大小
select.area.js
实现了 div 上选区
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。