代码拉取完成,页面将自动刷新
同步操作将从 howcode/HasChatApp 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
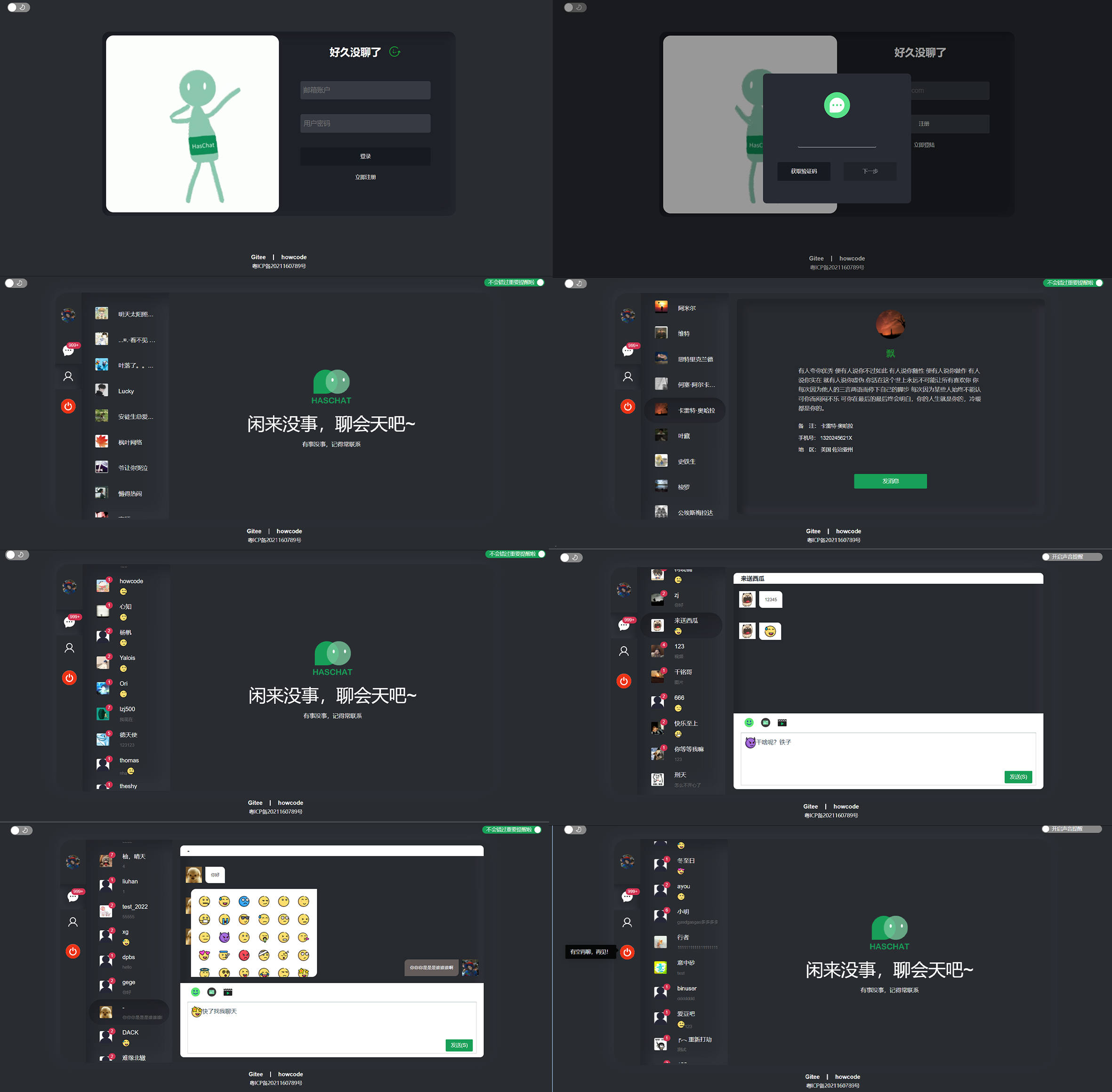
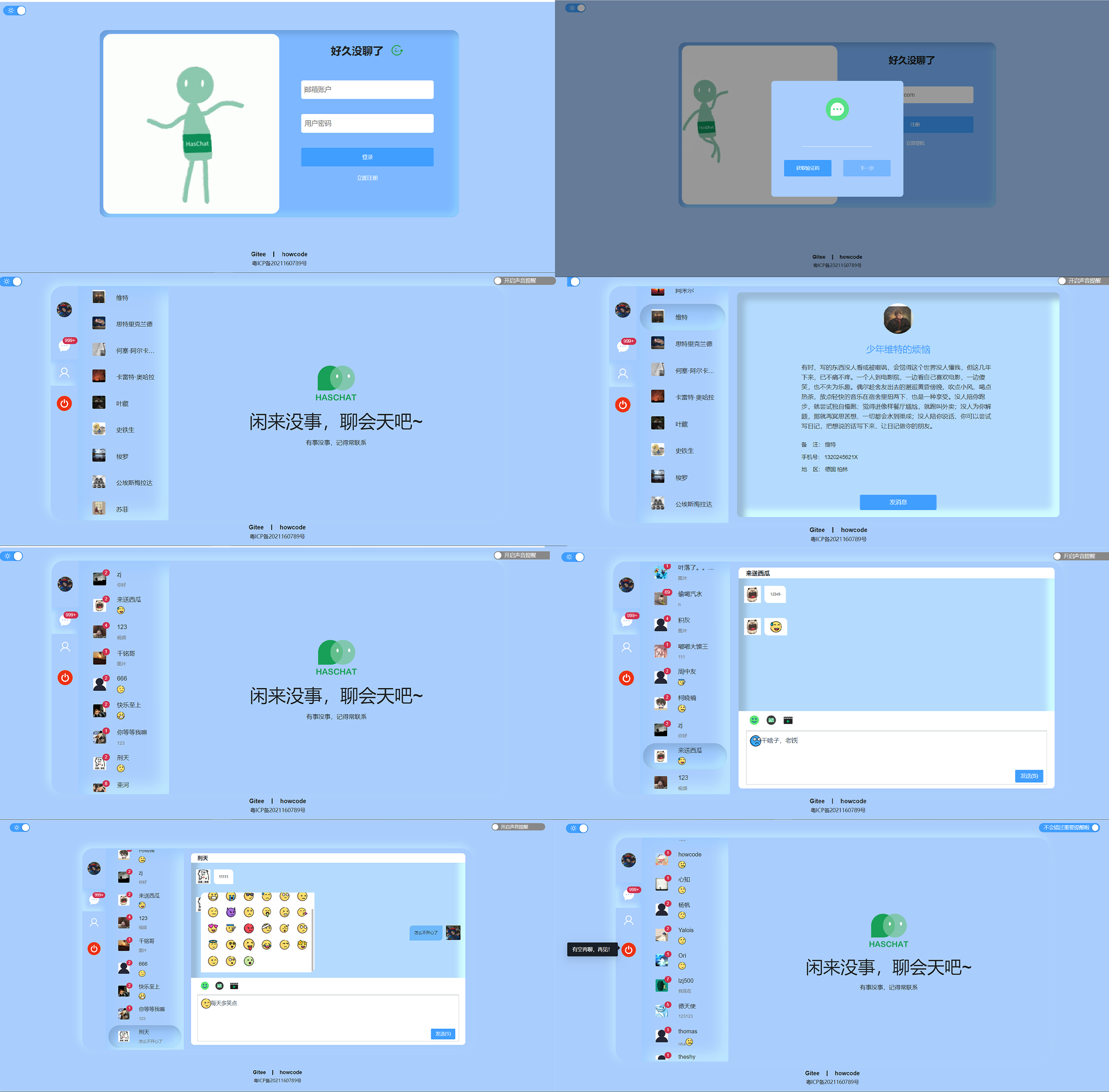
自我做的客服聊天以来,让我做一套聊天应用的呼声越来越多,加上那套客服聊天由于没有组件化、UI设计等问题,也让我一直心有遗憾做的不够完美,于是利用空余时间做了一套相对完整的聊天应用。HasChat 是一套使用全新技术完成的通讯聊天网页。
作者开源目的旨在给刚学习该领域的新人一些引路,不管你是前端还是后端,都能对你在通讯聊天这个领域有一点点的启发。



Node.Js >= 15.0.0
Mysql >= 5.7.0 (仅mysql版本需要,但执行mysql文件需要8.0以上版本)
前端
https://gitee.com/howcode/has-chat.git
后端 mysql版本
git clone -b main https://gitee.com/howcode/has-chat-service.git
后端 json版本
git clone -b master https://gitee.com/howcode/has-chat-service.git
前、后端
npm install





const db = mysql.createConnection({
host: "", // 主机地址 (默认:localhost)
user: "", // 用户名
password: "", // 密码
database: "" // 数据库
})
更多配置查看:nodejs-mysql
emailConfig: { //邮箱配置
host: "smtp.qq.com",//邮箱服务器 这里我用的QQ邮箱
port: 465,//邮箱使用端口
secure: true,//是否使用默认的465端口
auth: {
user: "", // 发送方邮箱地址
pass: "" // smtp 验证码
}
}
详情使用可以查看该文章:nodejs发送邮箱信息
node app.js
npm run dev
到此,项目可以正常运行
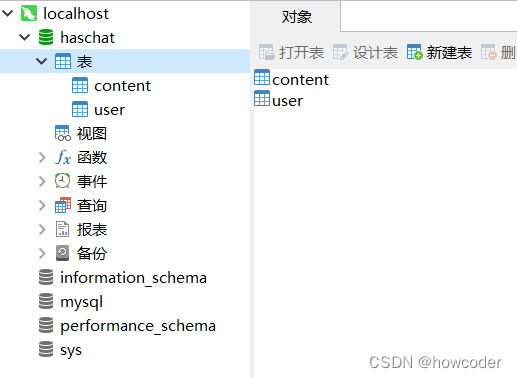
haschat
├── src
│ └── api // 接口文件
│ └── assets // 资源文件
│ └── css // css样式
│ └── emo // 表情包
│ └── icon // 字体图标
│ └── img // 图片资源
│ └── mp3 // 消息提示音频
│ └── class // 类文件
│ └── components // 组件
│ └── ChatContent.vue // 聊天窗口
│ └── ChatDomain.vue // 功能组件
│ └── ChatEditor.vue // 聊天输入框
│ └── ChatFoot.vue // 聊天框底部
│ └── ChatHead.vue // 聊天头部
│ └── ChatNav.vue // 菜单栏
│ └── HasChat.vue // 聊天入口
│ └── enums // 通用枚举
│ └── json // JSON数据处理
│ └── router // 路由
│ └── store // 数据仓库
│ └── utils // 工具
│ └── views // 页面
user表的HistorySessionList字段记录,但随着用户量的提升,这种方式的弊端越来越明显,严重影响了查询性能,故新建history_session表来记录用户的历史会话记录,如果需要将会话历史会话记录迁移到新表,使用/api/changeHistorySession接口来迁移数据joinSuccess方法返回,但这种方式随着数据量的增多,导致进程严重阻塞,故单独改成/api/getContentBySendId接口分页调用一、本项目宗旨在于为广大的正在学习通讯方面的新手提供学习、思路
二、本项目资源全部免费分享,包括前端源码、后端转源码等。本项目不会利用任何资源进行任何的销售盈利活动。
三、任何情况下,因使用本项目进行违法犯罪的行为,本人不承担任何法律责任。
 |
 |
👍👍👍👍👍👍 您的捐助和赞赏,将会是作者howcode更好的维护动力!此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。