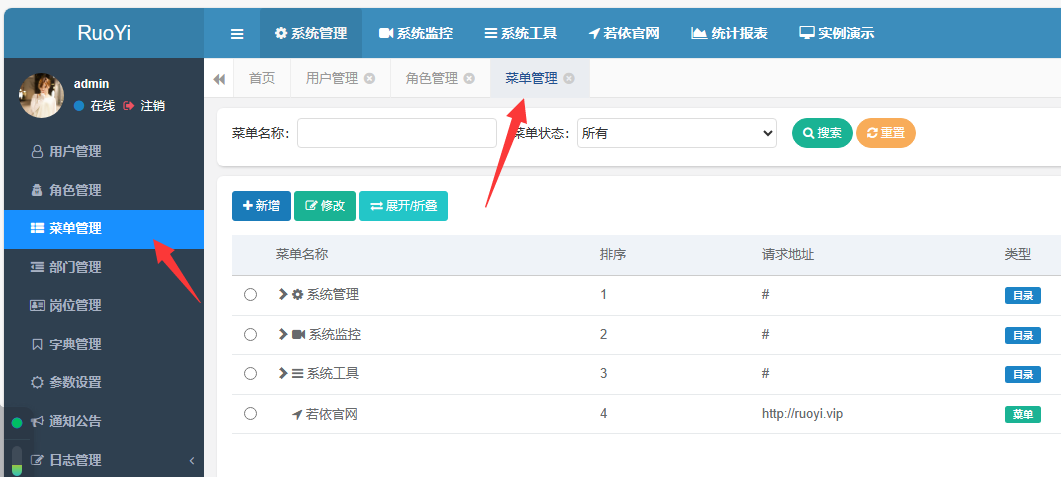
点击顶部菜单,以及侧边菜单时都会执行index.js中的syncMenuTab()的方法顶部以及侧边会联动菜单。

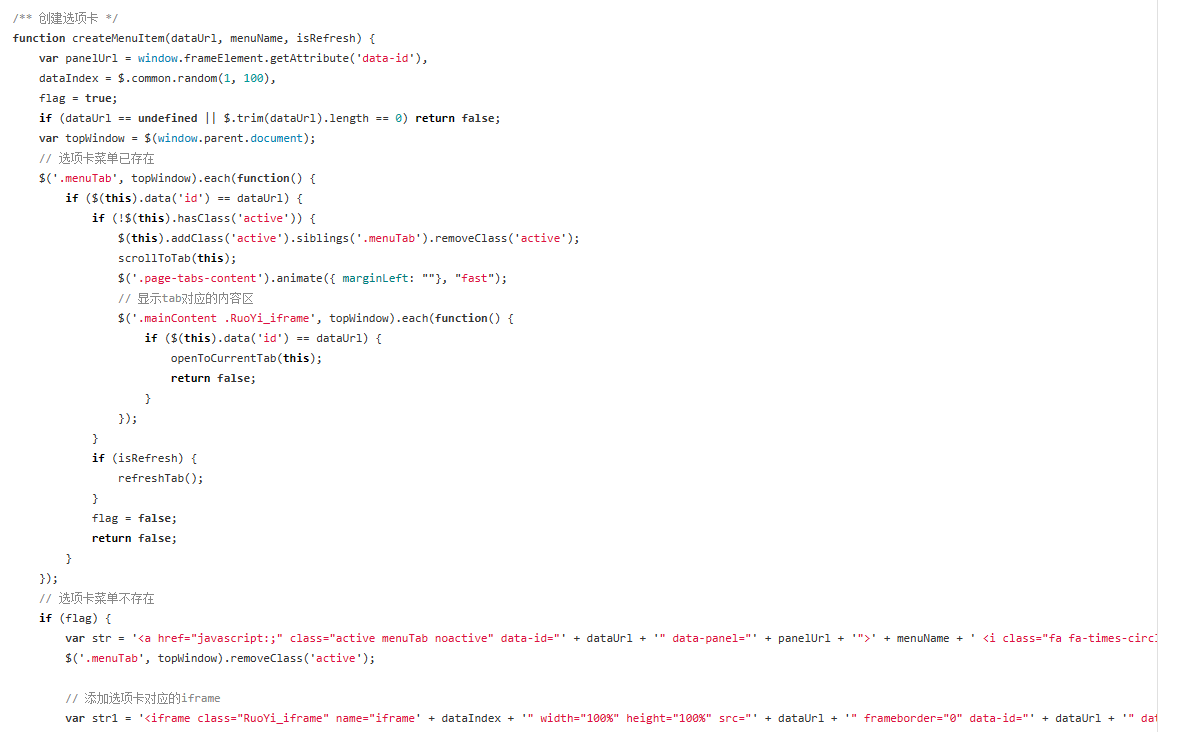
如从一个表单中的链接跳转到某一个菜单栏。是执行的commom.js中的createMenuItem()方法

这里的方法只重新打开了一个选项卡。
请问,如何可以在createMenuItem()方法中也与侧边菜单联动,不知道怎么写,谢谢
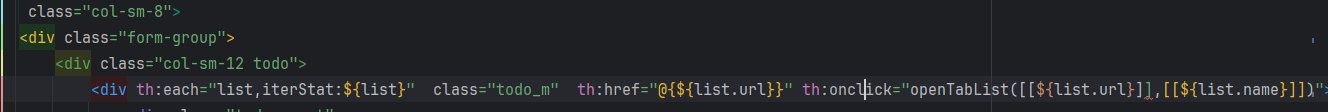
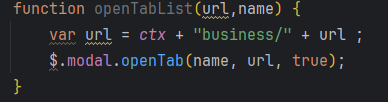
我的页面是这样的


就是不知道syncMenuTab中这里的
var $dataObj = $('a[href$="' + decodeURI(dataId) + '"]');
createMenuItem()怎么得到左侧菜单的样式,然后去 $dataObj.parent("li").addClass("selected");
想要的效果就是这样,顶部以及左侧是联动的。
,
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
登录 后才可以发表评论