代码拉取完成,页面将自动刷新
如图:

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
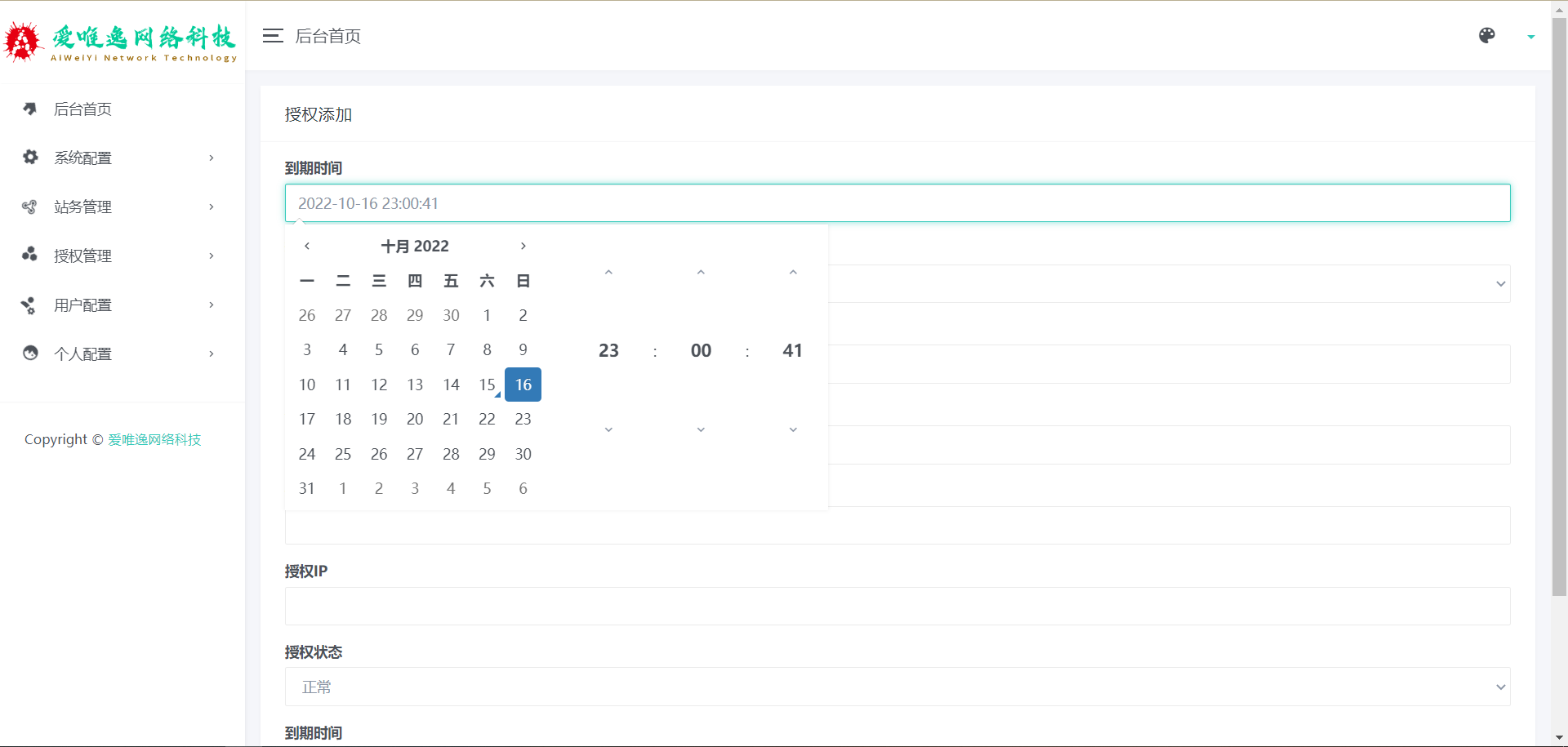
缩小网页比例时正常

![]() v3的版本应该是没有这个定位问题,datepicker和datetimepicker是不同的两个插件,datetimepicker的定位是基于当前输入框的父级,这个不会有问题,至于datepicker的定位,默认是基于body。我实际使用和测试中并没有发现定位的问题,如果可以提供下演示地址。
v3的版本应该是没有这个定位问题,datepicker和datetimepicker是不同的两个插件,datetimepicker的定位是基于当前输入框的父级,这个不会有问题,至于datepicker的定位,默认是基于body。我实际使用和测试中并没有发现定位的问题,如果可以提供下演示地址。

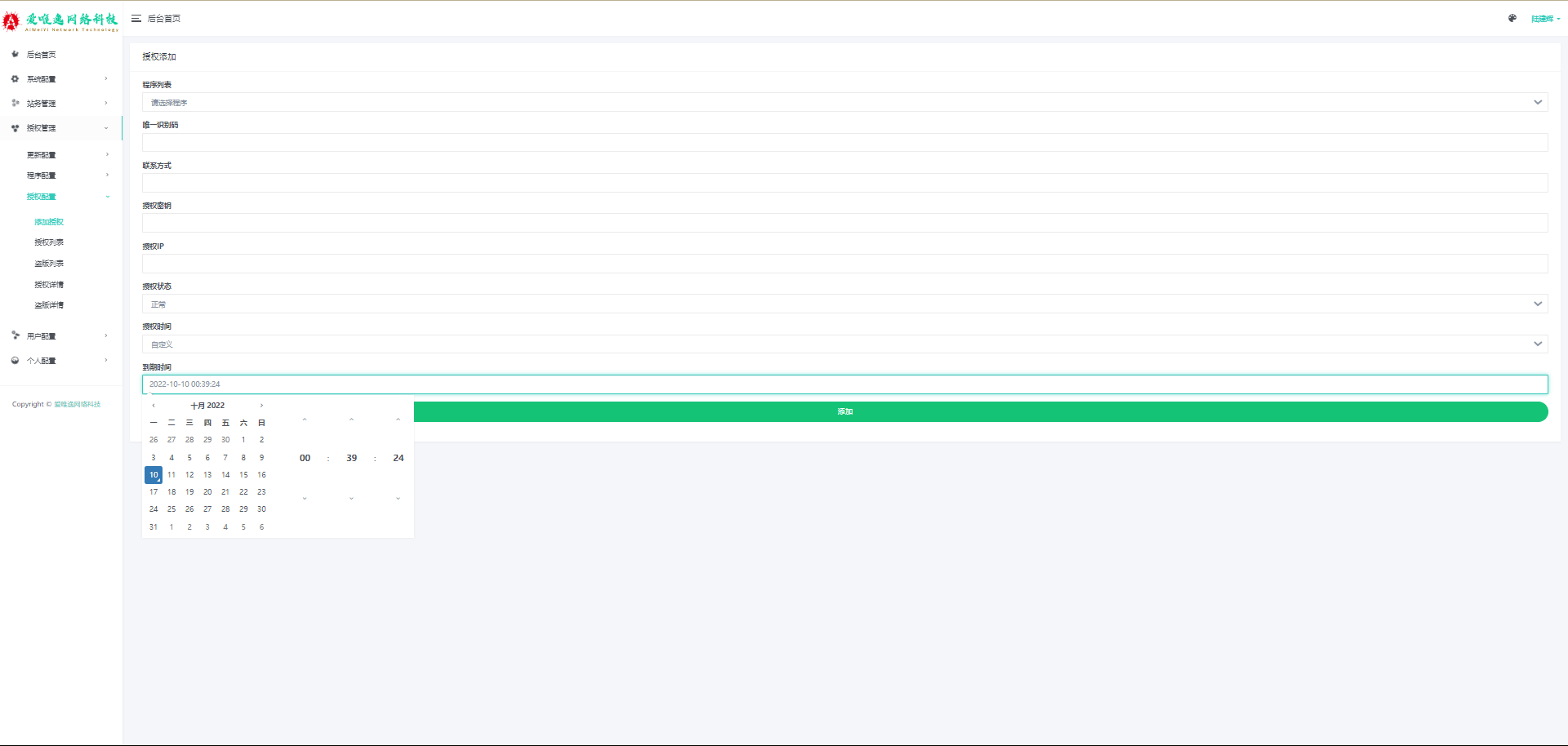
放在上面时正常

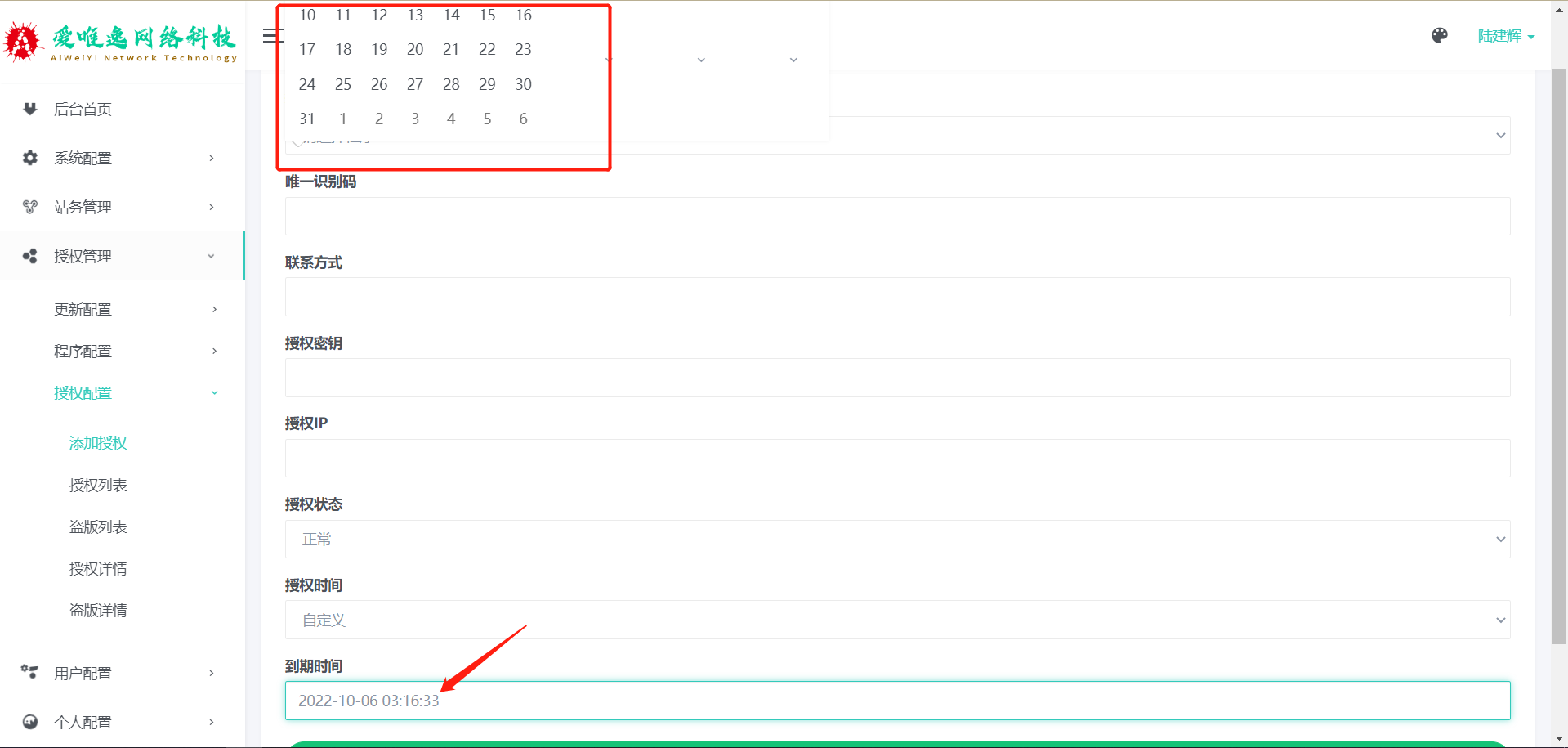
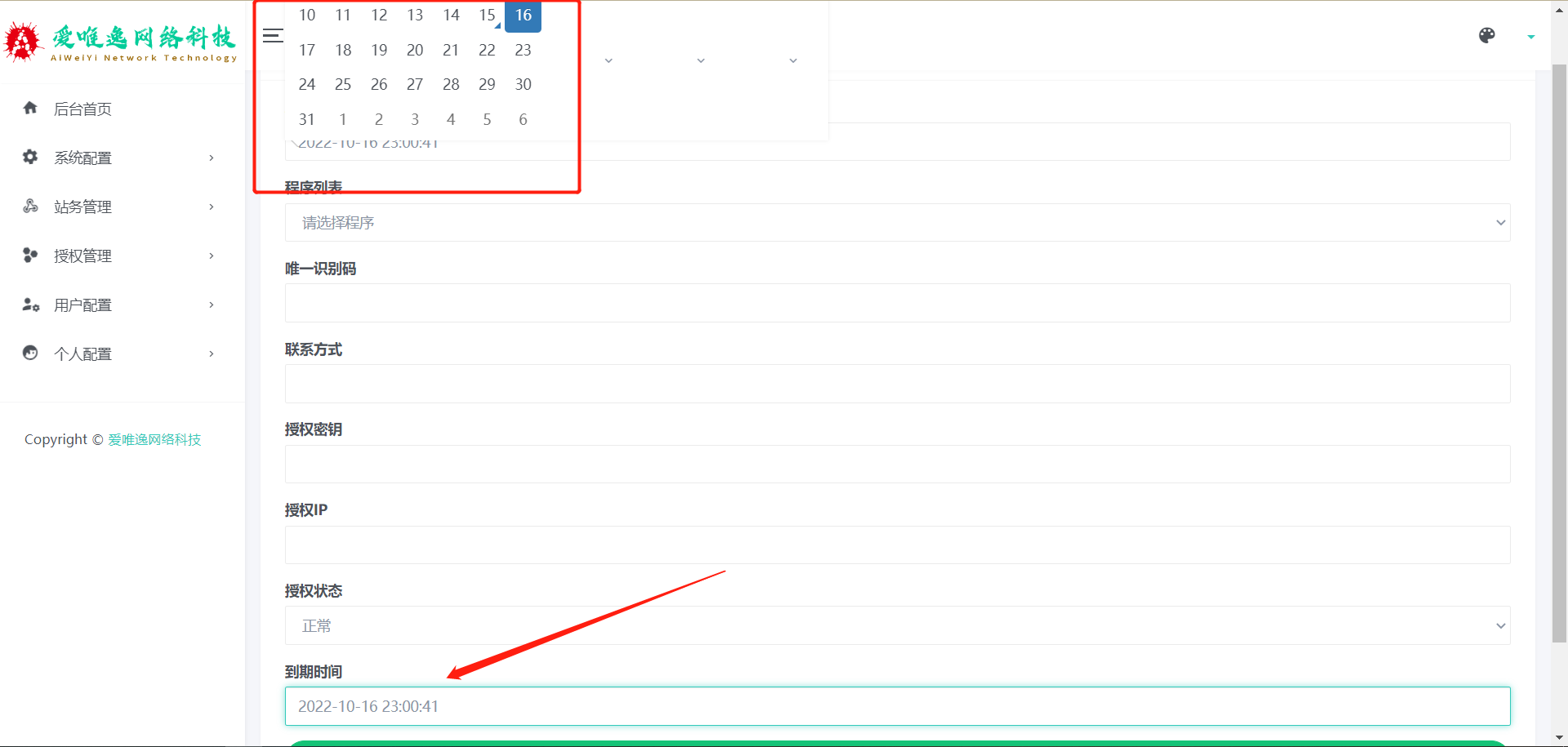
放在下面时定位异常
好像是放在 里面的缘故
里面的缘故
第二个框的这个定位确实有些问题,给div多加一个class,改成 <div class="form-group position-relative">
@笔下光年 好像不起作用
这个主要是给他个定位的属性,可能我记错了这个class在哪个版本的样式里面,你自己定义一个也行,或者直接在div上写样式:position: relative;
@笔下光年 已正常
登录 后才可以发表评论