代码拉取完成,页面将自动刷新
同步操作将从 武汉乐吾乐科技有限责任公司/meta2d.js 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
English | 简体中文
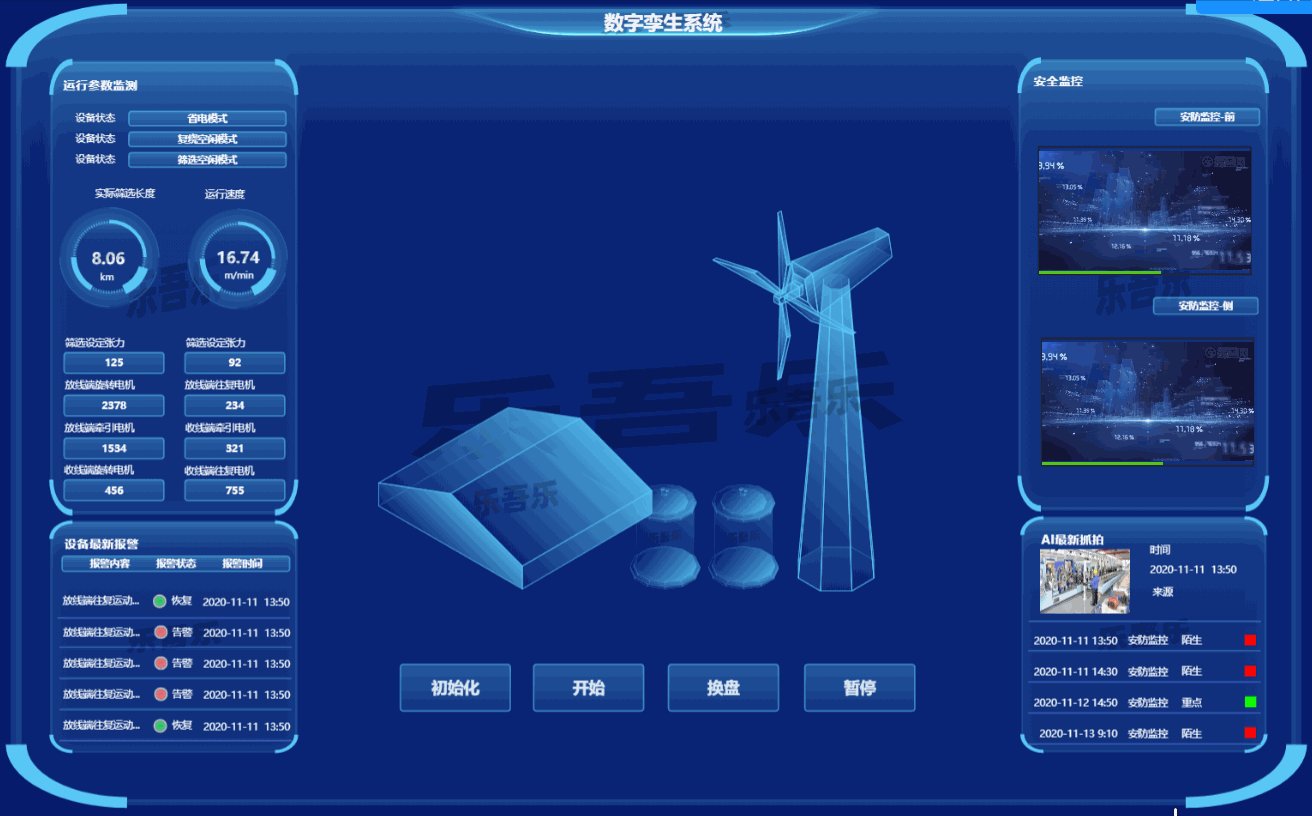
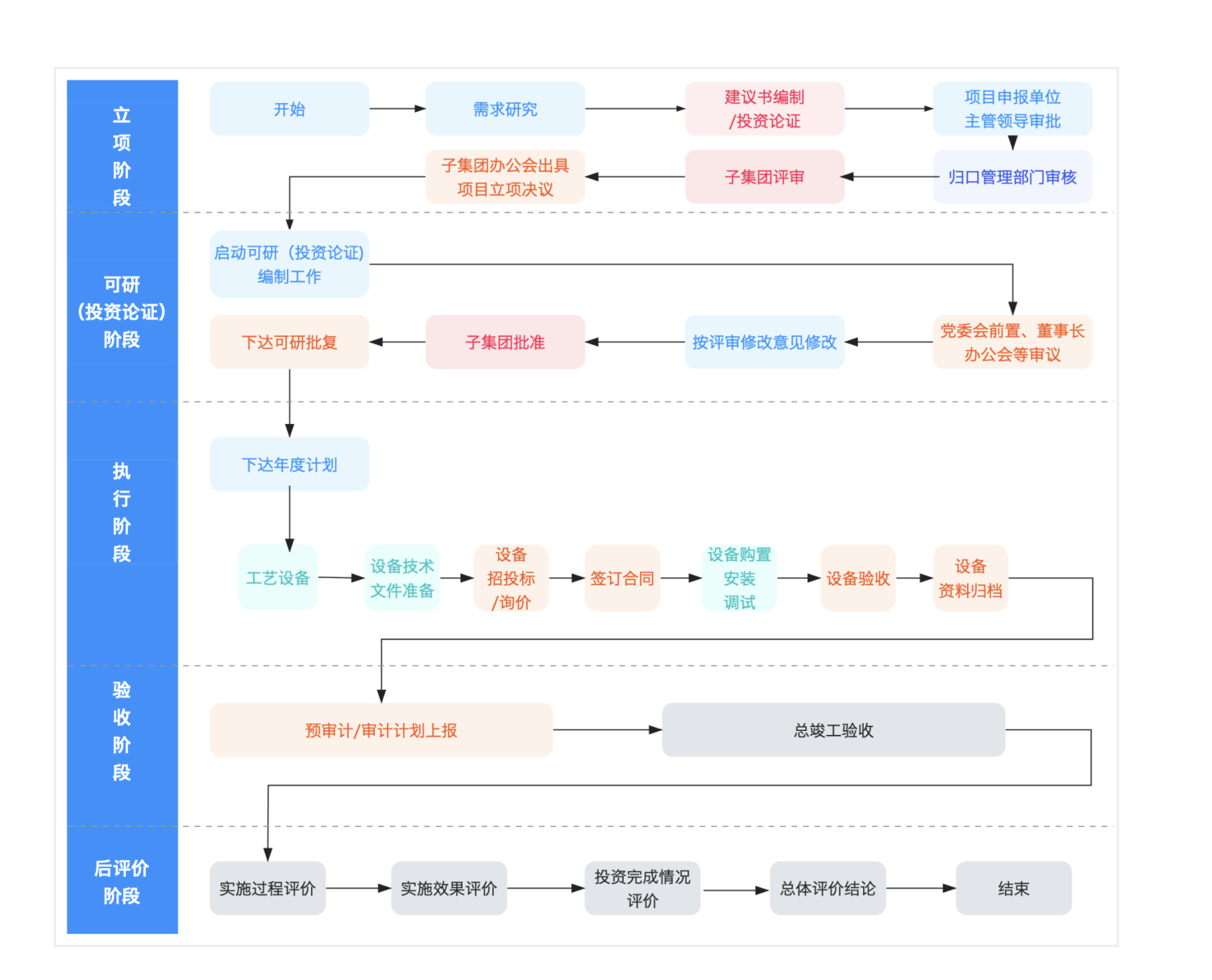
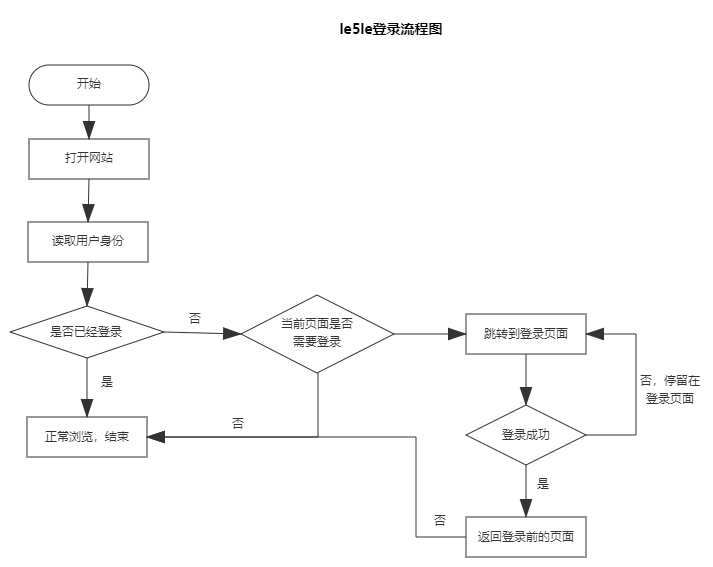
Topology 是一个集动态交互、丰富展示、数据管理等一体的全功能可视化引擎,为物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等智能可视化场景而生。支持拓扑图、流程图、脑图、折线图、饼图、仪表盘、web组态、SCADA等场景。



新引擎
追求卓越性能
实时动态数据监听
丰富的交互事件
自由可扩展
丰富的应用场景支持
功能丰富,更具高性能
动态数据实时监听
钢笔和曲线工具,方便在线定制图形
简洁易用的动画
支持SVG path
“全民”进度条
智能自动算法支持
MIT © le5le.com
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。