代码拉取完成,页面将自动刷新
English | 简体中文
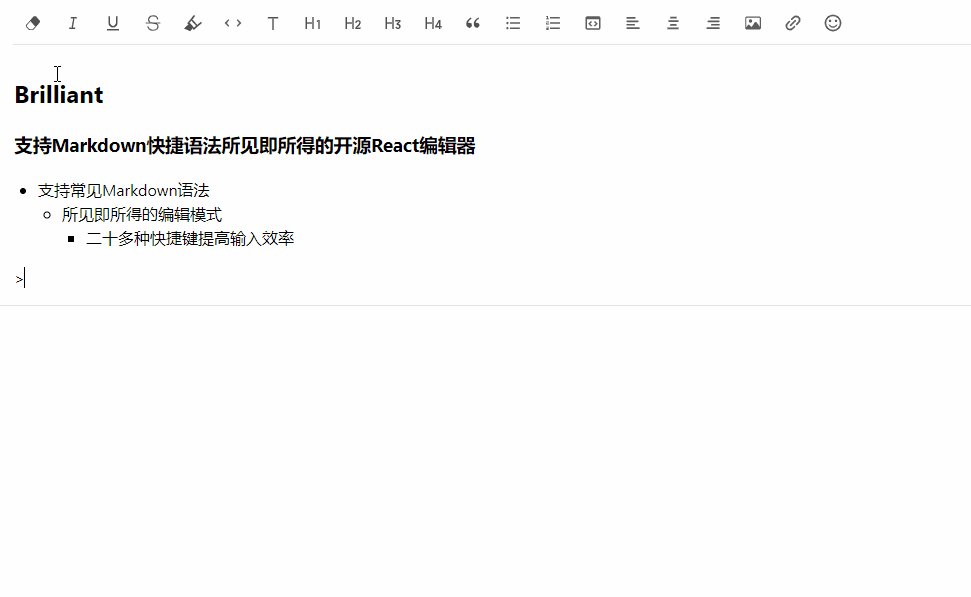
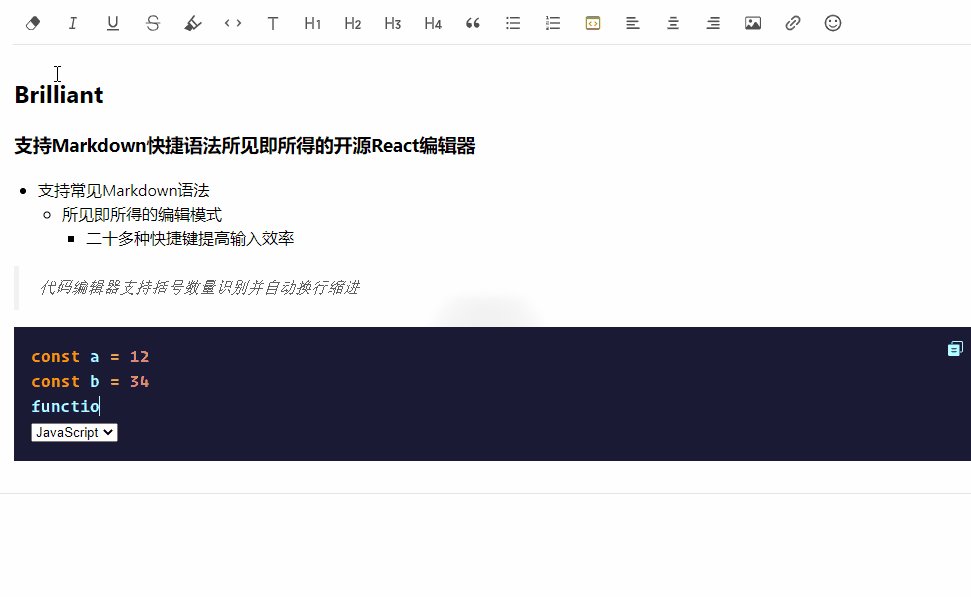
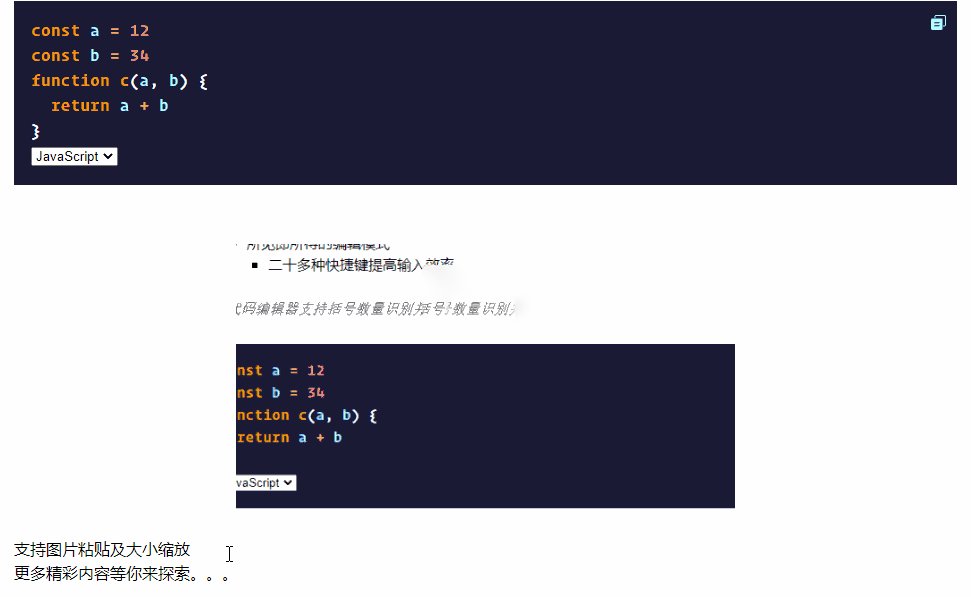
Brilliant 是一个基于 React, Draft-js 封装的富文本编辑器,使用Typescript实现,支持 Markdown 实时预览。

# Install using yarn
yarn add brilliant-editor
# Install using npm
npm install brilliant-editor --save
import React from 'react';
import Brilliant from 'brilliant-editor';
import 'brilliant-editor/dist/index.css';
const App = () => {
return (
<div>
<Brilliant language="zh"/>
</div>
);
};
export default App;
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
|---|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。