同步操作将从 有来开源组织/vue3-element-admin 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
vue3-element-admin 是基于 Vue3 + Vite4+ TypeScript5 + Element-Plus + Pinia 等最新主流技术栈构建的后台管理前端模板(配套后端源码)。
项目有以下特性:
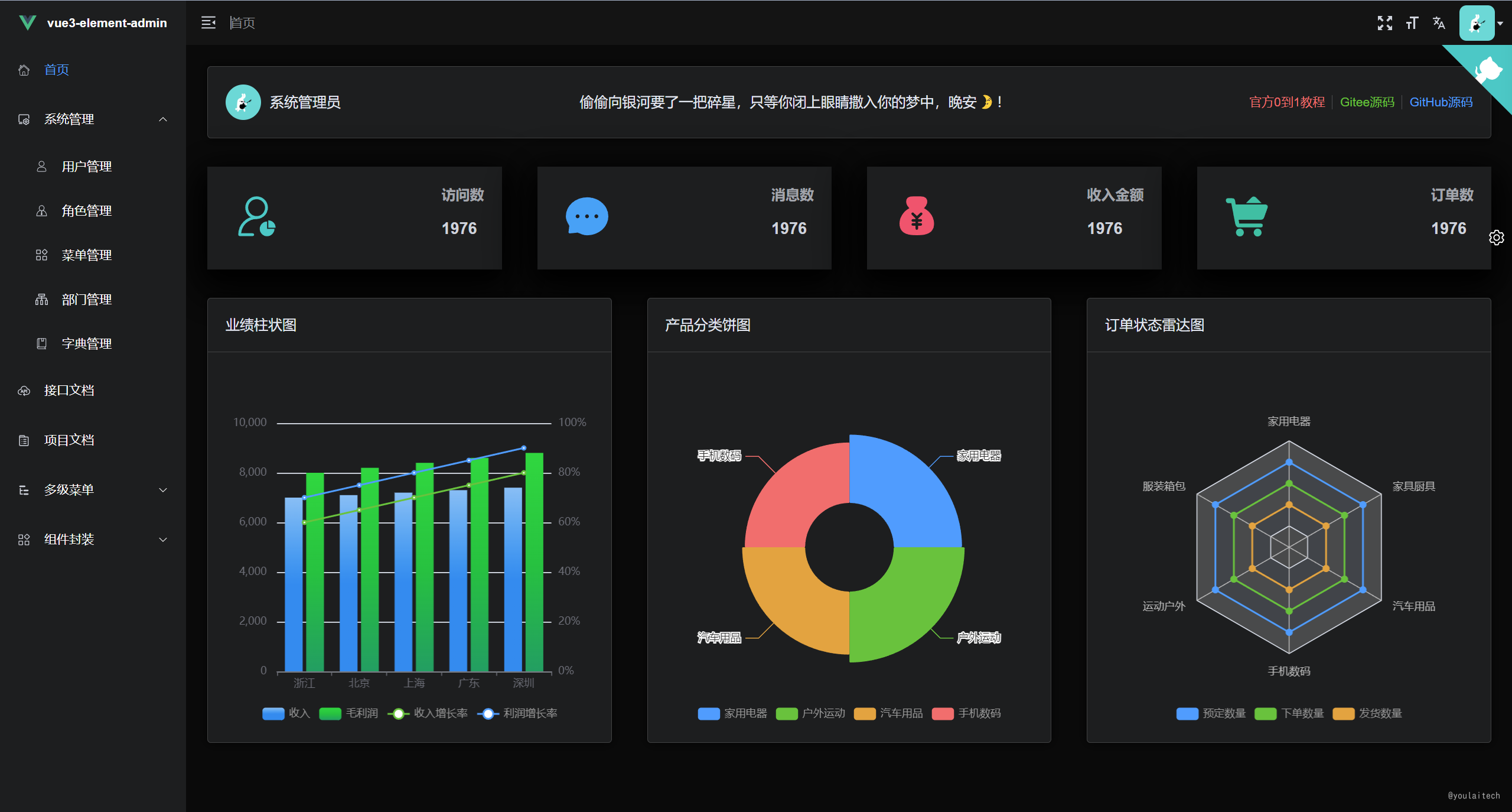
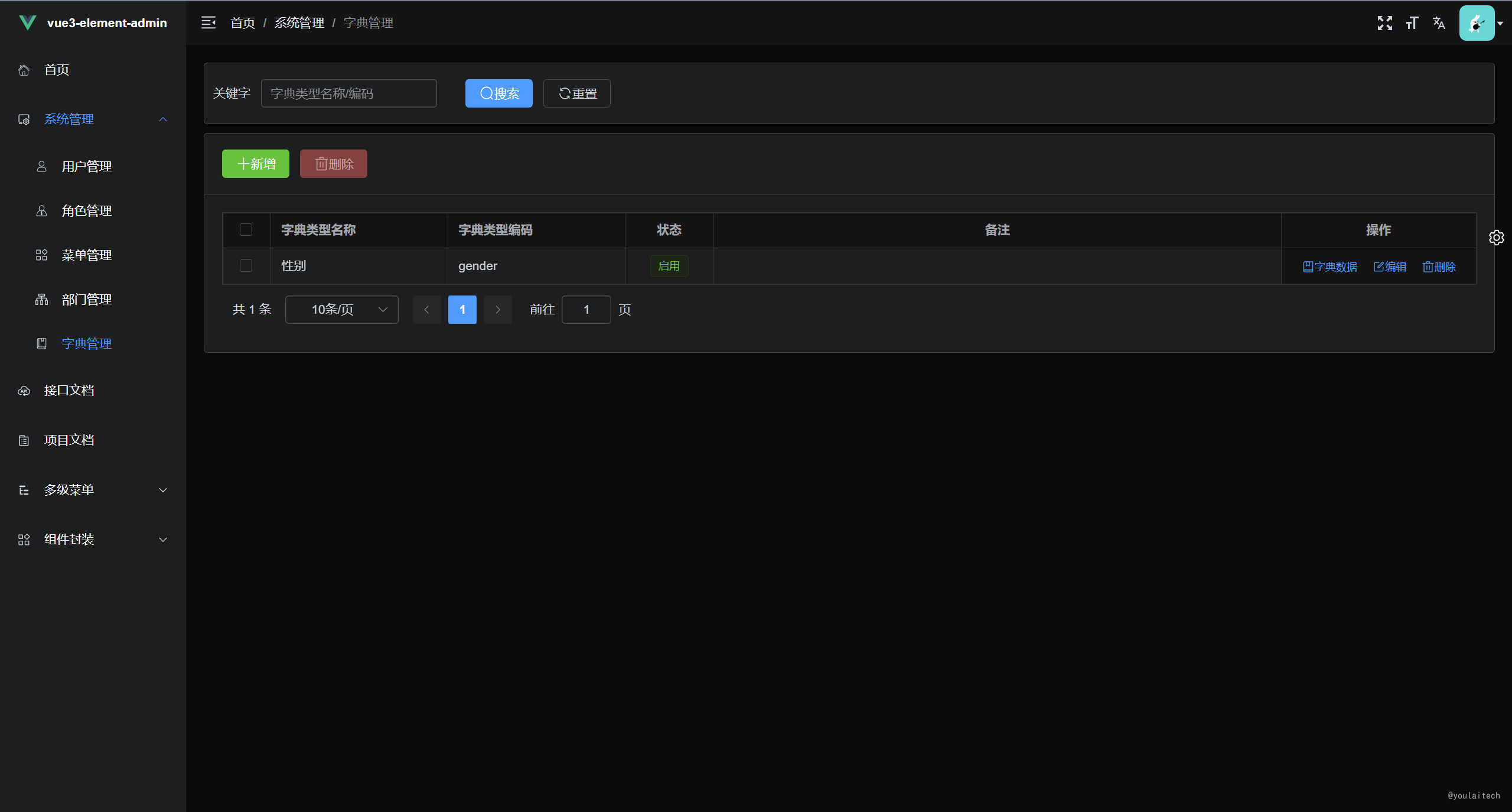
控制台

接口文档

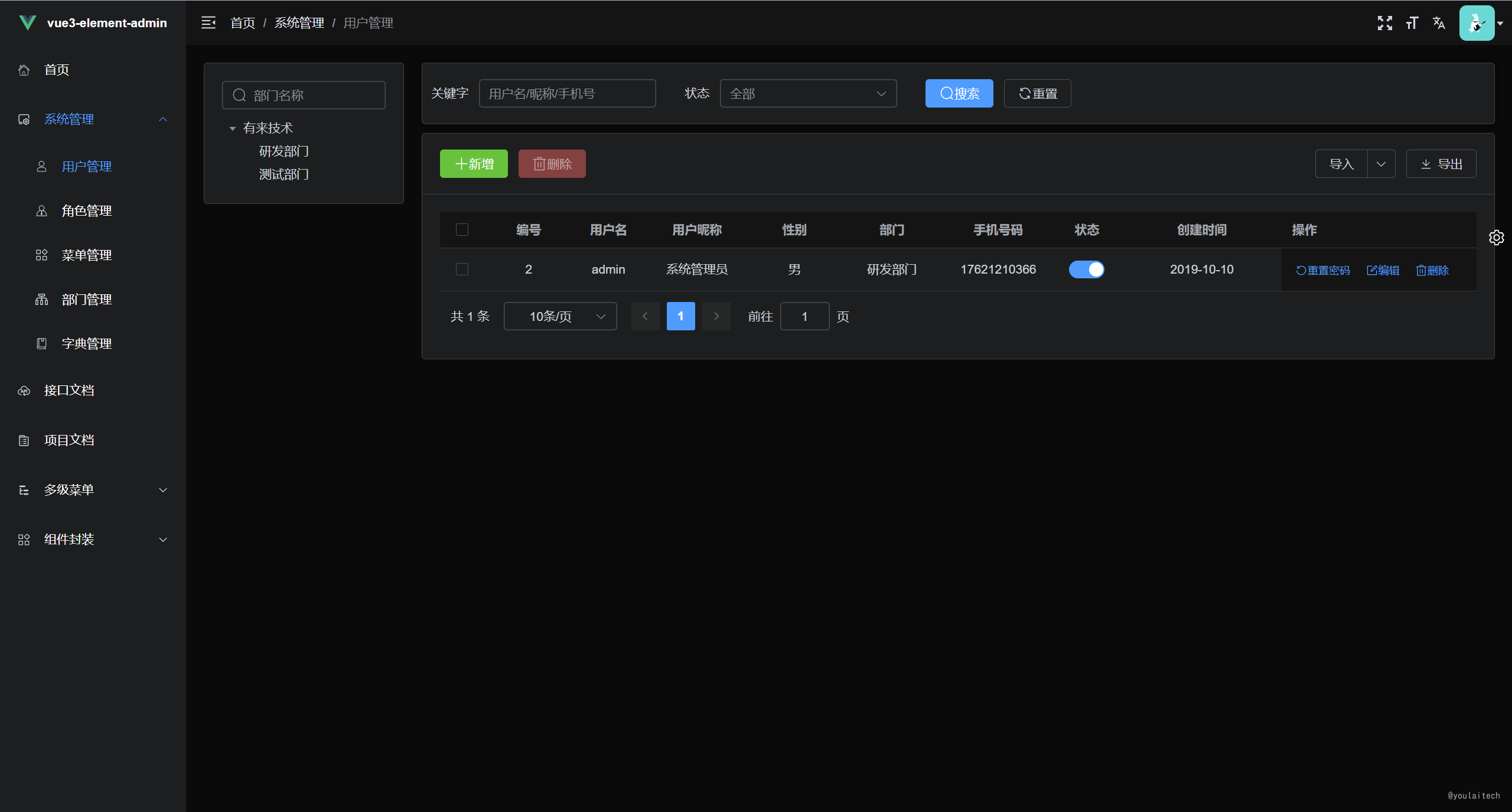
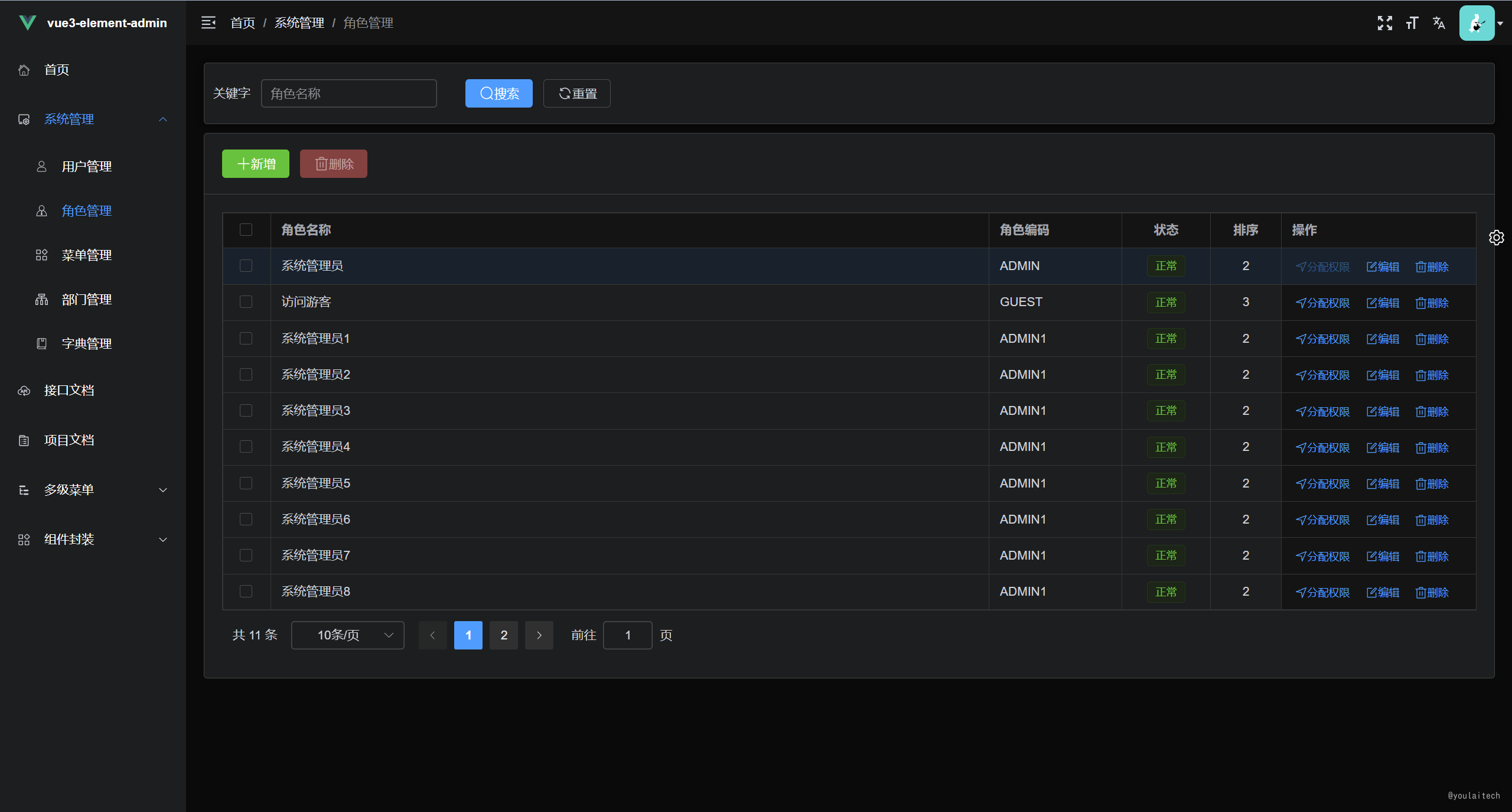
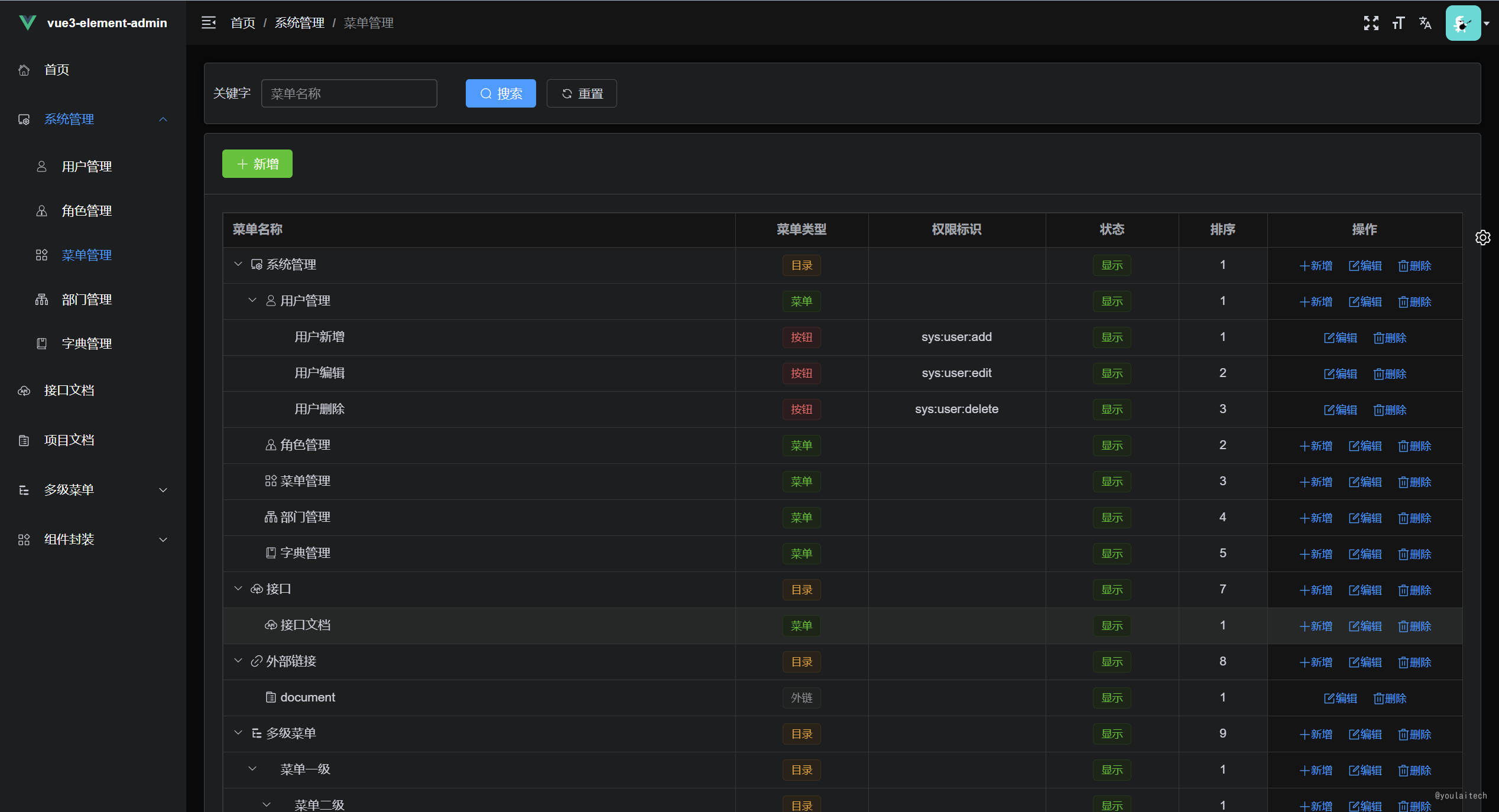
权限管理系统
 |
 |
|---|---|
 |
 |
| 项目 | Gitee | Github | GitCode |
|---|---|---|---|
| 前端 | vue3-element-admin | vue3-element-admin | vue3-element-admin |
| 后端 | youlai-boot | youlai-boot | youlai-boot |
| 环境 | 名称版本 | 备注 |
|---|---|---|
| 开发工具 | VSCode | 下载地址 |
| 运行环境 | Node 16+ | 下载地址 |
| VSCode插件(必装) | 1. Vue Language Features (Volar) 2. TypeScript Vue Plugin (Volar) 3. 禁用 Vetur |
 |
# 克隆代码
git clone https://gitee.com/youlaiorg/vue3-element-admin.git
# 切换目录
cd vue3-element-admin
# 安装 pnpm
npm install pnpm -g
# 安装依赖
pnpm install
# 启动运行
pnpm run dev
# 项目打包
pnpm run build:prod
# 上传文件至远程服务器
将打包生成在 `dist` 目录下的文件拷贝至 `/usr/share/nginx/html` 目录
# nginx.cofig 配置
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 反向代理配置
location /prod-api/ {
proxy_pass http://vapi.youlai.tech/; # vapi.youlai.tech替换成你的后端API地址
}
}
自动导入插件自动生成默认关闭
模板项目的组件类型声明已自动生成。如果添加和使用新的组件,请按照图示方法开启自动生成。在自动生成完成后,记得将其设置为 false,避免重复执行引发冲突。

项目启动浏览器访问空白
请升级浏览器尝试,低版本浏览器内核可能不支持某些新的 JavaScript 语法,比如可选链操作符 ?.。
项目同步仓库更新升级
项目同步仓库更新升级之后,建议 pnpm install 安装更新依赖之后启动 。
项目组件、函数和引用爆红
重启 VSCode 尝试
接口切换 Mock
v2.5.0 版本支持 Mock , 修改 .env.development 的 VITE_APP_TARGET_URL 值为 http://localhost:3000 即可 。
其他问题
如果有其他问题或者建议,建议 ISSUE
接口调用地址:https://vapi.youlai.tech
接口文档地址:在线接口文档
OpenAPI文档地址:http://vapi.youlai.tech/v3/api-docs
本地接口:默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
- 获取基于
Java 、SpringBoot开发的后端 youlai-boot 源码 ;- 根据后端工程说明文档 README.md 完成本地启动;
- 替换 .env.development 的代理目标地址
VITE_APP_TARGET_URL的值vapi.youlai.tech为本地的localhost:8989
执行 pnpm run commit 唤起 git commit 交互,根据提示完成信息的输入和选择。

关注「有来技术」公众号,获取交流群二维码。
如果交流群的二维码过期,加我微信,备注「前端」、「后端」或「全栈」即可。
为了避免营销广告人群混入,此举无奈,望理解!
| 公众号 | 交流群 |
|---|---|
 |
 |
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。