代码拉取完成,页面将自动刷新
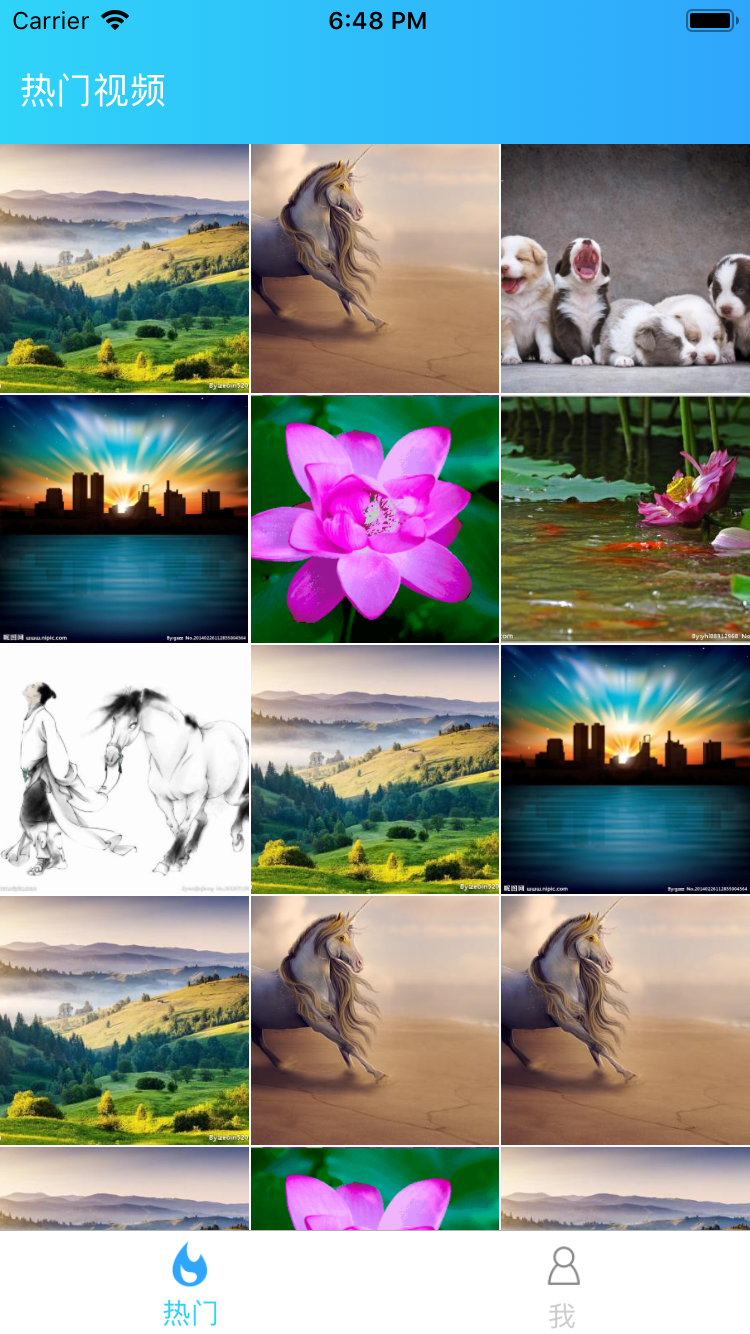
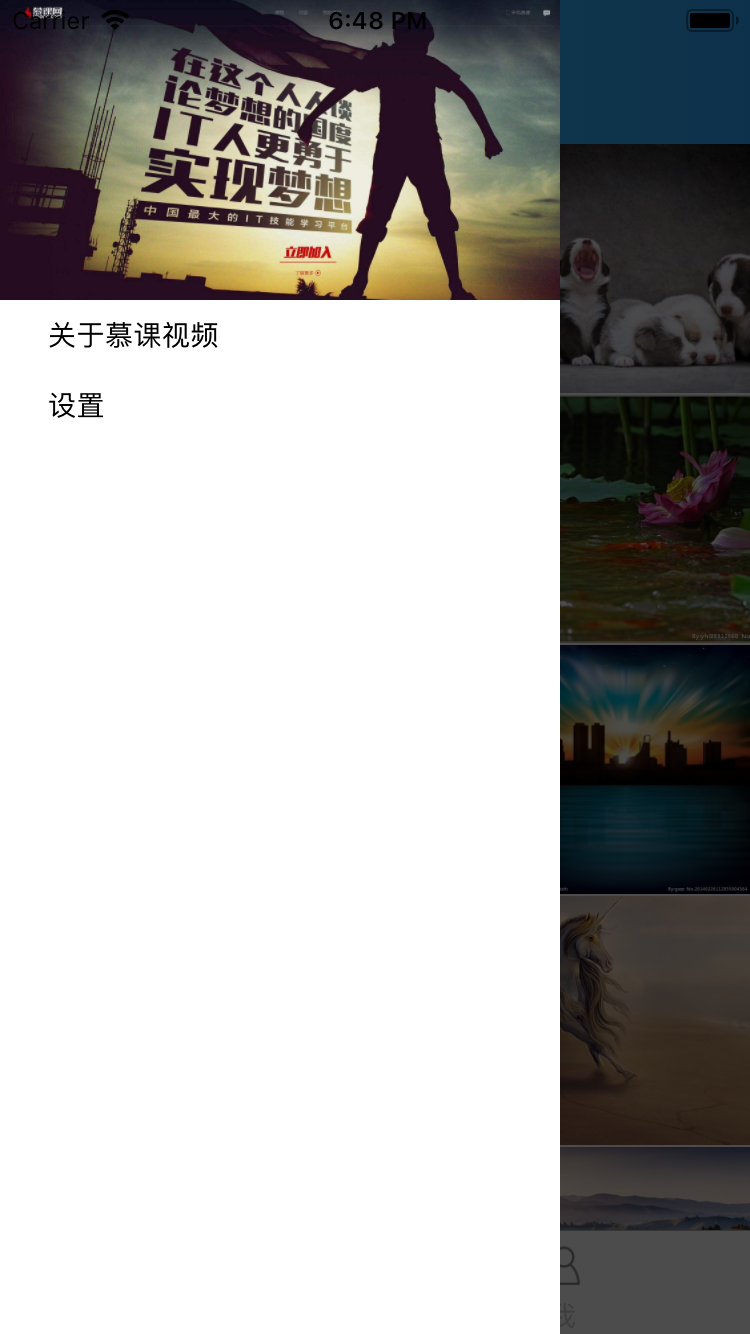
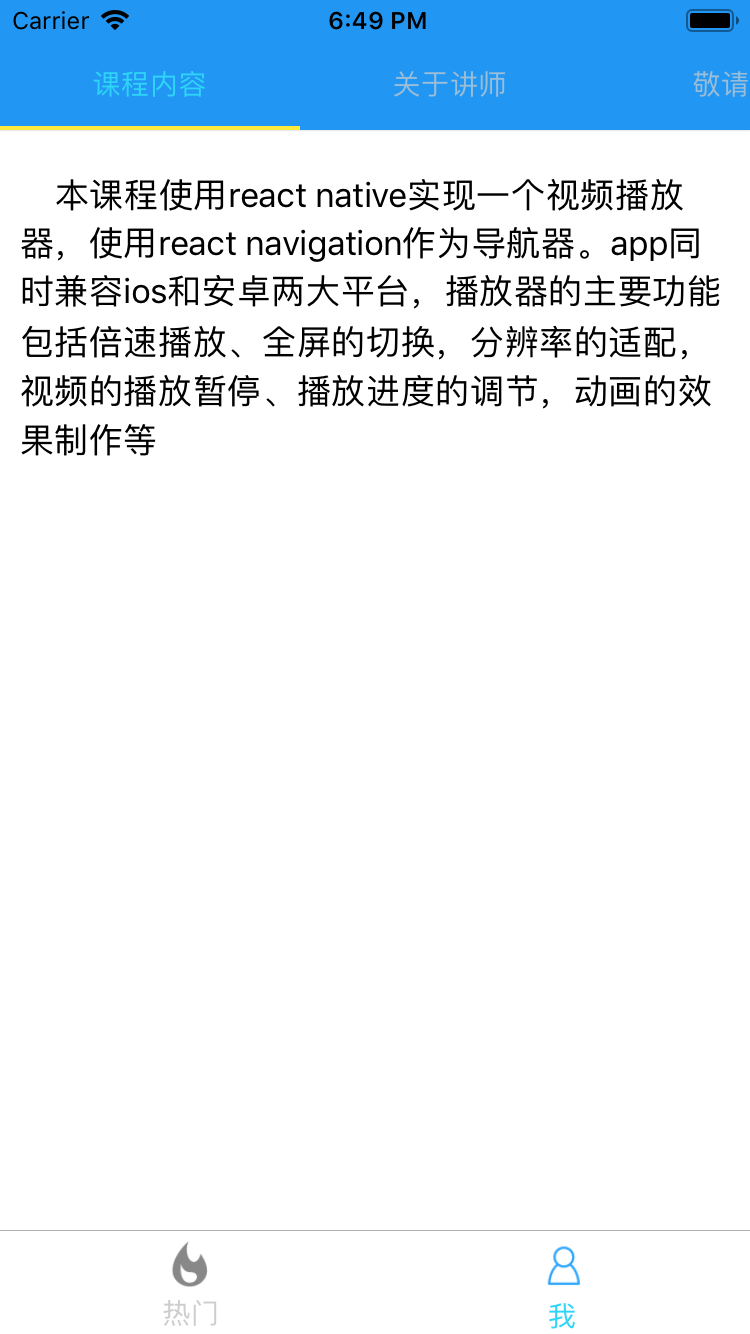
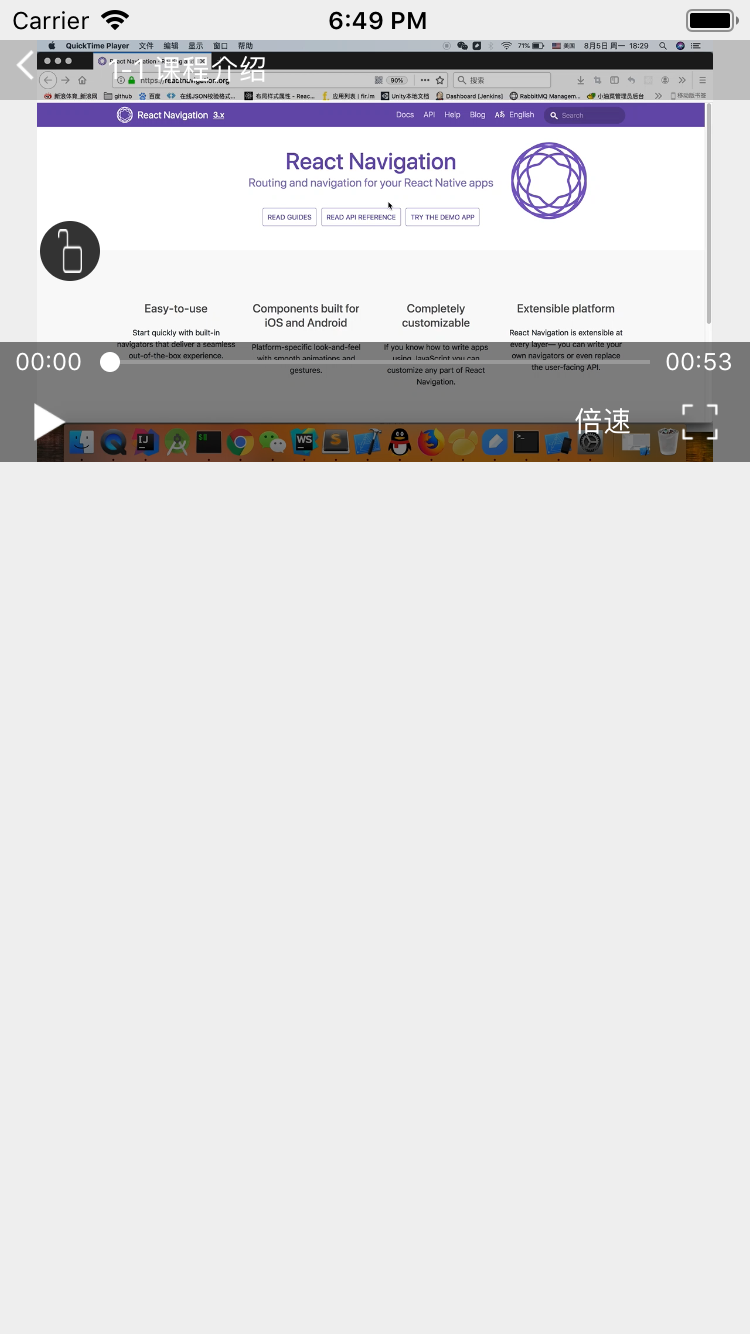
mukevideo是一个使用react native实现一个兼容ios,android的视频播放器并带有完整的类似qq的导航框架
//码云地址
git clone https://gitee.com/codeveryday/mukevideo
//或者github地址
git clone https://github.com/codeverydaya/mukevideo.git
cd mukevideo
yarn install
| 库名字 | 版本 | 描述 |
|---|---|---|
| react-native | 0.59.8 | rn主库,提供rn基础功能 |
| react-native-video | 5.0.0 | 视频播放组件 |
| react-native-linear-gradient | 2.5.6 | 渐变色组件 |
| react-native-orientation | 3.1.3 | 控制屏幕的方向 |
| react-navigation | 3.11.1 | 用于app导航 |
| react-native-gesture-handler | 1.3.0 | 用于react navigation手势处理 |






本项目是我在慕课网讲的一门课程(React native开发播放器),课程主要讲解一下内容,大家有需要可以去学习
| 章 | 节 |
|---|---|
| 第一章 导学与环境构建 | 1.1 导读 |
| 1.2 慕课视频功能展示 | |
| 1.3 环境搭建 | |
| 1.4 环境与项目结构 | |
| 第二章 react navigation构建导航框架 | 2.1 react navigation概述 |
| 2.2 初识react navigation | |
| 2.3 详解栈导航器 | |
| 2.4 深入react navigation原理 | |
| 2.5 其他三种导航器略讲 | |
| 2.6 类似qq导航框架的实现 | |
| 2.7 抛砖引玉的源码阅读 | |
| 第三章 产品设计—视频播放器 | 3.1 需求分析与结构构建 |
| 3.2 UI实现视频控制层 | |
| 3.3 视频控制层的显隐 | |
| 3.4 可以触控的进度条 | |
| 3.5 全屏实现方案一 | |
| 3.6 全屏实现方案二 | |
| 第四章 课程总结 | 4.1 课程总结 |
BSD. Copyright (c) codeveryday.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。