同步操作将从 gumingchen/agile-admin 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
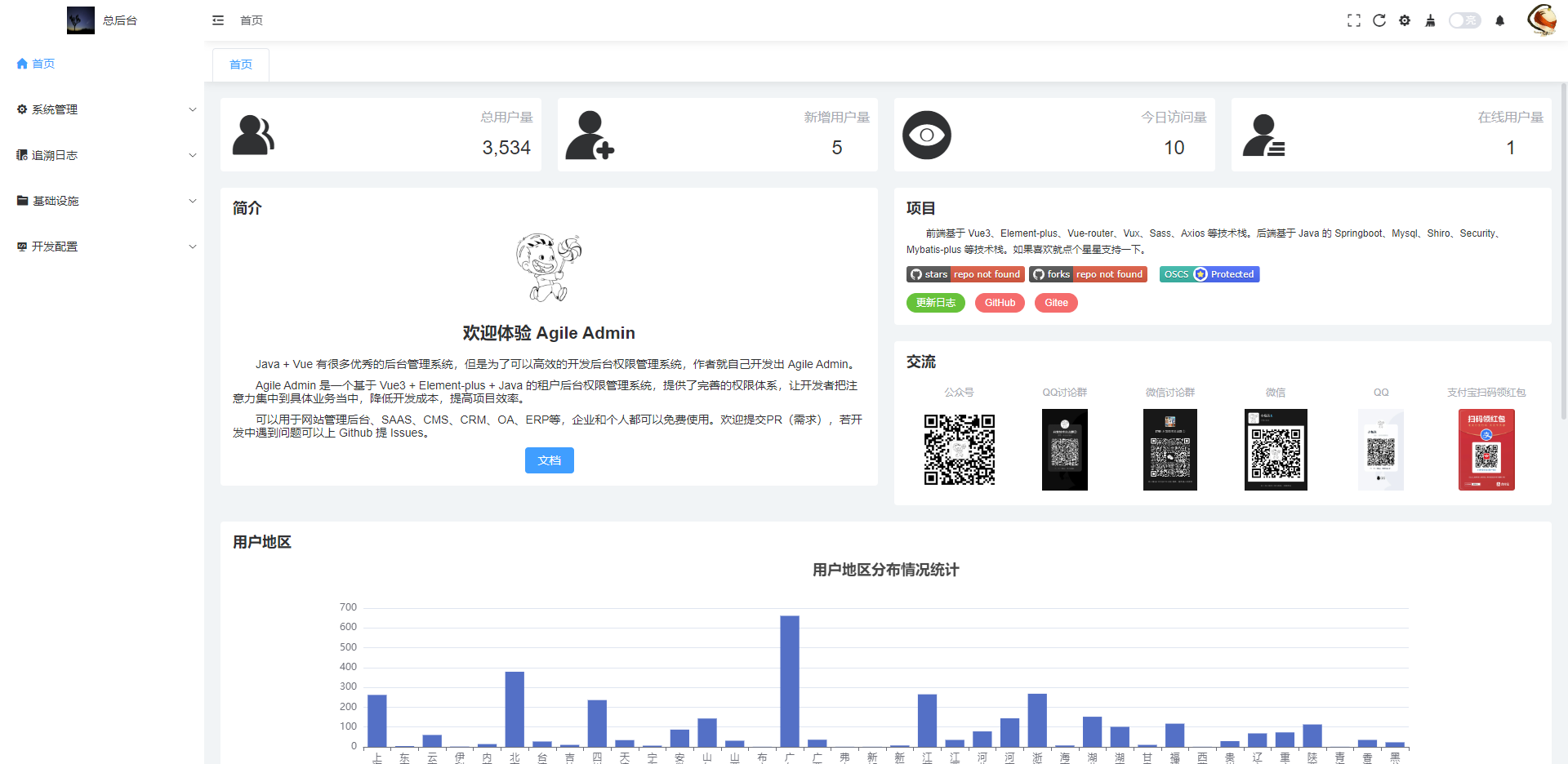
Java + Vue 有很多优秀的后台管理系统,但是为了可以高效的开发后台权限管理系统,作者就自己开发出 vue3-element-plus-admin。
vue3-element-plus-admin 是一个基于 Vue3 + Element-plus + Java 的多企业后台权限管理系统,提供了完善的权限体系,让开发者把注意力集中到具体业务当中,降低开发成本,提高项目效率。
可以用于网站管理后台、SAAS、CMS、CRM、OA、ERP等,企业和个人都可以免费使用。欢迎提交PR(需求),若开发中遇到问题可以上 Github 提 Issues。
如果觉着还不错,请点个 ⭐star 支持一下吧,这将是对我最大的支持和鼓励!
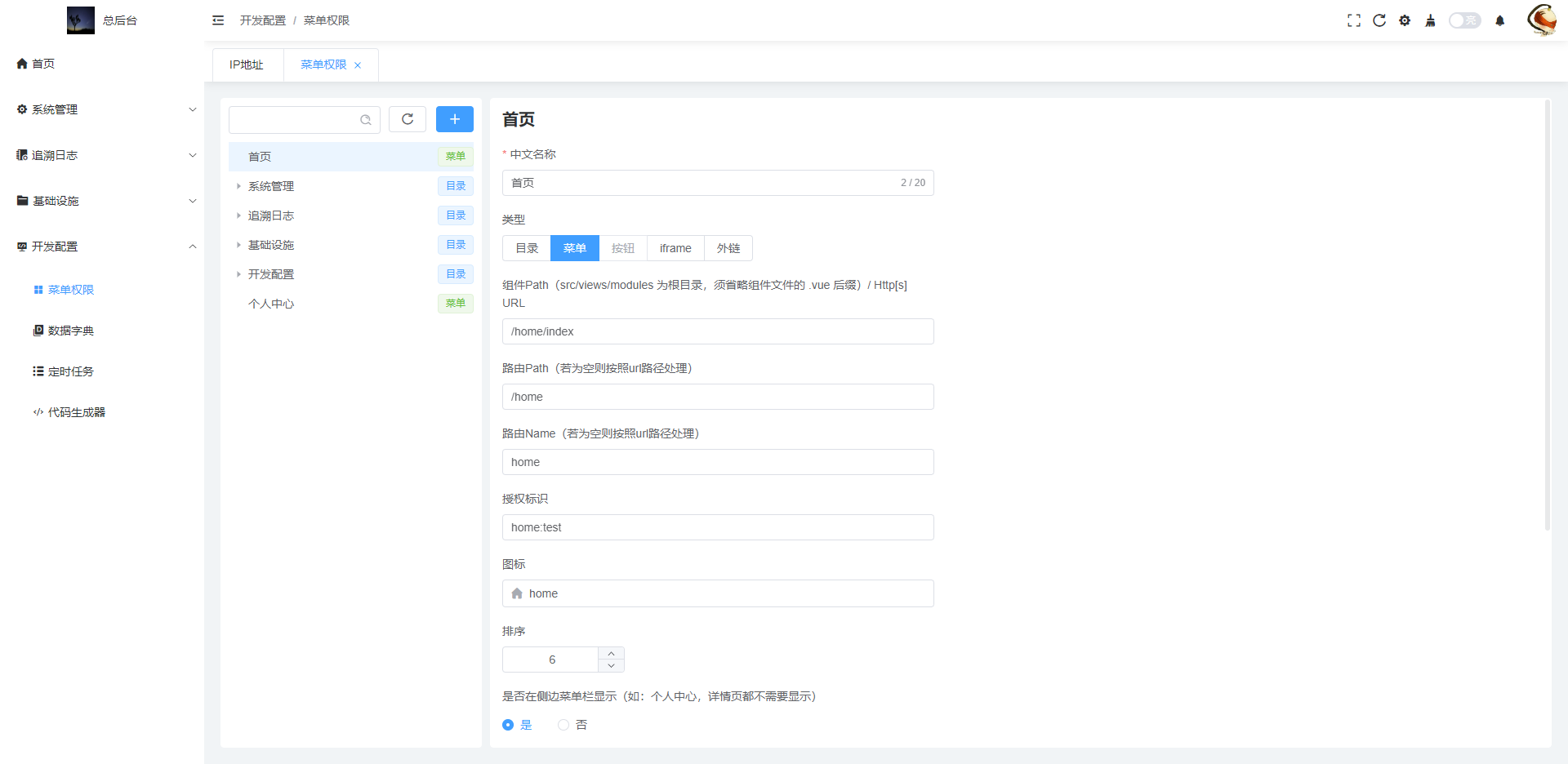
菜单管理、企业管理、企业角色管理、企业管理员管理、企业菜单管理、角色管理、管理员管理、操作日志、登录日志
菜单管理、角色管理、用户管理,已停止维护Type Script、I18n__,已停止维护可以参考相关的配置
Type Script、I18n__,已停止维护可以参考相关的配置
说明: 其他分支是作者开发时使用的分支, 由于作者不断优化、重构、版本迭代的原因,composition-api 和 class-style 没有同步迭代更新,所以建议这两个分支作为参考学习。vue3-src
├─api 接口模块
│
├─assets 静态资源模块
│ ├─font 字体
│ └─sass 样式
│
├─components 通用组件
│ ├─global 全局组件
│ │ ├─container 布局组件
│ │ ├─iconfont 使用阿里图库图标的组件
│ │ ├─page 分页组件
│ │ └─index 统一全局注册
│ ├─collapse 折叠组件
│ ├─container-custom 自定义布局组件
│ ├─container-sidebar 左右布局组件
│ ├─enterprise-sidebar 企业侧边栏组件
│ ├─icon-select-input 阿里图库图标选择组件
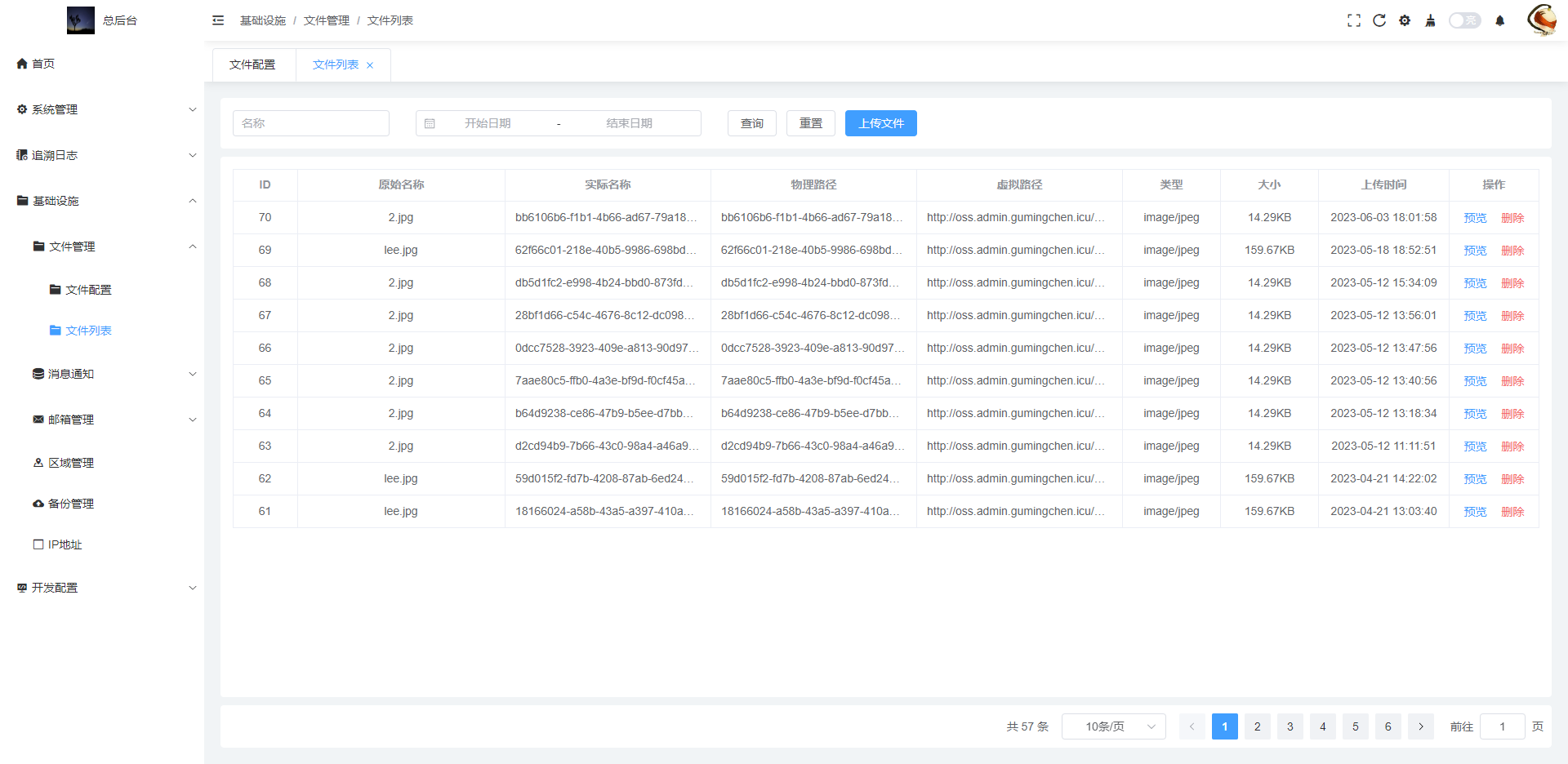
│ ├─image-upload-single 单图片上传组件
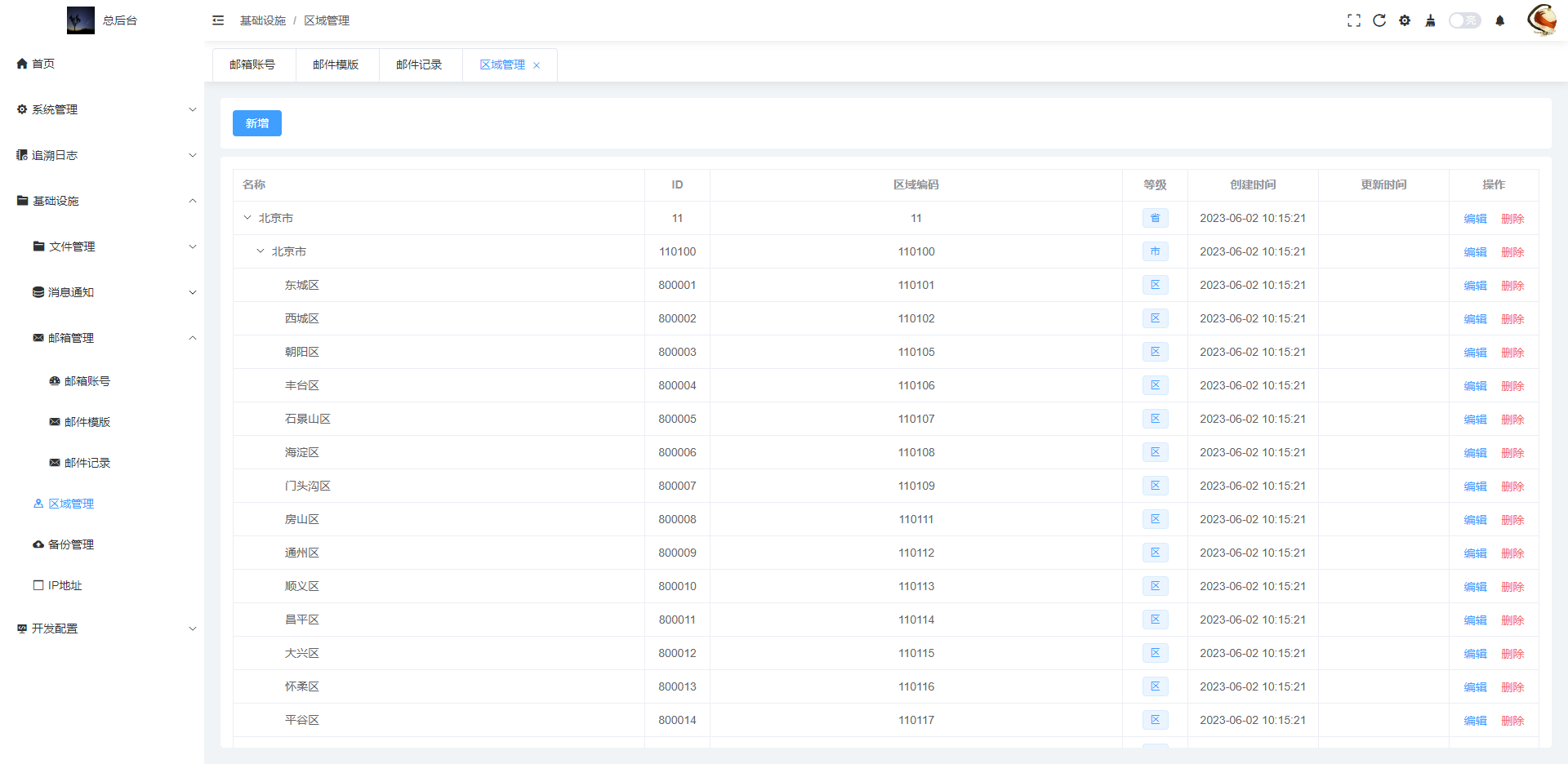
│ ├─region 区域级联选择组件
│ └─view router-view 视图组件
│
├─directive 全局自定义指令
│
├─mixins 代码复用 (vue2混入)
│ ├─dictionary 字典
│ ├─model 双向绑定
│ └─page 分页
│
├─router 动态路由
│
├─store vuex
│ ├─modules
│ │ ├─administrator 管理员登录信息模块
│ │ ├─dictionary 数据字典模块
│ │ ├─enterprise 企业模块
│ │ ├─menu 菜单模块
│ │ ├─setting 设置模块
│ │ ├─tabs 标签页模块
│ │ ├─theme 主题模块
│ │ └─websocket 消息推送模块
│ └─index 动态加载模块
│
├─utils 工具模块
│ ├─constant 常量
│ ├─dictionary 字典
│ ├─index 工具
│ ├─prompt 单次提示处理类
│ ├─regular 正则
│ ├─request axios二次封装
│ ├─storage 本地缓存工具
│ └─websocket websocket对象封装
│
├─views 视图模块
│ ├─common 通用页面
│ │ ├─401 401页面
│ │ ├─404 404页面
│ │ ├─500 500页面
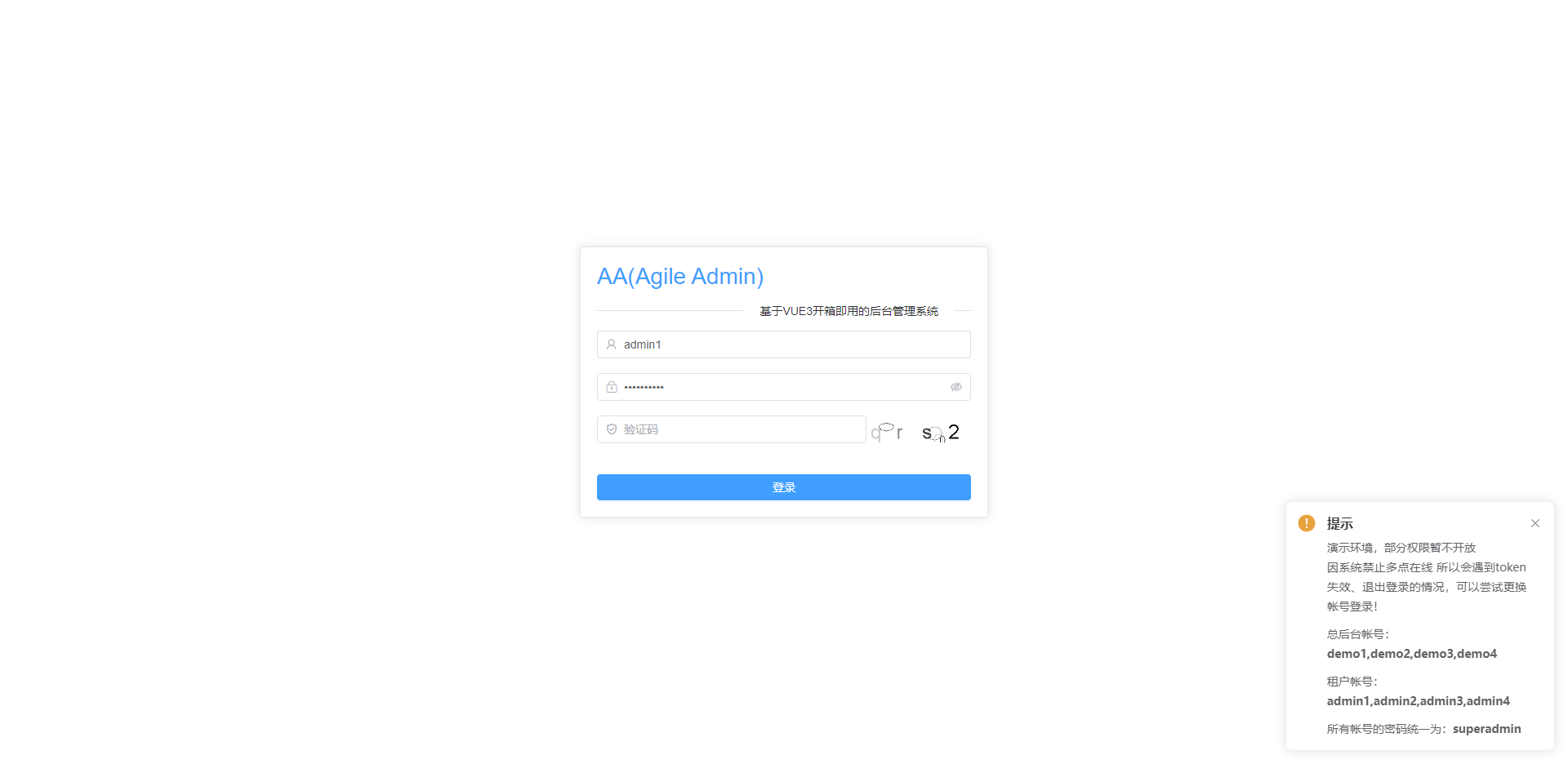
│ │ └─login 登录页面
│ ├─layout
│ │ ├─components
│ │ │ ├─headbar 顶部导航
│ │ │ ├─navigation 导航布局组件
│ │ │ ├─sidebar 侧边栏
│ │ │ ├─tabsbar 标签页
│ │ │ └─websocket 消息推送组件
│ │ └─index 布局入口页面
│ └─modules 页面模块
# 克隆项目
git clone https://github.com/gmingchen/vue3-element-plus-admin.git
# 进入项目目录
cd vue3-element-plus-admin
# 安装依赖
npm install
# 若执行 npm install 报错,可能由于node版本太高原因导致,可执行一下命令
npm install --legacy-peer-deps
# 启动服务
npm run dev # 开发环境
npm run prod # 正式环境
npm run test # 测试环境
# 发布
npm run build:dev # 开发环境
npm run build:prod # 正式环境
npm run build:test # 测试环境
 ```
总后台帐号:demo1,demo2,demo3
企业超管帐号:admin1,admin2,admin3
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
```
总后台帐号:demo1,demo2,demo3
企业超管帐号:admin1,admin2,admin3
所有帐号的密码统一为:superadmin
```
> 防止体验用户添加脏数据,部分操作权限未开通给演示帐号
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| 公众号 | QQ交流群 | 微信交流群 | 微信 | |

|

|

|

|

|
是多企业管理后台基础功能 base 分支的后端代码,基于 java 的 springboot
是一个即时聊天系统,基于 vue3 、 element-plus 实现。内置了好友私聊功能。
是vue3-element-plus-im即时聊天系统的 java 后端代码,springboot 基于 netty 、 shiro 实现。
node-server 是一个基于 node 开发的后端服务框架,只要你会 SQL 就也可以写接口了,再也不用看后端的脸色了。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。