代码拉取完成,页面将自动刷新
同步操作将从 Exrick/xboot-front 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
作者大四作品 且为后台开发 能力经验有限 如有错误欢迎指正 期待您的捐赠支持!
涉及技术:Spring Boot 2.x/Spring Security/JWT/Spring Data JPA+Mybatis-Plus/Redis/Elasticsearch 分布式限流/同步锁/验证码/SnowFlake雪花算法ID生成 动态权限管理 数据权限 代码生成 日志记录 定时任务 第三方账号、短信登录






vue.config.js 中修改你的后端接口地址代理配置npm install (若有报错请使用cnpm)、 npm run dev
npm install 后,执行 npm run build 将打包生成的 dist 静态文件放置Nginx服务器中,并配置反向代理。当然还可放置Spring Web等其他项目resources静态资源文件夹下可避免跨域(不推荐)。location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
...
}
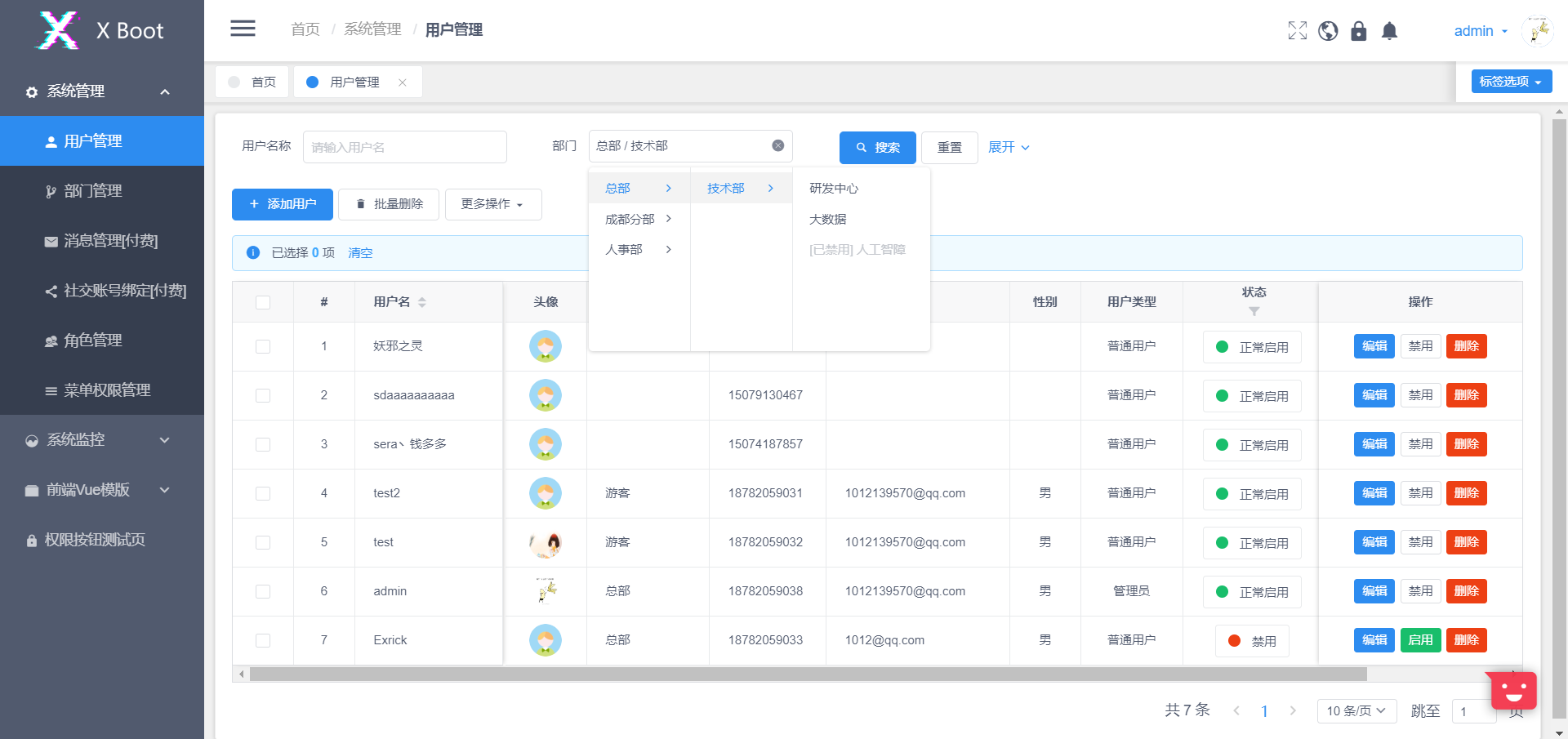
由于权限菜单按钮设计 仅支持2级菜单 一级菜单下没子菜单将不会显示
src/api文件夹下统一引用方便管理,也可全局使用封装好的请求方法,如this.getRequest等vue.config.js中,官方中文配置文档
v-has,使用示例:
<Button v-has="'add'">添加按钮</Button>
<Button v-has="'edit'">编辑按钮</Button>
<Button v-has="'delete'">删除按钮</Button>
<div v-has="'view'">需要view权限的界面内容</div>
render: (h, params) => {
if(this.$route.meta.permTypes.includes("edit")){
return ... ...
}else{
return ... ...
}
}
v-hasRole,使用示例:<Button v-has="'ROLE_ADMIN'">添加按钮</Button>
if(this.getStore('roles').includes("ROLE_ADMIN")){
... ...
}
2.路由菜单加载
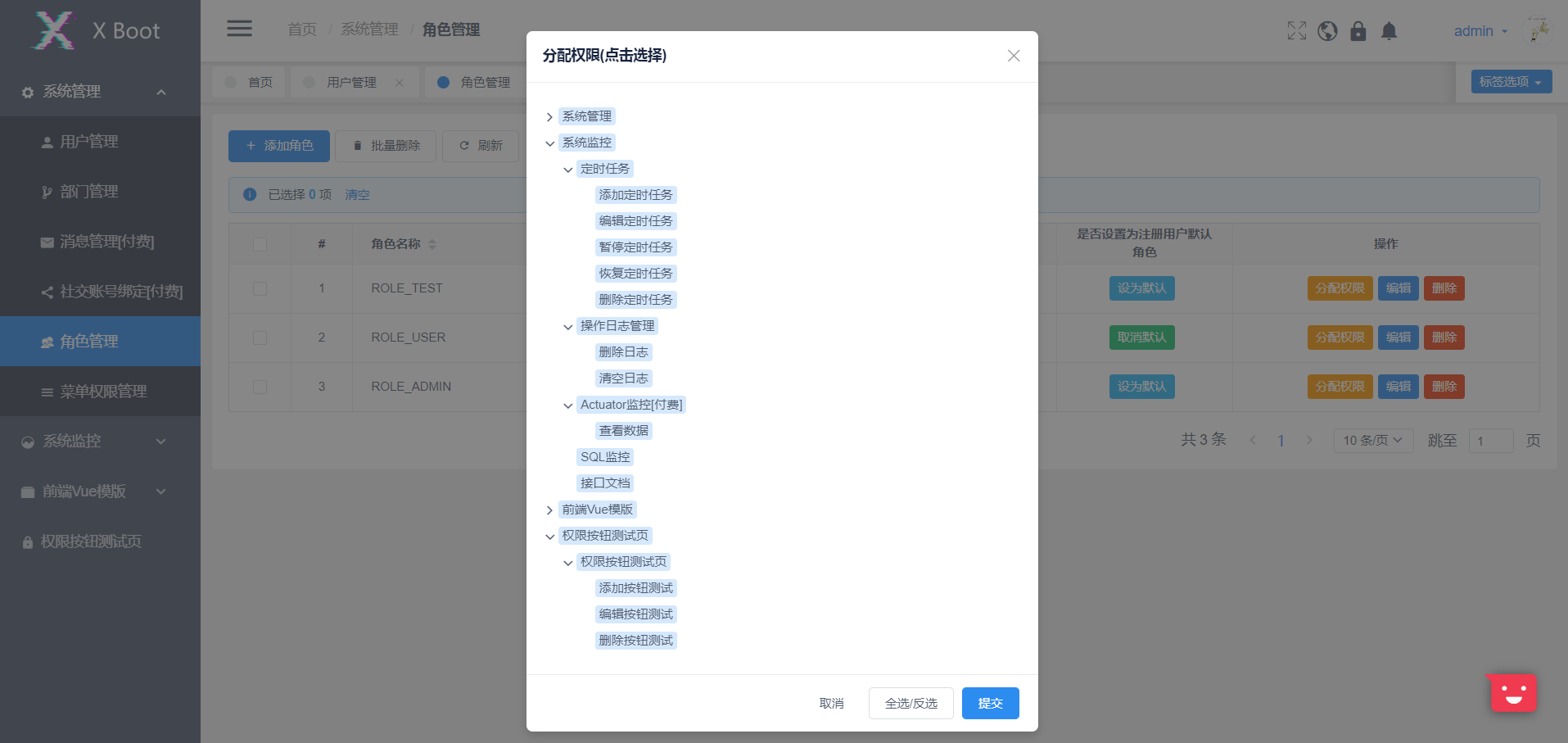
3.控制权限至按钮显示
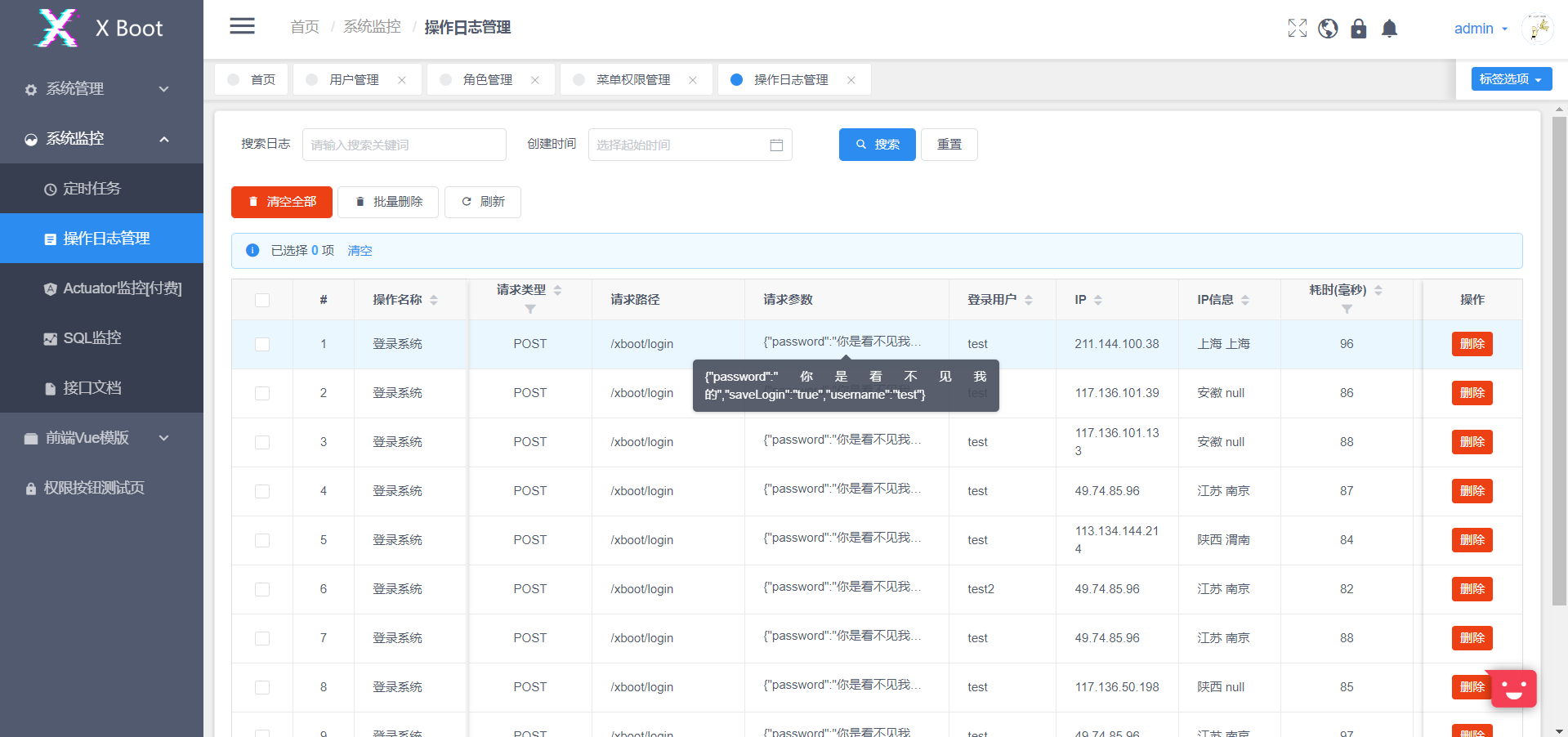
4.基于Websocket实现发送消息后右上角消息图标红点实时显示
后端端集群部署请跳转至x-boot项目查看
2.Nginx集群搭建
3.XBoot前端集群部署及负载均衡配置


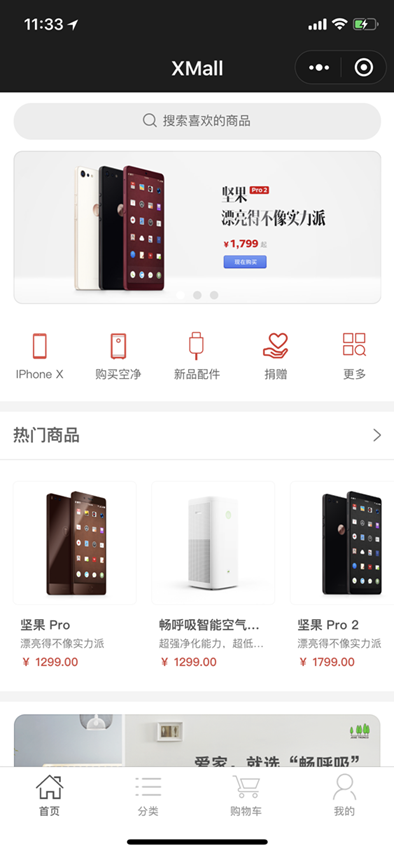
微信小程序APP

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。