同步操作将从 DLGCY_Clone/WPFDevelopers.Minimal 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。


如果您觉得我们的开源软件对你有所帮助,请扫下方二维码打赏我们一杯咖啡。
| 支付宝 | 微信 |
|---|---|
 |
 |
| .Net Version | Status |
|---|---|
| Net40 | ✅ |
| net45 | ✅ |
| net46 | ✅ |
| net47 | ✅ |
| net48 | ✅ |
| netcoreapp3.0 | ✅ |
| net5.0-windows | ✅ |
| net6.0-windows | ✅ |


Install-Package WPFDevelopers.Minimal
1)增加是否打开水印;
2)datagrid和listview列标题居中;
3)增加了 VirtualizingWrapPanel 控件;
4)添加nuget包WPFDevelopers.Minimal.3.2.7-preview; 欢迎下载体验
修改命名空间
xmlns:ws="https://github.com/WPFDevelopersOrg/WPFDevelopers.Minimal"
1)增加了对在ContentControl中添加Loading的支持;
2)修复问题;
3)添加nuget包WPFDevelopers.Minimal.3.2.6-preview;
欢迎下载体验
添加了以下内容:
1) Loading 关闭后,发送事件通知,停止任务;
2)修复问题;
3)添加nuget包WPFDevelopers.Minimal.3.2.5-preview;
欢迎下载体验
xmlns:ws="https://github.com/WPFDevelopersOrg.WPFDevelopers.Minimal"
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Blue.xaml"/>
<!--需要注意ws:Resources 必须再配色主题后,Theme="Dark" 为黑色皮肤 -->
<ws:Resources Theme="Light"/>
<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Nuget 包版本 >= 3.2.7-preview
xmlns:ws="https://github.com/WPFDevelopersOrg/WPFDevelopers.Minimal"
Nuget 包版本 < 3.2.7-preview
xmlns:ws="https://github.com/WPFDevelopersOrg.WPFDevelopers.Minimal"
xmlns:ws="https://github.com/WPFDevelopersOrg.WPFDevelopers.Minimal"
数据源
Window
Loading
MessageBox
Menu|ContextMenu
Button
RadioButton
Checkbox
TextBox
PasswordBox
ComboBox
ToggleButton
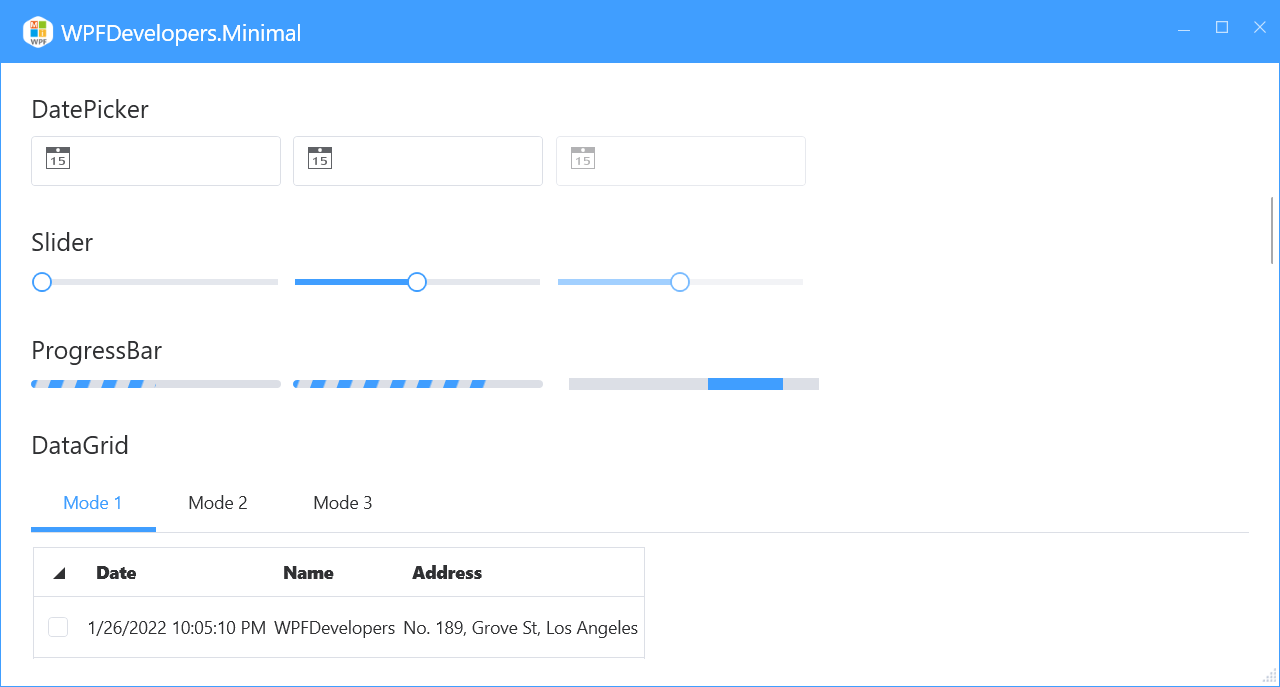
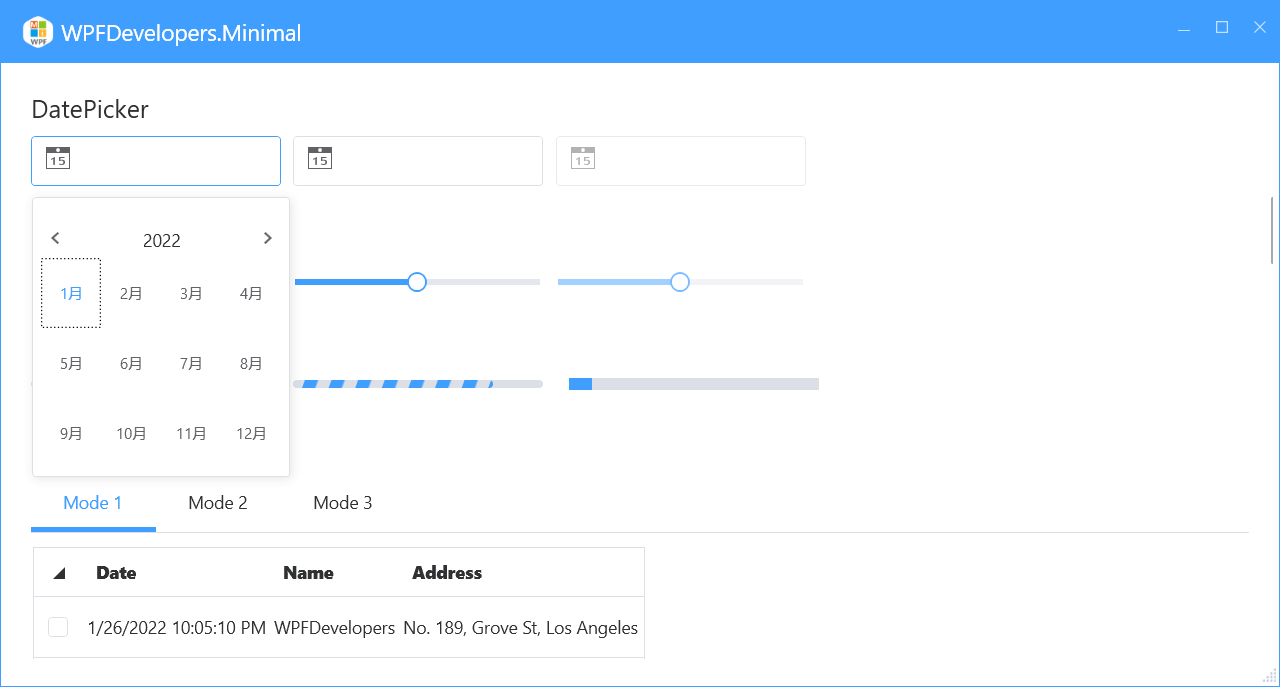
DatePicker
Slider
ProgressBar
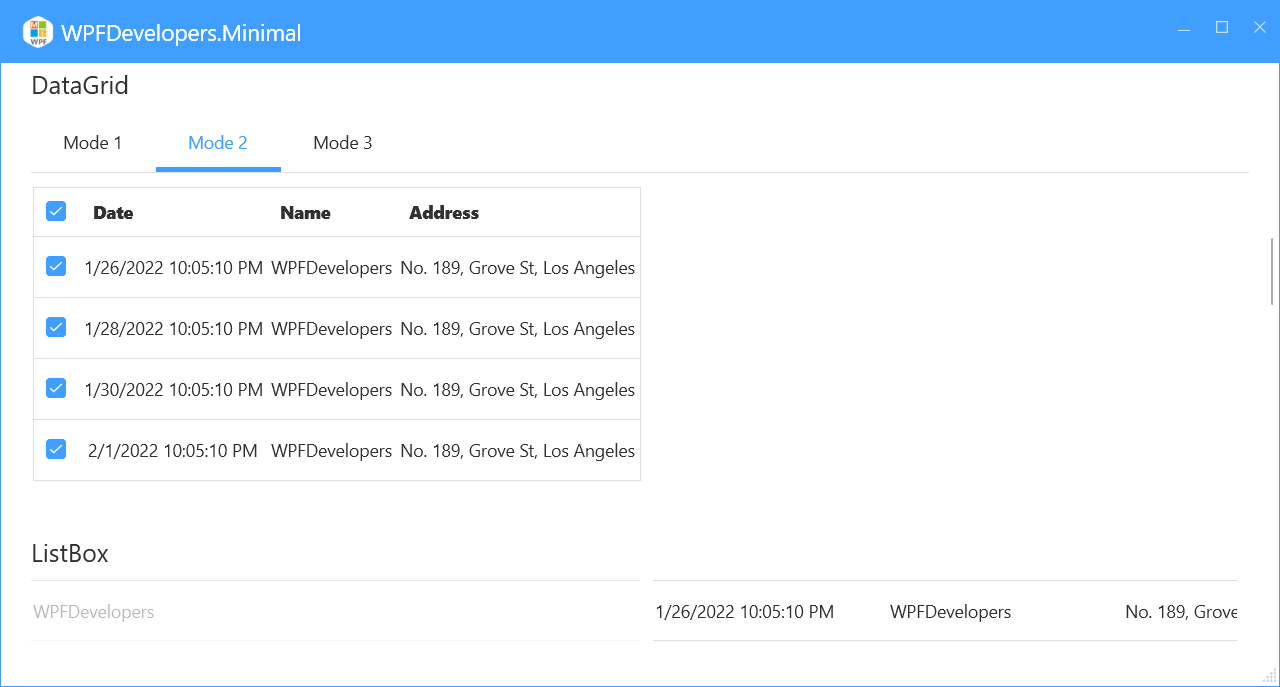
DataGrid
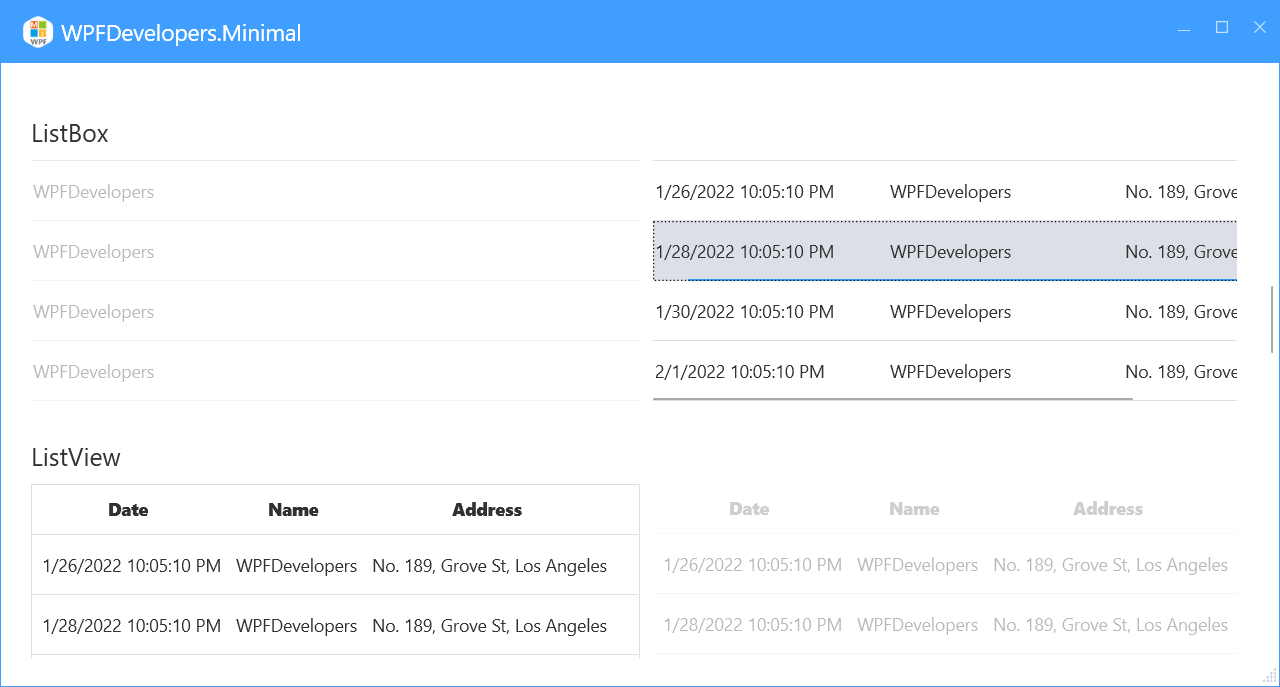
ListBox
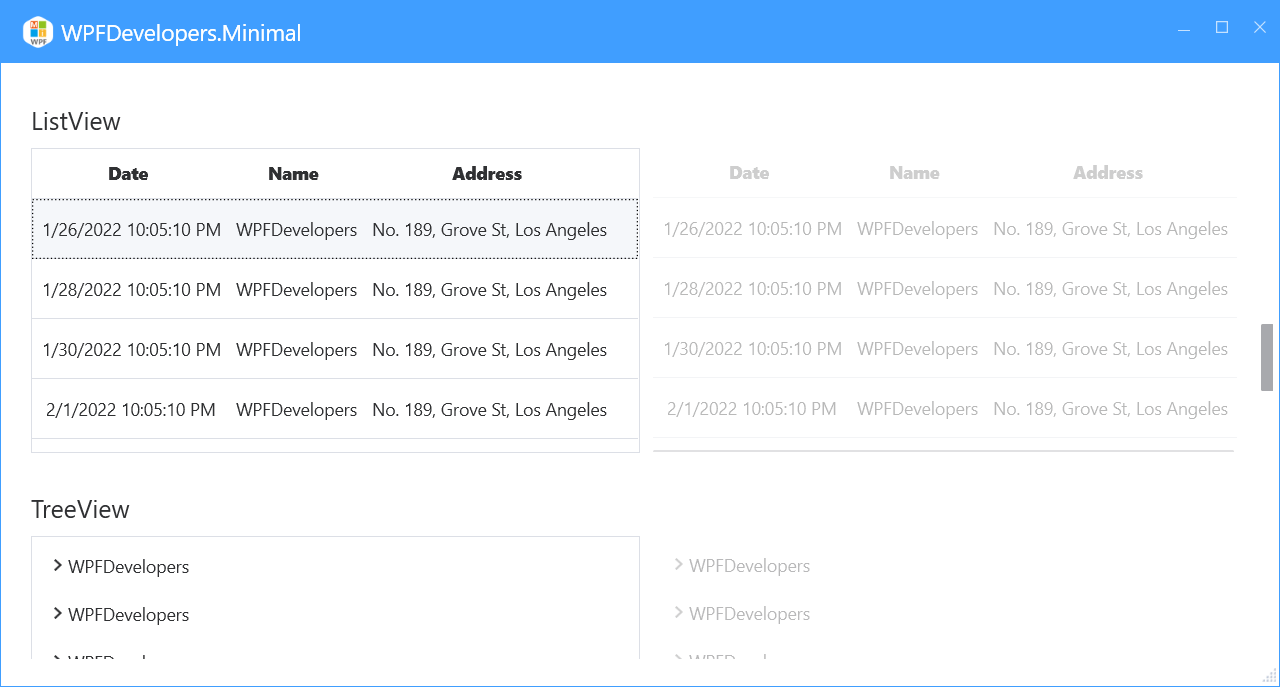
ListView
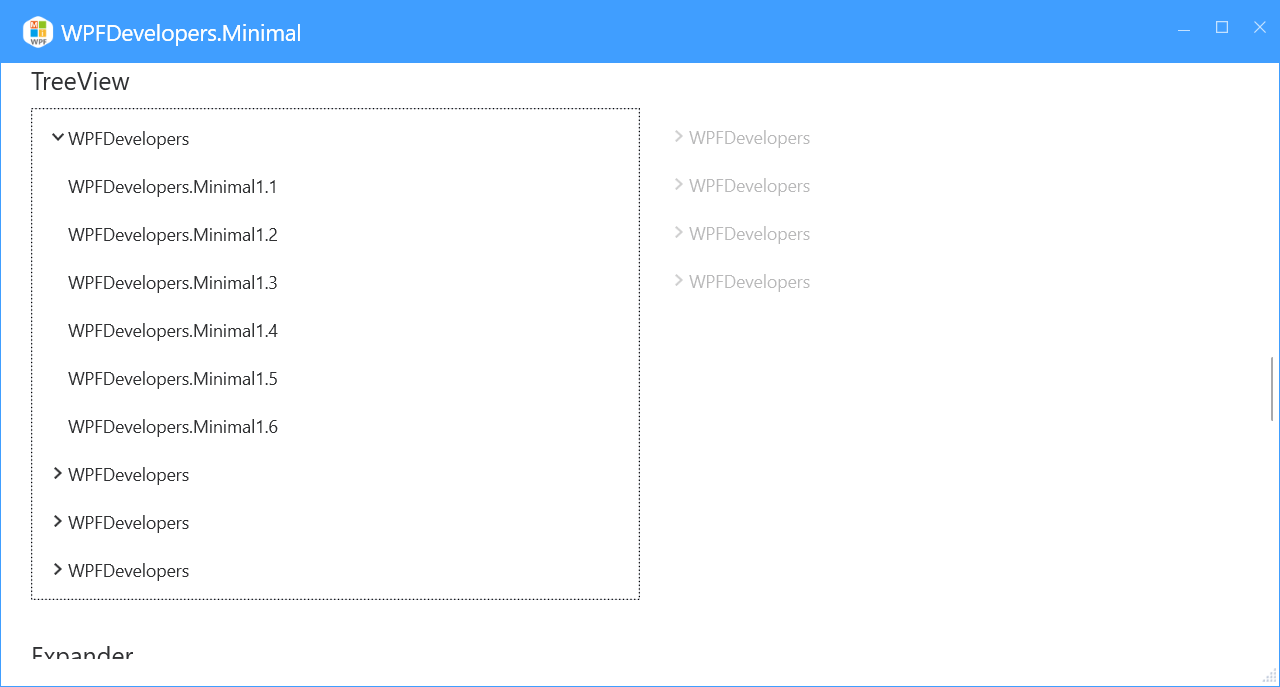
TreeView
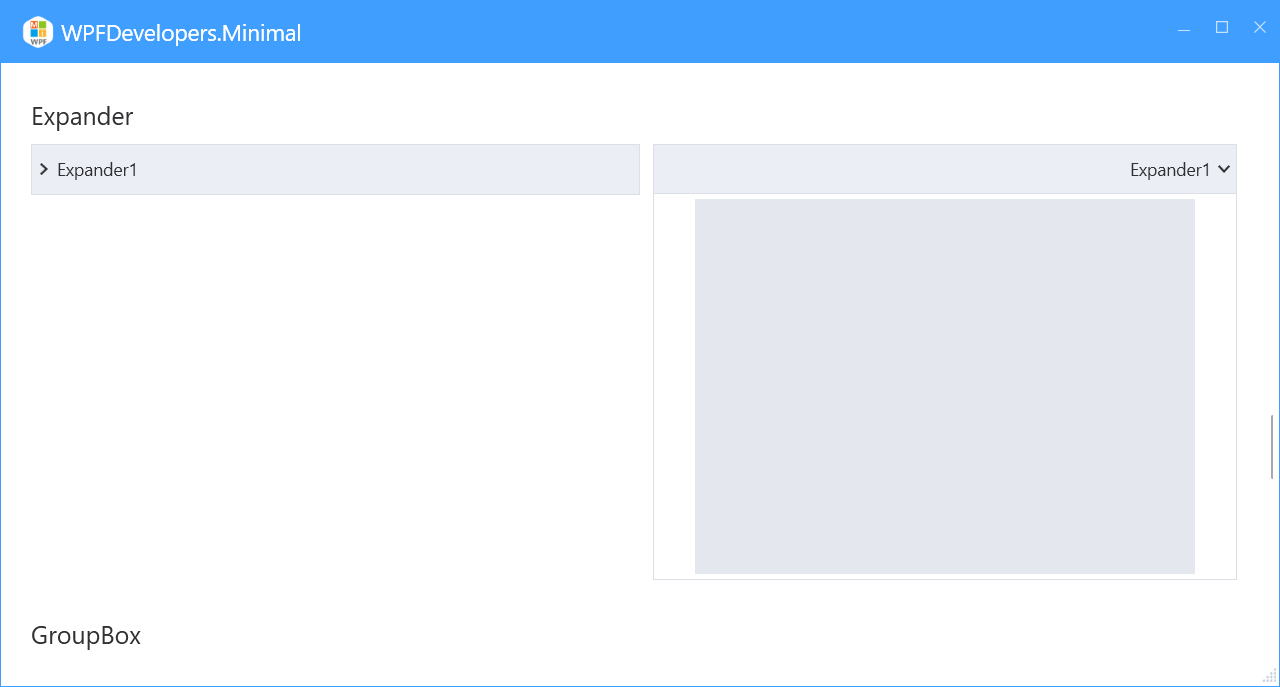
Expander
GroupBox
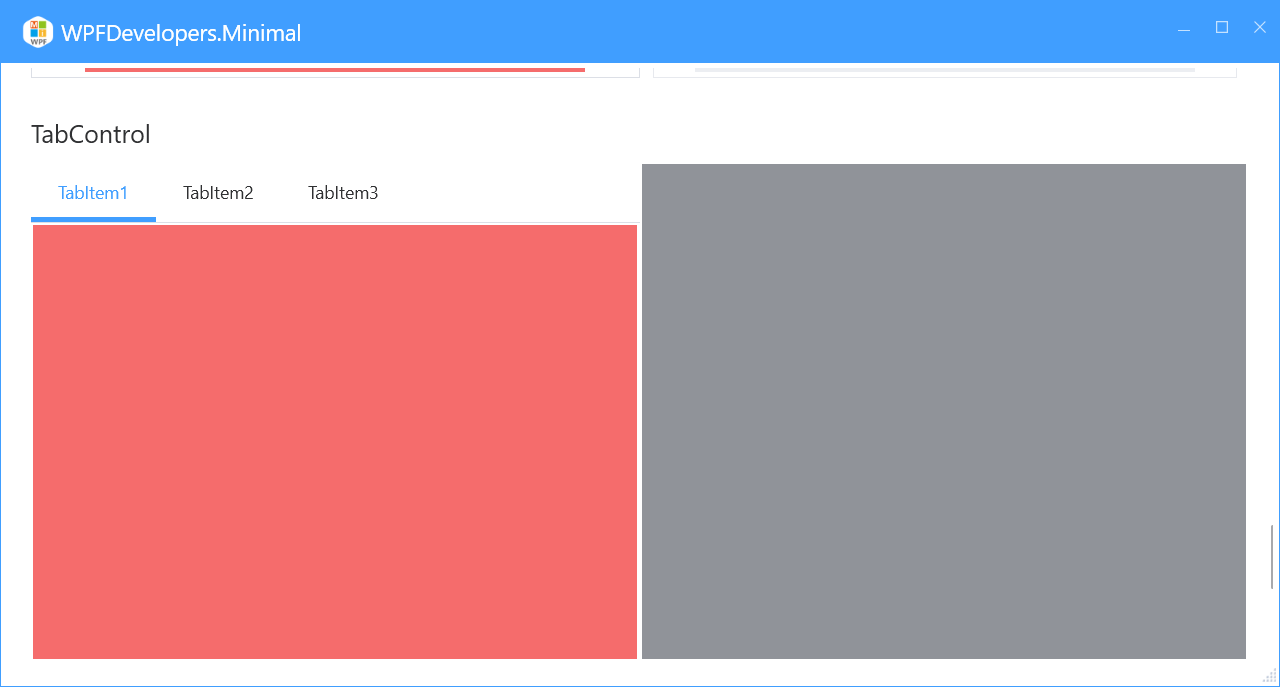
TabControl
1)数据源
using System;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using WPFDevelopers.Minimal.Sample.Models;
namespace WPFDevelopers.Minimal.Sample.ExampleViews
{
public partial class MainView : WPFDevelopers.Minimal.Net40.Window
{
#region DataSource
public ObservableCollection<UserModel> UserCollection
{
get { return (ObservableCollection<UserModel>)GetValue(UserCollectionProperty); }
set { SetValue(UserCollectionProperty, value); }
}
public static readonly DependencyProperty UserCollectionProperty =
DependencyProperty.Register("UserCollection", typeof(ObservableCollection<UserModel>), typeof(MainView), new PropertyMetadata(null));
public bool AllSelected
{
get { return (bool)GetValue(AllSelectedProperty); }
set { SetValue(AllSelectedProperty, value); }
}
public static readonly DependencyProperty AllSelectedProperty =
DependencyProperty.Register("AllSelected", typeof(bool), typeof(MainView), new PropertyMetadata(AllSelectedChangedCallback));
private static void AllSelectedChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var view = d as MainView;
var isChecked = (bool)e.NewValue;
if ((bool)e.NewValue)
view.UserCollection.ToList().ForEach(y => y.IsChecked = isChecked);
else
view.UserCollection.ToList().ForEach(y => y.IsChecked = isChecked);
}
#endregion
public MainView()
{
InitializeComponent();
this.Loaded += MainView_Loaded;
}
private void MainView_Loaded(object sender, RoutedEventArgs e)
{
var time = DateTime.Now;
UserCollection = new ObservableCollection<UserModel>();
for (int i = 0; i < 4; i++)
{
UserCollection.Add(new UserModel
{
Date = time,
Name = "WPFDevelopers",
Address = "No. 189, Grove St, Los Angeles",
Children = new System.Collections.Generic.List<UserModel>()
{
new UserModel { Name= "WPFDevelopers.Minimal1.1" },
new UserModel { Name = "WPFDevelopers.Minimal1.2" },
new UserModel { Name = "WPFDevelopers.Minimal1.3" },
new UserModel { Name= "WPFDevelopers.Minimal1.4" },
new UserModel { Name = "WPFDevelopers.Minimal1.5" },
new UserModel { Name = "WPFDevelopers.Minimal1.6" },
}
});
time = time.AddDays(2);
}
}
}
}
1)XAML
ws:Window x:Class="WpfApp.MainWindow"
2)去除.cs文件中的继承
public partial class MainWindow

1).cs
var task = new Task(() =>
{
//Things to wait for
Thread.Sleep(5000);
});
task.ContinueWith((previousTask) =>
{
WPFDevelopers.Minimal.Controls.Loading.Close();
},TaskScheduler.FromCurrentSynchronizationContext());
WPFDevelopers.Minimal.Controls.Loading.Show();
task.Start();
2)Exit Task
var tokenSource = new CancellationTokenSource();
var cancellationToken = tokenSource.Token;
var task = new Task(() =>
{
for (int i = 0; i < 5; i++)
{
//这里做自己的事情
if (tokenSource.IsCancellationRequested)return;
Thread.Sleep(1000);
}
}, cancellationToken);
task.ContinueWith(previousTask =>
{
if (tokenSource.IsCancellationRequested)return;
Loading.Close();
}, TaskScheduler.FromCurrentSynchronizationContext());
Loading.Show(true);
Loading.LoadingQuitEvent += delegate
{
tokenSource.Cancel();
};
task.Start();

1).cs 使用如下
WPFDevelopers.Minimal.Controls.MessageBox.Show("文件删除成功。", "消息",MessageBoxButton.OK,MessageBoxImage.Information);
WPFDevelopers.Minimal.Controls.MessageBox.Show("当前文件不存在!", "警告", MessageBoxImage.Warning);
WPFDevelopers.Minimal.Controls.MessageBox.Show("当前文件不存在。", "错误", MessageBoxImage.Error);
WPFDevelopers.Minimal.Controls.MessageBox.Show("当前文件不存在,是否继续?", "询问", MessageBoxButton.OKCancel, MessageBoxImage.Question);

1)XAML
<WrapPanel Margin="0,10">
<WrapPanel.ContextMenu>
<ContextMenu>
<MenuItem Header="1323"/>
</ContextMenu>
</WrapPanel.ContextMenu>
<Menu>
<MenuItem Header="MenuItem 1">
<MenuItem Header="MenuItem 1.1">
<MenuItem Header="MenuItem 1.1.1"/>
<MenuItem Header="MenuItem 1.1.2"/>
</MenuItem>
<Separator/>
<MenuItem Header="MenuItem 1.2"/>
<MenuItem Header="MenuItem 1.3"/>
<MenuItem Header="MenuItem 1.4"/>
<MenuItem Header="MenuItem 1.5"/>
</MenuItem>
<MenuItem Header="MenuItem 2"/>
<MenuItem Header="MenuItem 3"/>
<MenuItem Header="MenuItem 4"/>
</Menu>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<Button Content="Default"/>
<Button Content="Default" Margin="10,0" IsEnabled="False"/>
<Button Content="Primary" Style="{StaticResource PrimaryButton}"/>
<Button Content="Primary" Style="{StaticResource PrimaryButton}" Margin="10,0" IsEnabled="False"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<RadioButton Content="Option A"/>
<RadioButton Content="Option B" Margin="10,0" IsChecked="True"/>
<RadioButton Content="Option C" IsEnabled="False"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<CheckBox Content="Option A"/>
<CheckBox Content="Option B" Margin="10,0" IsChecked="True"/>
<CheckBox Content="Option C" IsChecked="{x:Null}"/>
<CheckBox Content="Option D" Margin="10,0" IsEnabled="False"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<TextBox/>
<TextBox Margin="10,0" ws:ElementHelper.Watermark="请输入内容"/>
<TextBox IsEnabled="False"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<PasswordBox />
<PasswordBox Margin="10,0" ws:ElementHelper.Watermark="请输入密码"/>
<PasswordBox IsEnabled="False"/>
<!--水印和密码重叠-->
<PasswordBox Margin="10,0" ws:ElementHelper.Watermark="请输入密码"
ws:PasswordBoxHelper.IsMonitoring="True"/>
<!--MVVM Binding-->
<PasswordBox ws:PasswordBoxHelper.IsMonitoring="True"
ws:ElementHelper.Watermark="请输入密码"
helpers:PasswordBoxHelper.Attach="True"
helpers:PasswordBoxHelper.Password="{Binding Path=Account.PassWord,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Margin="0,10"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<ComboBox Width="200">
<ComboBoxItem>Option 1</ComboBoxItem>
<ComboBoxItem>Option 2</ComboBoxItem>
<ComboBoxItem>Option 3</ComboBoxItem>
<ComboBoxItem>Option 4</ComboBoxItem>
<ComboBoxItem>Option 5</ComboBoxItem>
</ComboBox>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<ToggleButton/>
<ToggleButton Margin="10,0" IsEnabled="False"/>
<ToggleButton IsChecked="True"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<DatePicker Width="200"/>
<DatePicker Width="200" SelectedDateFormat="Long" Margin="10,0"/>
<DatePicker Width="200" IsEnabled="False"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<Slider Width="200"/>
<Slider Width="200" Value="50" Maximum="100" Margin="10,0"/>
<Slider Width="200" Value="50" Maximum="100" IsEnabled="False"/>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<ProgressBar Width="200" Value="50" />
<ProgressBar Width="200" Margin="10,0" Value="80" />
<ProgressBar Width="200" Margin="10,0" Height="10" IsIndeterminate="True" Value="10"/>
</WrapPanel>

1)XAML Mode 1
<WrapPanel Margin="0,10">
<DataGrid AutoGenerateColumns="False" HeadersVisibility="All" RowHeaderWidth="40"
ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}"
Margin="0,10">
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsSelected,RelativeSource={RelativeSource AncestorType=DataGridRow}}"/>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.Columns>
<DataGridTextColumn Header="Date" Binding="{Binding Date}" IsReadOnly="True"/>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" IsReadOnly="True"/>
<DataGridTextColumn Header="Address" Binding="{Binding Address}" IsReadOnly="True"/>
</DataGrid.Columns>
</DataGrid>
</WrapPanel>
2)XAML Mode 2
<WrapPanel Margin="0,10">
<DataGrid AutoGenerateColumns="False"
ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}"
Margin="0,10">
<DataGrid.Columns>
<DataGridTemplateColumn CanUserResize="False">
<DataGridTemplateColumn.HeaderTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:MainView}, Path=AllSelected}" />
</DataTemplate>
</DataGridTemplateColumn.HeaderTemplate>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<CheckBox IsChecked="{Binding IsChecked}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="Date" Binding="{Binding Date}" IsReadOnly="True"/>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" IsReadOnly="True"/>
<DataGridTextColumn Header="Address" Binding="{Binding Address}" IsReadOnly="True"/>
</DataGrid.Columns>
</DataGrid>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<ListBox DisplayMemberPath="Name" IsEnabled="False"
ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}">
</ListBox>
<ListBox Margin="10,0"
ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}">
<ListBox.ItemTemplate>
<DataTemplate>
<UniformGrid Columns="3">
<TextBlock Text="{Binding Date}"/>
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Address}"/>
</UniformGrid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<ListView ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}">
<ListView.View>
<GridView>
<GridViewColumn Header="Date" DisplayMemberBinding="{Binding Date}" />
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Address" DisplayMemberBinding="{Binding Address}" Width="Auto"/>
</GridView>
</ListView.View>
</ListView>
<ListView IsEnabled="False" Margin="10,0" BorderThickness="0"
ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}">
<ListView.View>
<GridView>
<GridViewColumn Header="Date" DisplayMemberBinding="{Binding Date}" />
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Address" DisplayMemberBinding="{Binding Address}" Width="Auto"/>
</GridView>
</ListView.View>
</ListView>
</WrapPanel>

1)XAML
<WrapPanel Margin="0,10">
<TreeView ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Border>
<TextBlock Text="{Binding Path=Name}"/>
</Border>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
<TreeView IsEnabled="False" Margin="10,0" BorderThickness="0"
ItemsSource="{Binding UserCollection,RelativeSource={RelativeSource AncestorType=local:MainView}}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Border>
<TextBlock Text="{Binding Path=Name}"/>
</Border>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</WrapPanel>

1)XAML
<UniformGrid Margin="0,10" Columns="2">
<Expander Header="Expander1">
<Rectangle Fill="{DynamicResource DangerSolidColorBrush}"
Width="400" Height="300"/>
</Expander>
<Expander Header="Expander1" ExpandDirection="Up" Margin="10,0" FlowDirection="RightToLeft" IsExpanded="True">
<Rectangle Fill="{DynamicResource LightSolidColorBrush}"
Width="400" Height="300"/>
</Expander>
<Expander ExpandDirection="Right" Margin="0,10">
<Expander.Header>
<TextBlock Text="Expander1">
<TextBlock.LayoutTransform>
<RotateTransform Angle="90"/>
</TextBlock.LayoutTransform>
</TextBlock>
</Expander.Header>
<Rectangle Fill="{DynamicResource CircularSingularSolidColorBrush}"
Width="400" Height="300"/>
</Expander>
<Expander ExpandDirection="Left" Margin="10" IsExpanded="True">
<Expander.Header>
<TextBlock Text="Expander1">
<TextBlock.LayoutTransform>
<RotateTransform Angle="90"/>
</TextBlock.LayoutTransform>
</TextBlock>
</Expander.Header>
<Rectangle Fill="{DynamicResource PrimaryNormalSolidColorBrush}"
Width="400" Height="300"/>
</Expander>
</UniformGrid>


1)XAML
<WrapPanel Margin="0,10">
<GroupBox Header="GroupBox1">
<Rectangle Fill="{DynamicResource DangerSolidColorBrush}"
Width="400" Height="300"/>
</GroupBox>
<GroupBox Header="GroupBox1" Margin="10,0" IsEnabled="False">
<Rectangle Fill="{DynamicResource LightSolidColorBrush}"
Width="400" Height="300"/>
</GroupBox>
</WrapPanel>

1)XAML
<UniformGrid Columns="2" Rows="2" Margin="0,10">
<UniformGrid.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Width" Value="{x:Static SystemParameters.PrimaryScreenWidth}"/>
<Setter Property="Height" Value="400"/>
</Style>
</UniformGrid.Resources>
<TabControl>
<TabItem Header="TabItem1">
<Rectangle Fill="{DynamicResource DangerSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem2">
<Rectangle Fill="{DynamicResource InfoSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem3" >
<Rectangle Fill="{DynamicResource WarningSolidColorBrush}"/>
</TabItem>
</TabControl>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="TabItem1">
<Rectangle Fill="{DynamicResource InfoSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem2">
<Rectangle Fill="{DynamicResource DangerSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem3" >
<Rectangle Fill="{DynamicResource WarningSolidColorBrush}"/>
</TabItem>
</TabControl>
<TabControl TabStripPlacement="Left">
<TabItem Header="TabItem1">
<Rectangle Fill="{DynamicResource WarningSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem2">
<Rectangle Fill="{DynamicResource InfoSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem3" >
<Rectangle Fill="{DynamicResource DangerSolidColorBrush}"/>
</TabItem>
</TabControl>
<TabControl TabStripPlacement="Right" IsEnabled="False">
<TabItem Header="TabItem1">
<Rectangle Fill="{DynamicResource SuccessSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem2">
<Rectangle Fill="{DynamicResource InfoSolidColorBrush}"/>
</TabItem>
<TabItem Header="TabItem3" >
<Rectangle Fill="{DynamicResource WarningSolidColorBrush}"/>
</TabItem>
</TabControl>
</UniformGrid>

<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Blue.xaml"/>

<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Green.xaml"/>

<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Red.xaml"/>

<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Orange.xaml"/>

<ResourceDictionary Source="pack://application:,,,/WPFDevelopers.Minimal;component/Themes/Light.Purple.xaml"/>









此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。