小程序优秀项目源码汇总,每个项目都有图有源码,小程序开发有些功能没有必要自己造轮子,尽可以踩在前人的肩膀上 如果觉得不错,欢迎star,源码持续收录中。。。

—————————— 下面是效果图,源码地址和博客讲解------------------------------------------------------




博客详解:https://www.jianshu.com/p/722dbc9402ec
源码:http://download.csdn.net/download/qiushi_1990/9975685
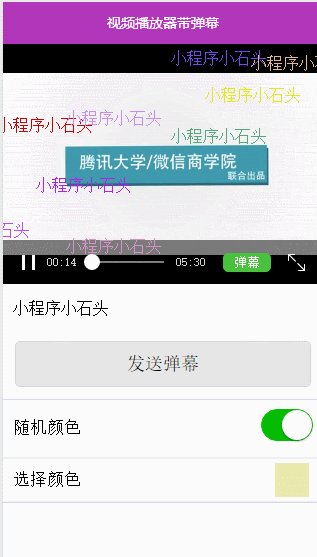
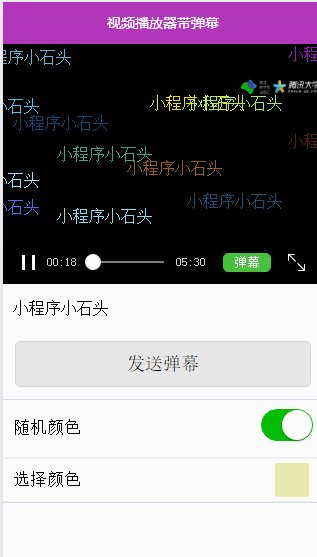
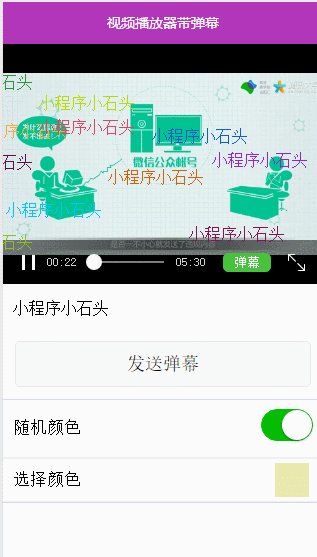
1,小程序播放在线视频 2,视频带弹幕效果 3,弹幕可以自定义颜色

博客详解:http://blog.csdn.net/qiushi_1990/article/details/53516521 源码地址:http://download.csdn.net/detail/qiushi_1990/9705416
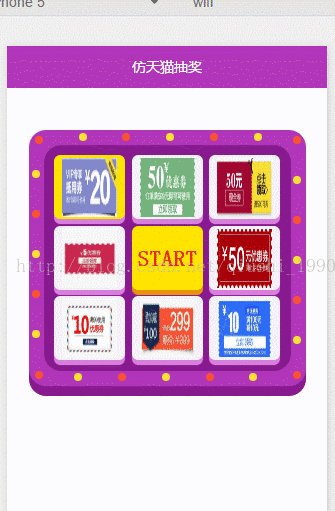
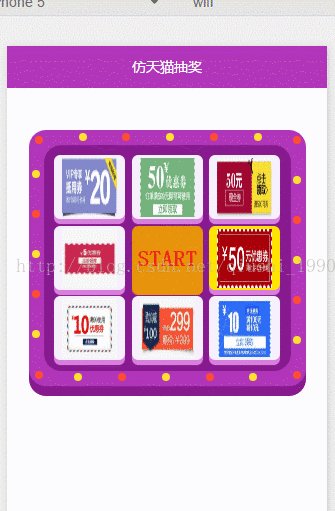
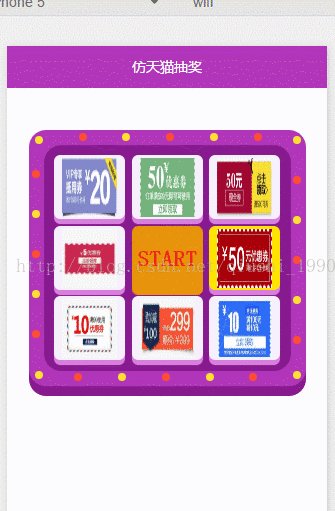
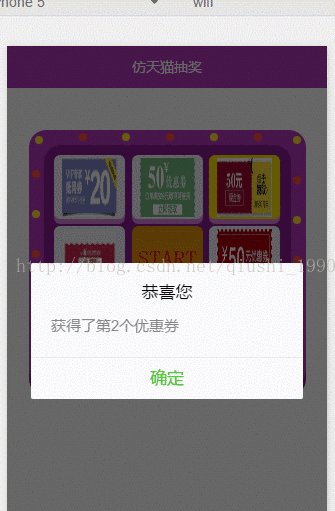
1,小程序仿天猫超市抽奖大转盘 2,跑马灯效果 3,开始抽奖,抽奖完成后有弹窗

博客详解:http://blog.csdn.net/qiushi_1990/article/details/53507561 源码地址:http://download.csdn.net/detail/qiushi_1990/9704771
##实现功能 ###1,小程序仿电商网站秒杀倒计时 ###2,显示格式为:例如 1天11时11分11秒11 ###3,秒杀时间结束后提示 秒杀结束

博客详解:http://blog.csdn.net/qiushi_1990/article/details/53335064 源码下载:http://download.csdn.net/detail/qiushi_1990/9693488
##实现功能 ###1,从60到0的倒计时效果 ###2,倒计时完毕后会有提示


博客详解:http://blog.csdn.net/qiushi_1990/article/details/53318248 源码下载:http://download.csdn.net/detail/qiushi_1990/9692072
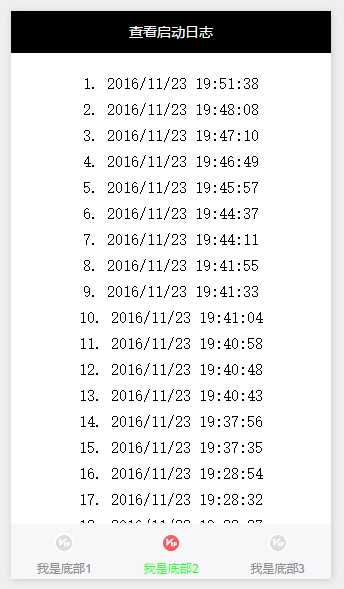
##实现功能 ###1,底部3个tab,每个tab选中图标改变文字变色 ###2,本地logr日志存储打印


博客详解:http://blog.csdn.net/qiushi_1990/article/details/53310331 源码下载:http://download.csdn.net/detail/qiushi_1990/9691547
#零基础自学小程序系列已被w3cschool收录: http://www.w3cschool.cn/xiaochengxu

#持续更新中。。。。 有问题可以加我微信2501902696
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。