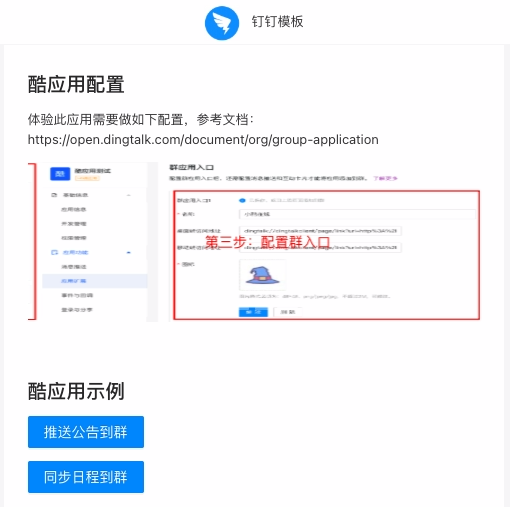
- 此demo展示了酷应用的应用场景,包括群机器人、消息卡片、群应用入口等。
- 项目结构
- backend:后端模块,springboot构建,接口功能包括:接收机器人回调、发送消息卡片等功能。
- frontend:前端模块,react构建,场景功能包括:构建使用场景、公告、日程表单等。
需要有一个钉钉注册企业,如果没有可以创建:https://oa.dingtalk.com/register_new.htm#/
成为钉钉开发者,参考文档:https://developers.dingtalk.com/document/app/become-a-dingtalk-developer
登录钉钉开放平台后台创建一个H5应用: https://open-dev.dingtalk.com/#/index
配置应用
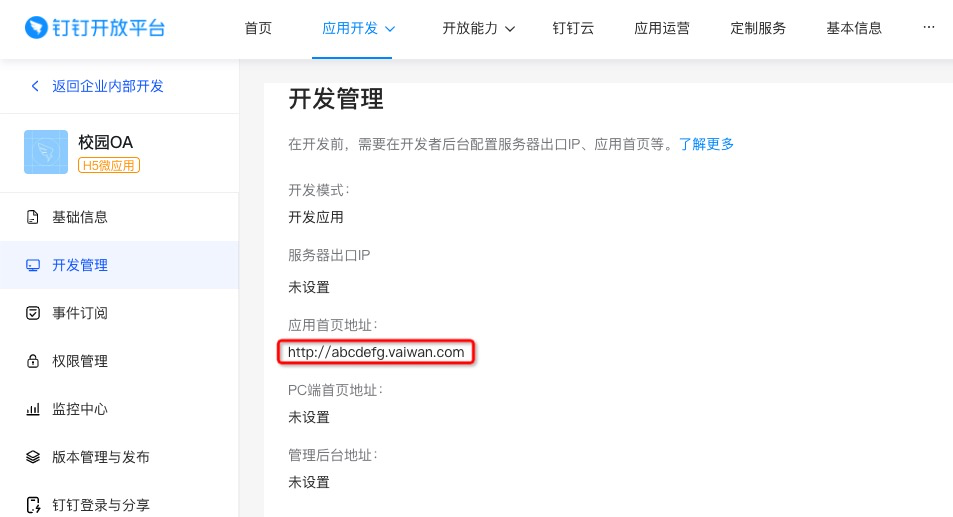
配置开发管理,参考文档:https://developers.dingtalk.com/document/app/configure-orgapp
此处配置“应用首页地址”需公网地址,若无公网ip,可使用钉钉内网穿透工具:
https://developers.dingtalk.com/document/resourcedownload/http-intranet-penetration

配置相关权限:https://developers.dingtalk.com/document/app/address-book-permissions
本demo使用接口相关权限:

酷应用相关配置:(必要步骤)
在以下配置中,我们需要使用此应用的首页地址,应用首页地址配置参考文档:https://developers.dingtalk.com/document/app/configure-orgapp
接下来以首页地址为:"http://dingtalkcool.vaiwan.cn" 进行举例
配置群机器人,参考文档:https://open.dingtalk.com/document/org/configure-push-settings
图标和名称可自行定义,消息接收地址参考下方

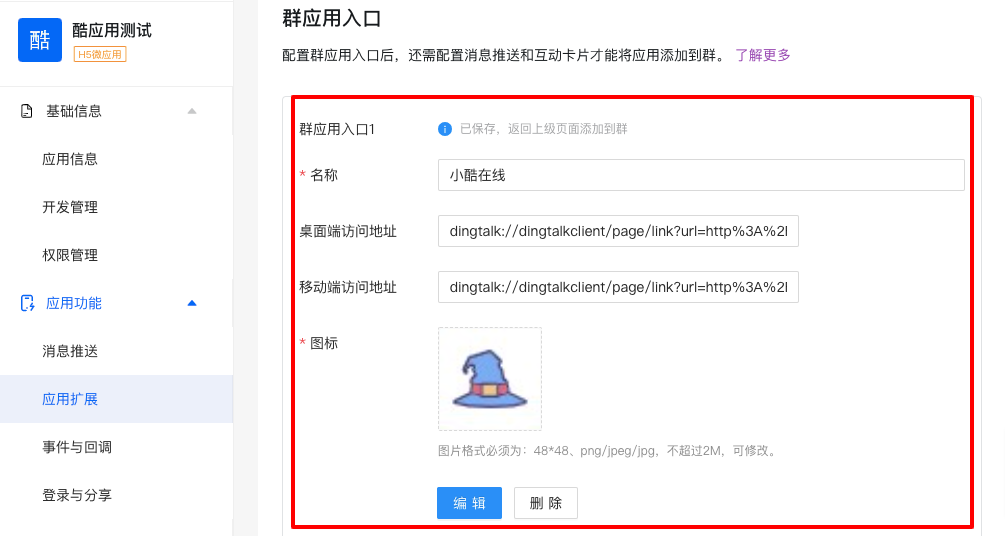
配置群应用和群入口,参考文档:https://open.dingtalk.com/document/org/configure-the-basic-information-of-the-group-application
此应用需配置两个群入口:小酷公告、小酷日程。头像和名称可自行定义,链接配置请参考下方
小酷公告:
- 移动端地址:
dingtalk://dingtalkclient/action/im_open_hybrid_panel?panelHeight=percent60&hybridType=online&pageUrl={URL编码后的首页地址}%2F%23%2FAnnouncement%2F$DOUBLE_ENCCID$
- 示例:
dingtalk://dingtalkclient/action/im_open_hybrid_panel?panelHeight=percent60&hybridType=online&pageUrl=http%3A%2F%2Fdingtalkcool.vaiwan.cn%2F%23%2FAnnouncement%2F$DOUBLE_ENCCID$
- 桌面端地址:
dingtalk://dingtalkclient/page/link?url={URL编码后的首页地址}%2F%23%2FAnnouncement%2F$DOUBLE_ENCCID$&pc_slide=true
- 示例:
dingtalk://dingtalkclient/page/link?url=http%3A%2F%2Fdingtalkcool.vaiwan.cn%2F%23%2FAnnouncement%2F$DOUBLE_ENCCID$&pc_slide=true
小酷日程:
- 移动端地址:
dingtalk://dingtalkclient/action/im_open_hybrid_panel?panelHeight=percent60&hybridType=online&pageUrl={URL编码后的首页地址}%2F%23%2FSchedule%2F$DOUBLE_ENCCID$
- 示例:
dingtalk://dingtalkclient/action/im_open_hybrid_panel?panelHeight=percent60&hybridType=online&pageUrl=http%3A%2F%2Fdingtalkcool.vaiwan.cn%2F%23%2FSchedule%2F$DOUBLE_ENCCID$
- 桌面端地址:
dingtalk://dingtalkclient/page/link?url={URL编码后的首页地址}%2F%23%2FSchedule%2F$DOUBLE_ENCCID$&pc_slide=true
- 示例:
dingtalk://dingtalkclient/page/link?url=http%3A%2F%2Fdingtalkcool.vaiwan.cn%2F%23%2FSchedule%2F$DOUBLE_ENCCID$&pc_slide=true


以上链接的配置原理,请查看群相关跳转协议,参考文档:https://open.dingtalk.com/document/org/group-related-redirection-protocol
启动群应用,参考文档::https://open.dingtalk.com/document/org/install-group-applications
在群内添加应用入口后启动应用,然后@机器人一次,完成初始化。
脚本中内置了内网穿透工具,不需要再额外启动
dingBoot-linux.sh # linux版本
dingBoot-mac.sh # mac版本
dingBoot-windows.bat # windows版本
执行时将其中参数替换为对应的应用参数,在backend目录下执行(脚本同级目录),参数获取方法:
./dingBoot-linux.sh start {项目名} {端口号} {appKey} {appSecret} {agentId} {corpId}
./dingBoot-mac.sh start {项目名} {端口号} {appKey} {appSecret} {agentId} {corpId}
./dingBoot-windows.bat {项目名} {端口号} {appKey} {appSecret} {agentId} {corpId}
./dingBoot-linux.sh start h5-demo 8080 ding1jmkwa4o19bxxxx ua2qNVhleIx14ld6xgoZqtg84EE94sbizRvCimfXrIqYCeyj7b8QvqYxxx 122549400 ding9f50b15bccd1000
启动完成会自动生成临时域名,配置方法:进入开发者后台->进入应用->开发管理->应用首页地址和PC端首页地址
配置好地址后进入“版本管理与发布页面”,发布应用,发布后即可在PC钉钉或移动钉钉工作台访问应用
git clone https://github.com/open-dingtalk/h5app-cool-app-demo.git
获取到以下参数,修改后端application.yaml
app:
app_key: *****
app_secret: *****
agent_id: *****
corp_id: *****
参数获取方法:登录开发者后台
打开项目,命令行中执行以下命令,编译打包生成build文件
cd front-end
npm install
npm run build
将打包好的静态资源文件放入后端

启动首页

公告页面

日程页面

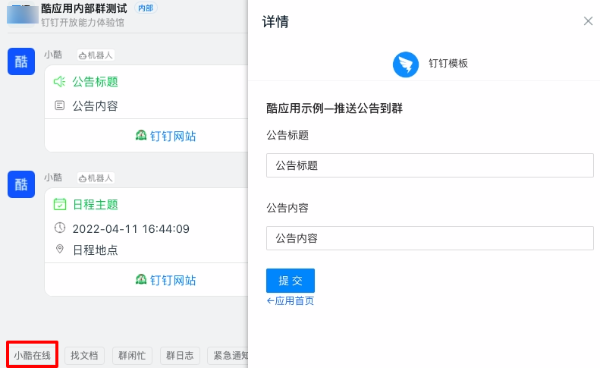
群互动卡片

群入口应用

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。