代码拉取完成,页面将自动刷新
新版的京东和淘宝有一个交互感觉不错,
待收货订单会有类似探探那样的卡片效果,
滑动查看下一条物流的信息,
近期UI部门说要做这个效果,
于是我就写了一个Demo,
现在分享出来和大家交流一下。
话不多说,
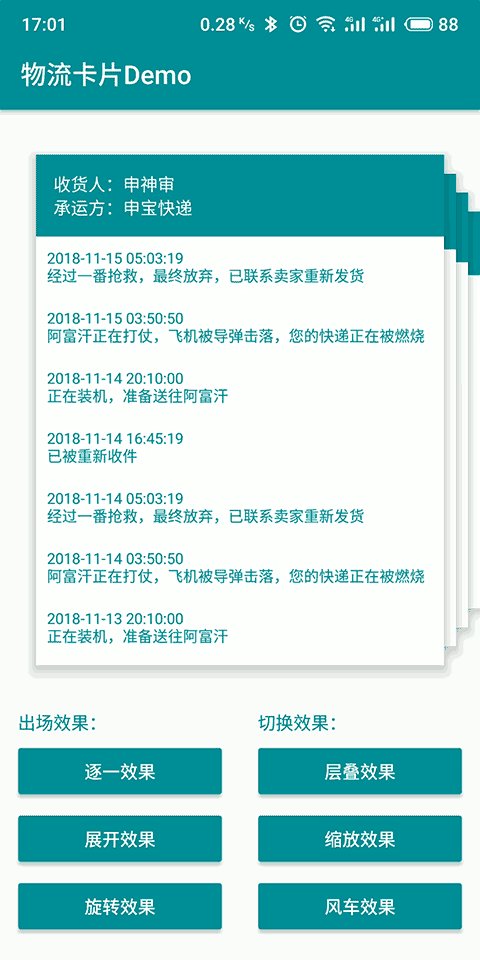
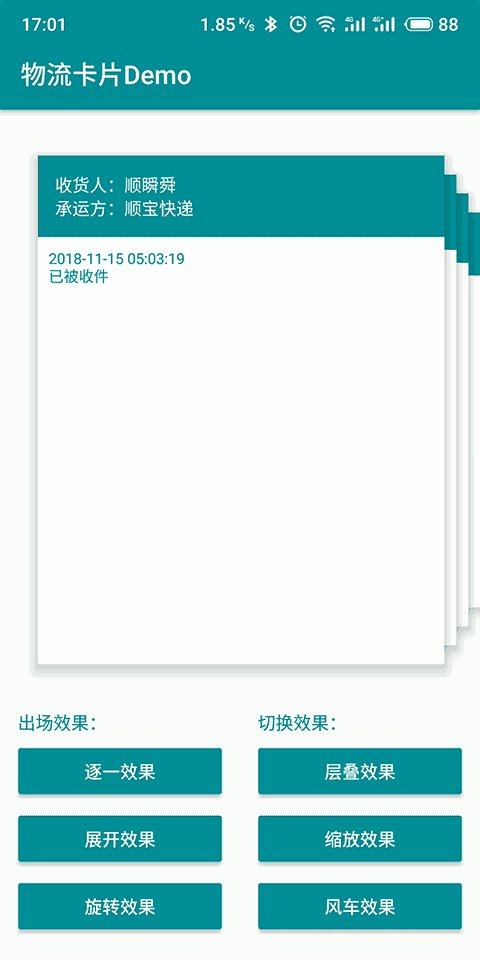
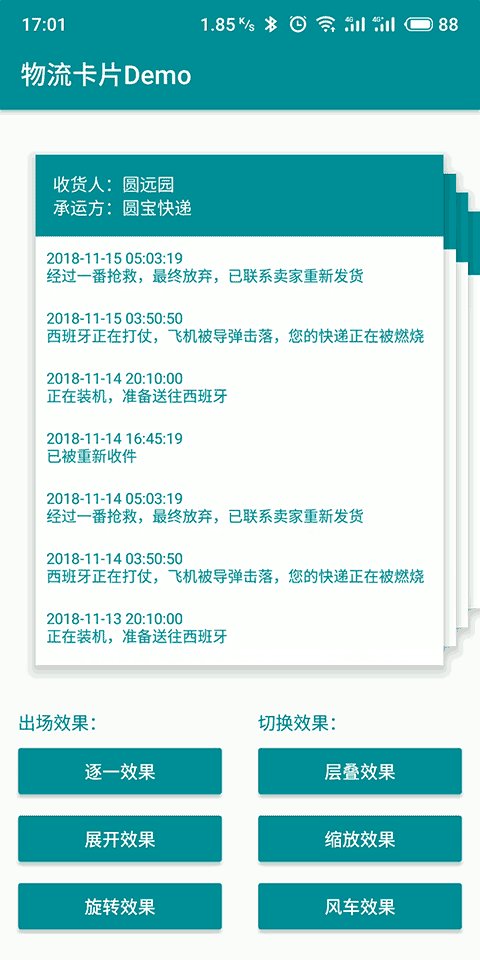
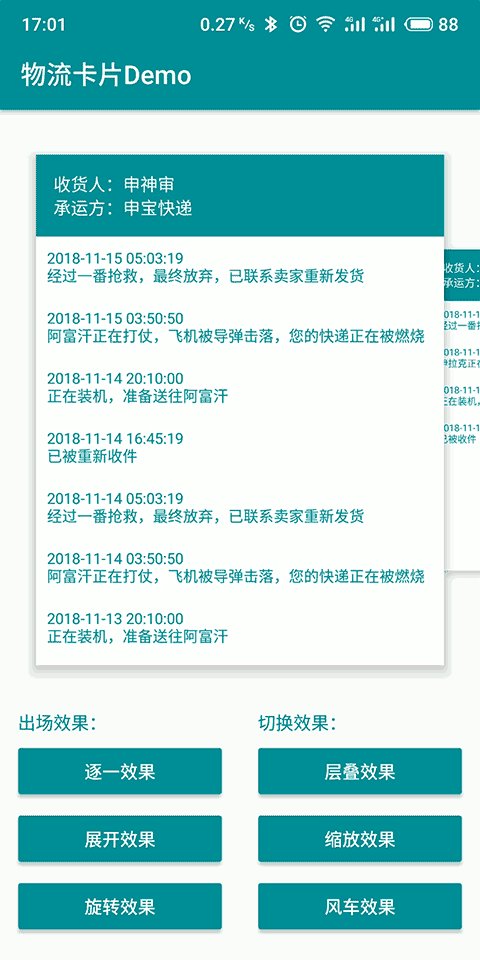
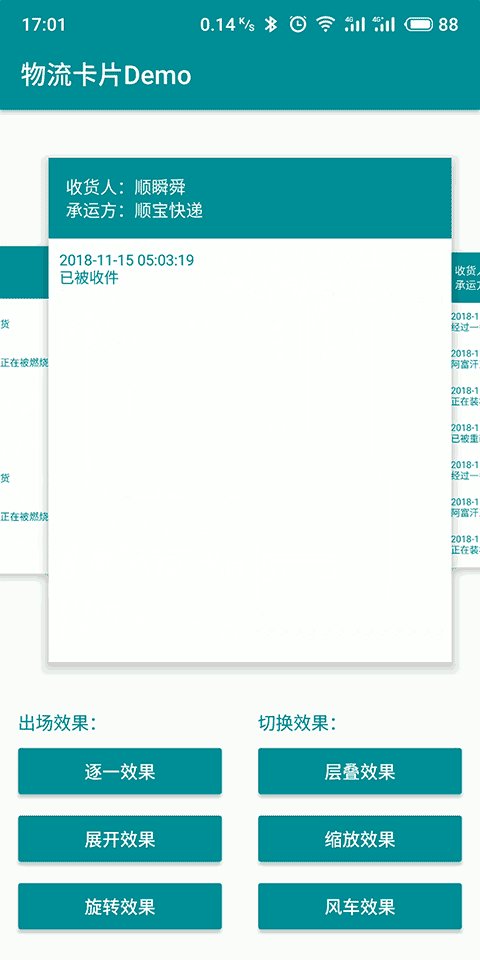
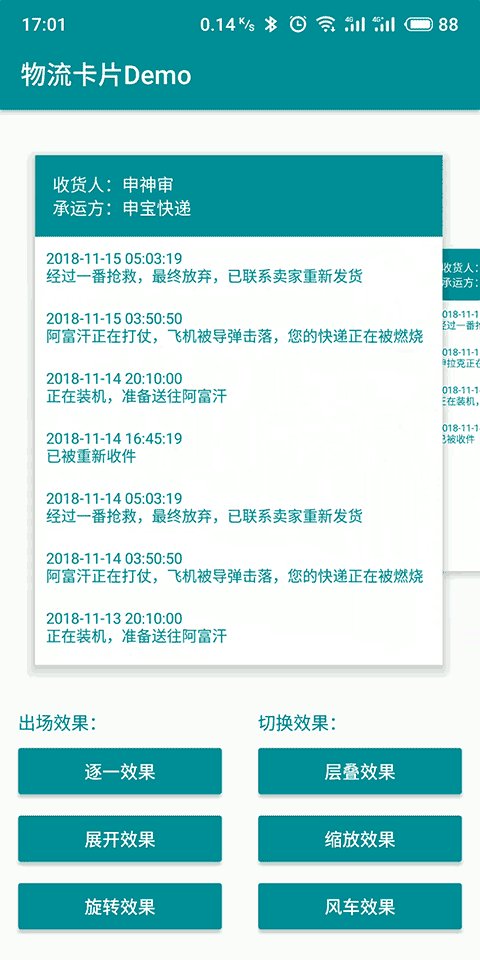
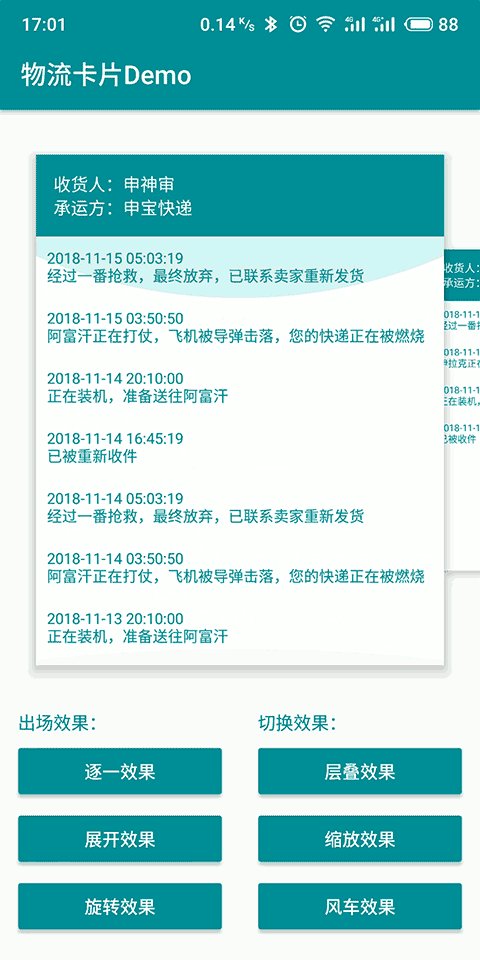
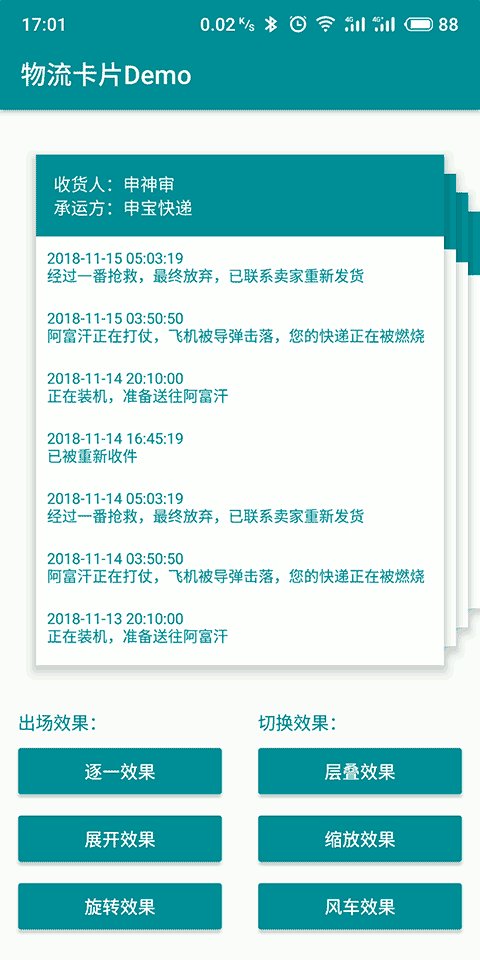
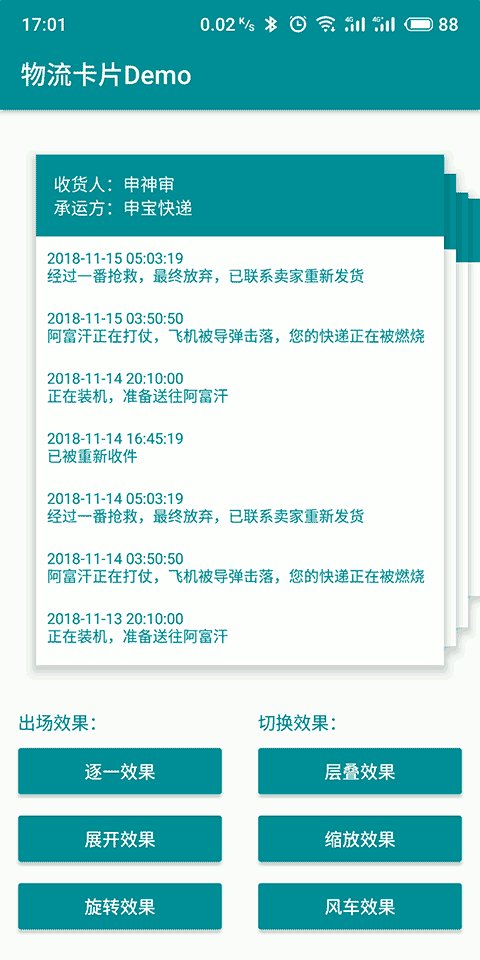
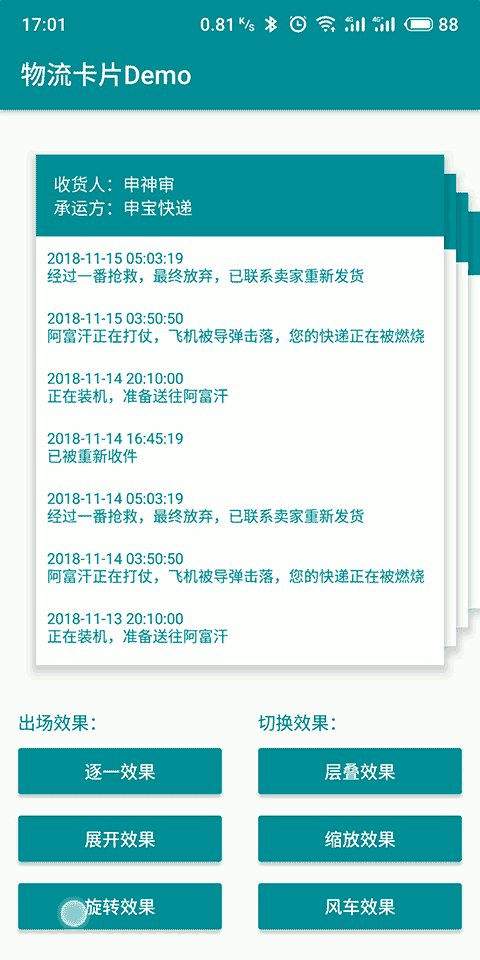
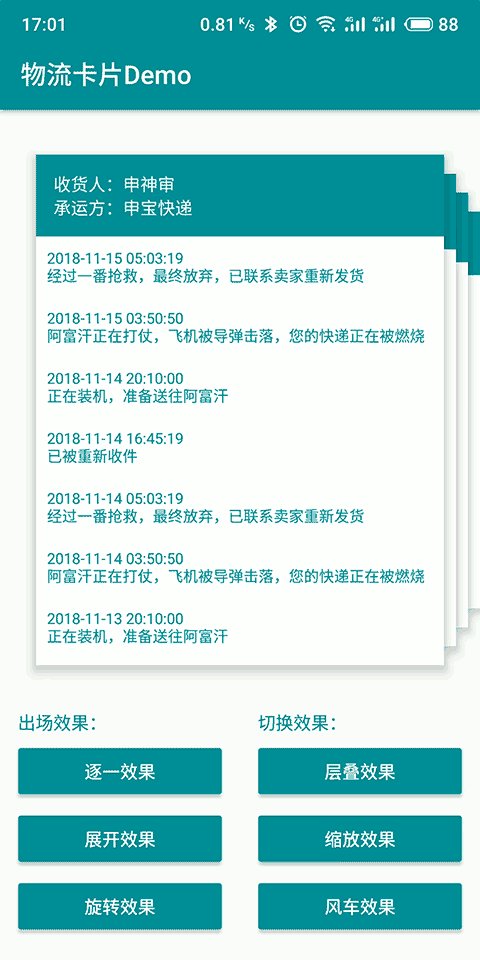
看效果:

当然,
既然写了和京东一样的层叠效果,
那何不顺便多写两个呢?
缩放效果:

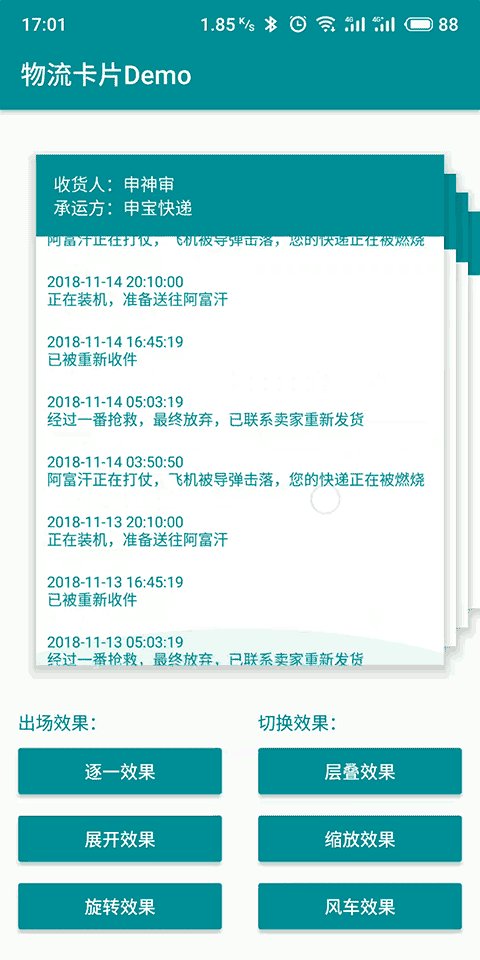
风车效果:

经常用淘宝的同学可能发现了,
最后的这个风车效果和淘宝的很像,
但是我的效果露出了前后两张卡片的角角,
这里就给同学们留个彩蛋,
代码中某处我留下了一个判断,
用于控制风车效果下是否显示前后两张卡片的角角,
当关闭的时候,
就和淘宝的效果一样咯。
关于这三个效果的代码,
在Demo中CardTransformer.java里。

从图片中大家也发现了,
除了这三个切换效果之外,
我还写了三个出场动画效果,
请大家过目:

感兴趣的同学把Demo下载下来之后,
可以打开这个文件看一下。

代码很简单,
注释我也写得很全,
如果还是有疑问的地方,
欢迎在文章下评论,
或者加入QQ讨论群:569614530,
群里找我,
我是尘少。

本文github链接:
https://github.com/Bamboy120315/ExpressCard
也可以先下载apk安装体验:

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。