代码拉取完成,页面将自动刷新
同步操作将从 Y_Lao/GuYue-Admin 强制同步,此操作会覆盖自 Fork 仓库以来所做的任何修改,且无法恢复!!!
确定后同步将在后台操作,完成时将刷新页面,请耐心等待。
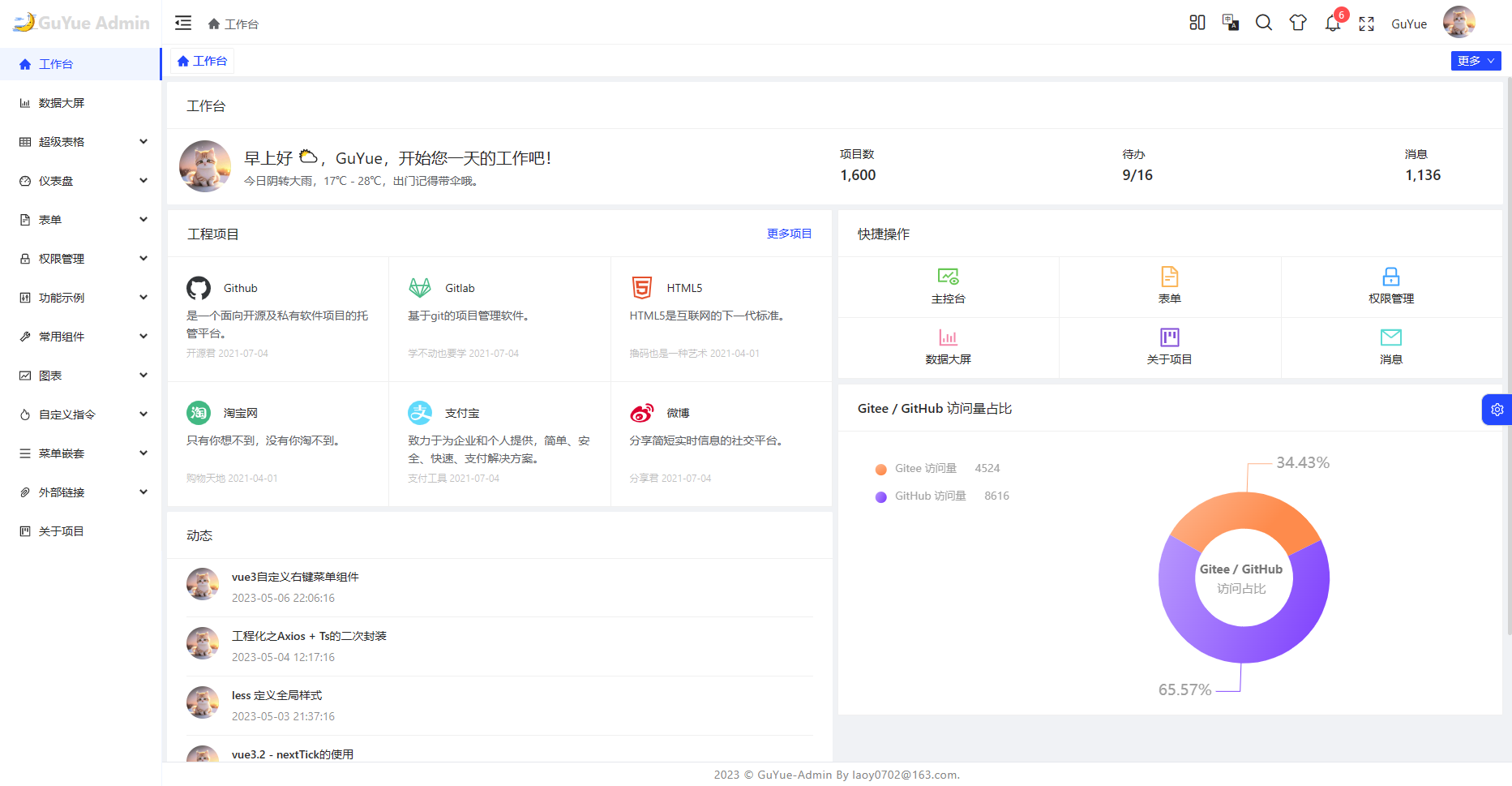
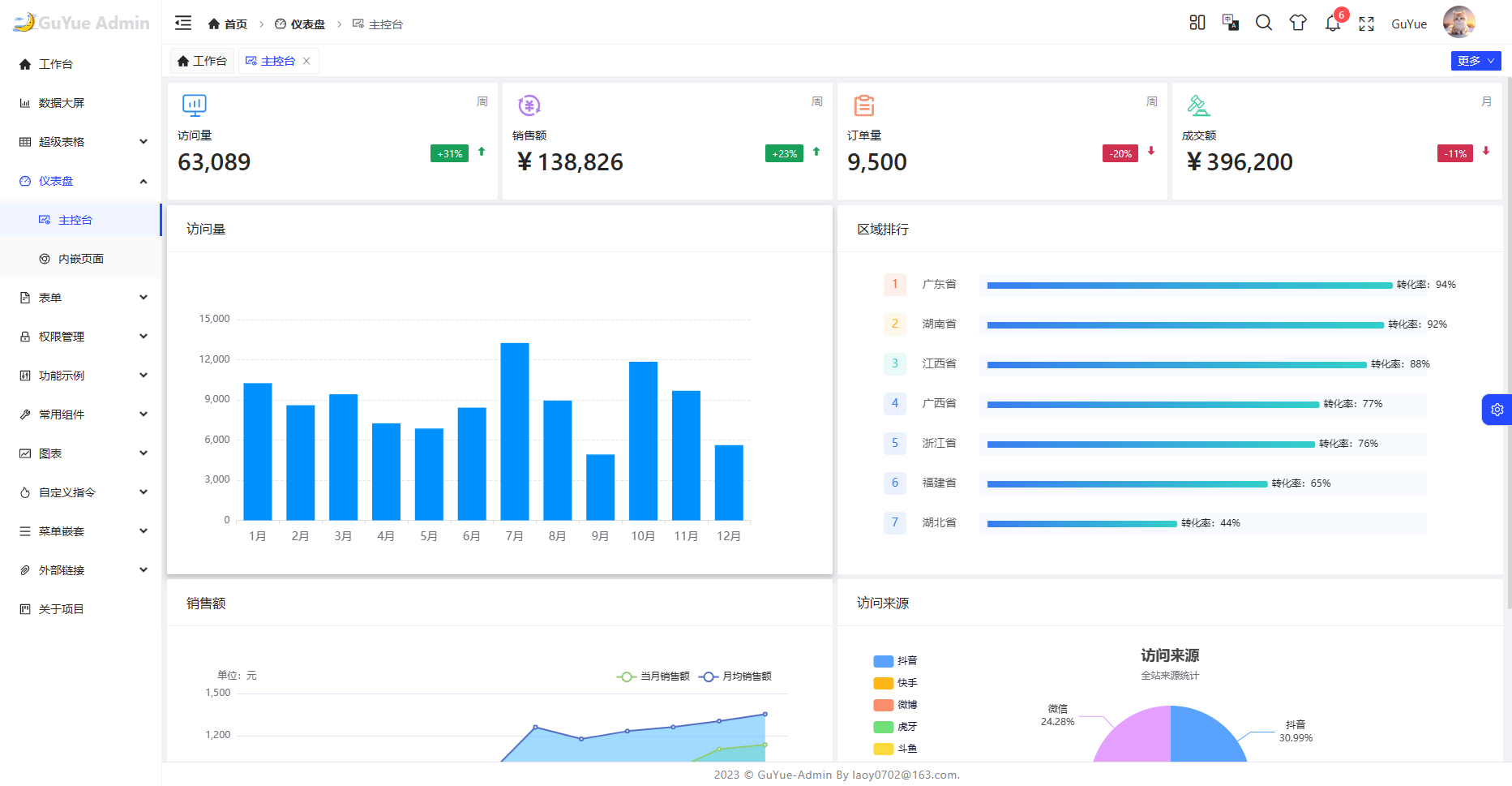
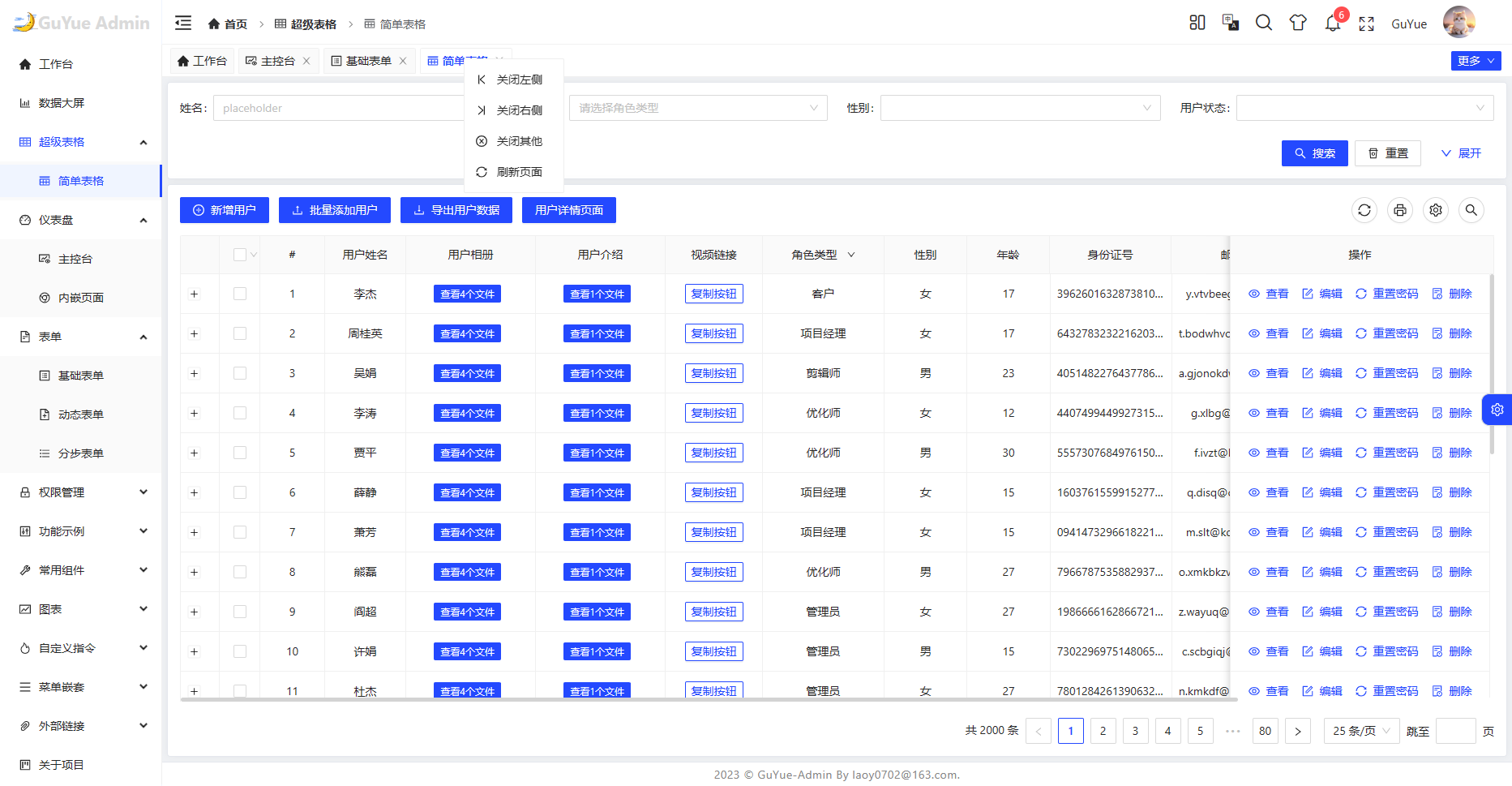
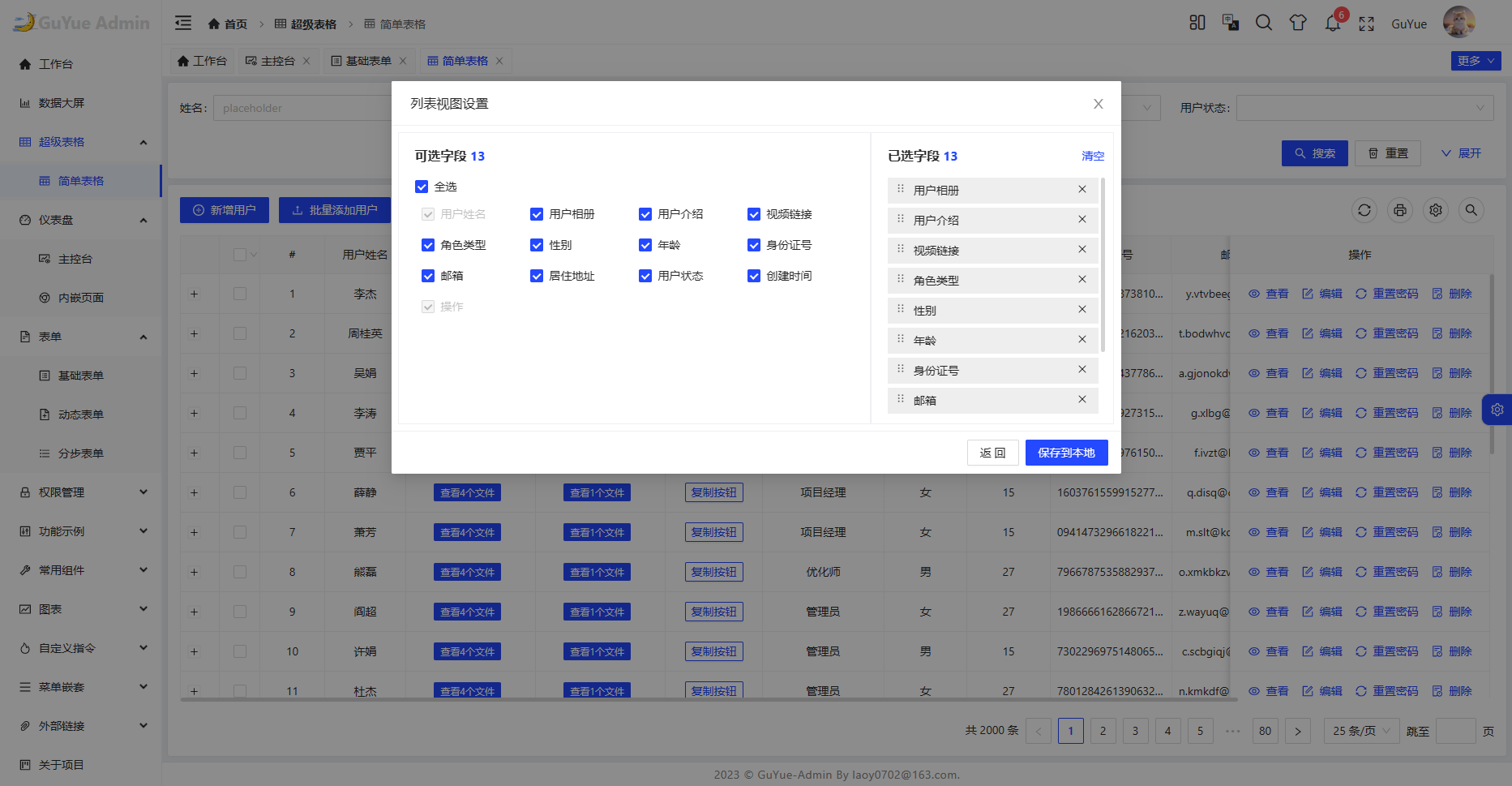
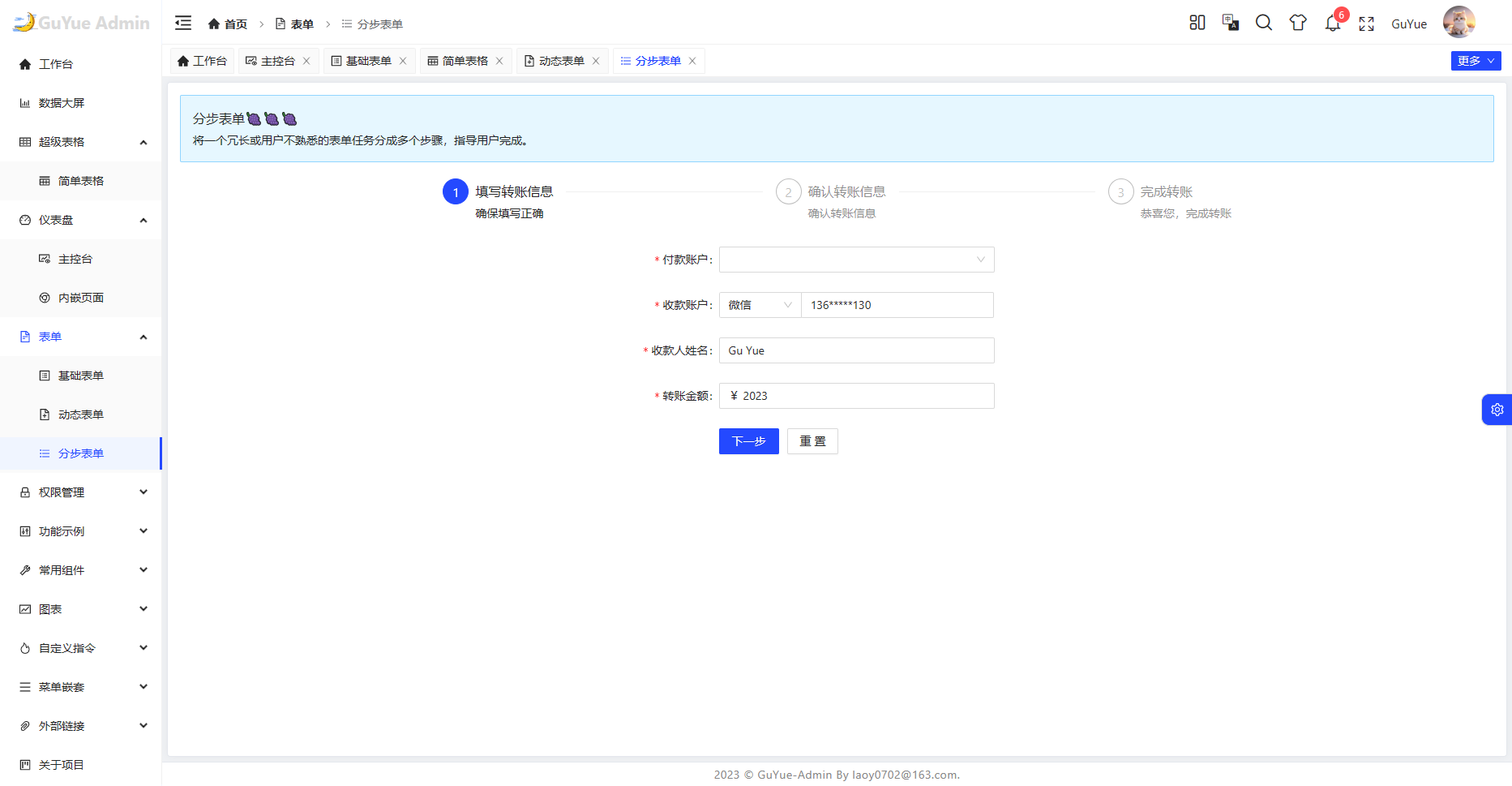
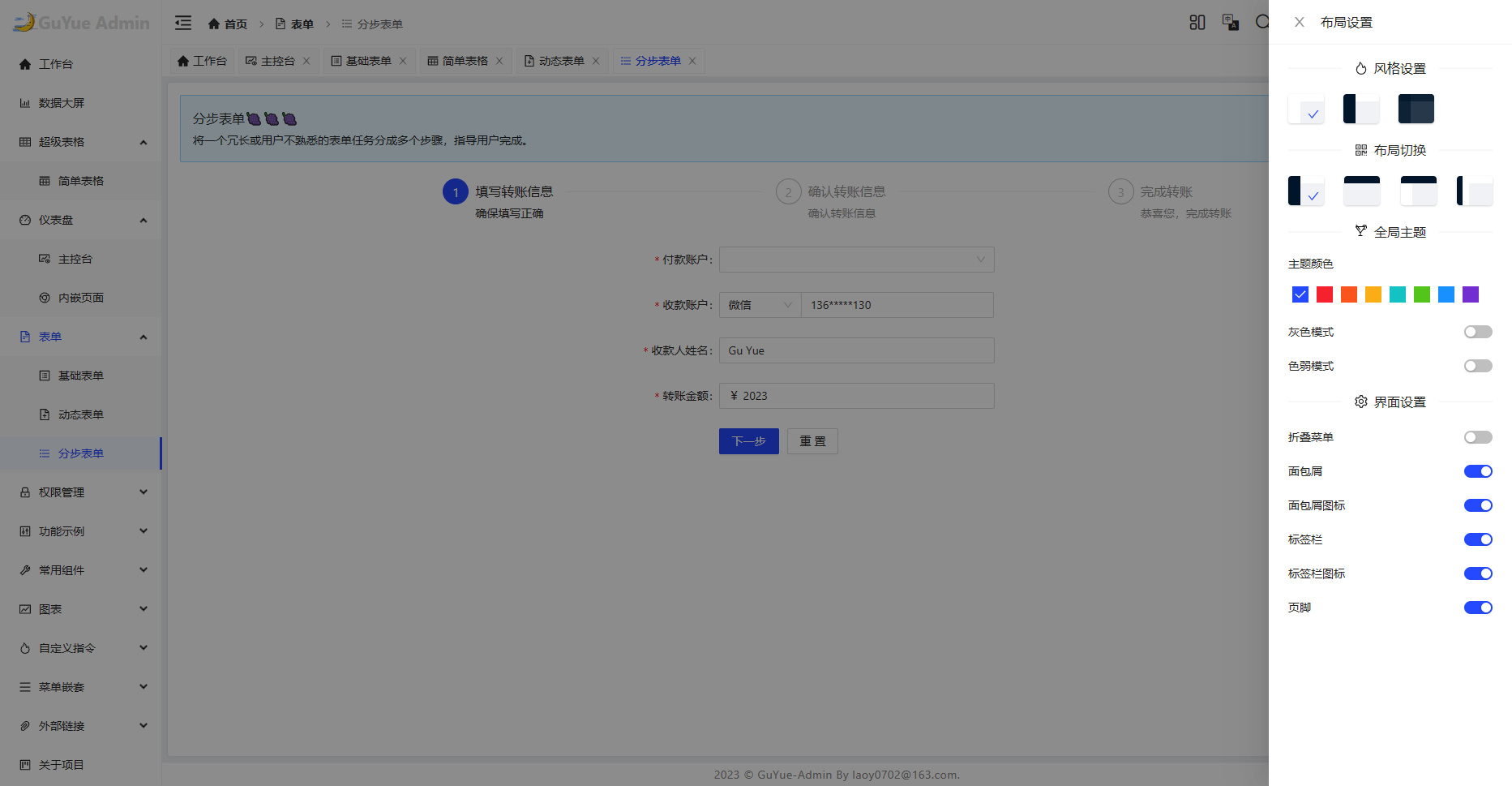
GuYue-Admin 一款基于 Vue3.0、TypeScript、Vite3.2、Pinia、Ant Design Vue、Unocss 开源的后台管理框架,使用目前最新技术栈开发。提供简单基于 antd vue ProTable 组件(胡乱封装,技术不够,见谅),在一定程度上节省您的开发效率。另外本项目还封装了一些常用组件(右键菜单等)、Hooks、指令、动态路由、按钮级别权限控制等功能。
项目更新日志:暂未存在
项目文档地址:暂未存在
# Gitee
git clone https://gitee.com/Y_lao/GuYue-Admin
# GitHub
git clone https://github.com/Y-Lao/GuYue-Admin.git
yarn
yarn dev
yarn serve
# 开发环境
yarn build:dev
# 测试环境
yarn build:test
# 生产环境
yarn build:pro
# 安装服务
npm i -g serve
# 目录
cd dist
# 启动
serve
# eslint 检测代码
yarn lint:eslint
# prettier 格式化代码
yarn lint:prettier
# stylelint 格式化样式
yarn lint:stylelint
# 提交代码(提交前会自动执行 lint:lint-staged 命令)
yarn commit








GuYue-Admin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ build # Vite 配置项
├─ public # 静态资源文件(该文件夹不会被打包)
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局指令文件
│ ├─ enums # 项目常用枚举
│ ├─ hooks # 常用 Hooks 封装
│ ├─ languages # 语言国际化 i18n
│ ├─ layouts # 框架布局模块
│ ├─ routers # 路由管理
│ ├─ stores # pinia store
│ ├─ styles # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ main.ts # 项目入口文件
│ └─ vite-env.d.ts # 指定 ts 识别 vue
├─ .editorconfig # 统一不同编辑器的编码风格
├─ .env # vite 常用配置
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.js # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.js # Prettier 格式化配置
├─ .stylelintignore # 忽略 stylelint 格式化
├─ .stylelintrc.js # stylelint 样式格式化配置
├─ commitlint.config.js # git 提交规范配置
├─ index.html # 入口 html
├─ lint-staged.config.js # lint-staged 配置文件
├─ package-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ README.md # README 介绍
├─ tsconfig.json # typescript 全局配置
├─ uno.config.ts # unocss 全局配置
└─ vite.config.ts # vite 全局配置文件
 |
 |
 |
 |
 |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
项目后台接口完全采用 Mock 数据,感谢以下 Mock 平台支持:
| 微信 | 支付宝 |
|---|---|
 |
 |
本项目基于MIT 协议,仅供前端初学者参考学习,谨慎商用,作者不对软件做担保和负责。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。