代码拉取完成,页面将自动刷新
1.需要在域名解析里进行域名解析(阿里云-控制台-域名-域名解析,这里域名是www.feisai.site)
2.使用本地命令提示符,进行连接。
ssh root@www.feisai.site
这里也可以使用外网的IP地址进行连接
apt update //更新
apt upgrade -y //选keep 第二项
//安装nginx
apt install nginx -y
//查看状态
systemctl status nginx
//开机自动启动nginx
systemctl enable nginx
//开启nginx
systemctl start nginx
//关闭nginx
systemctl stop nginx
//进入/var/www文件夹底下
cd /var/www //进入文件夹
mkdir www.feisai.site //创建网站子目录
//可以使用ls命令查询文件夹底下的所有文件
//创建
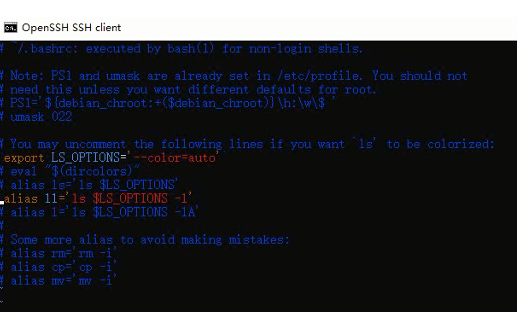
vim ~/.bashrc
然后在键盘上输入“i”进入编辑模式,将其中的两行前面的“#”删除,如图所示:

//打开
source ~/.bashrc
然后使用“ll”命令就可以显示啦
以文件保存在桌面为例
//用cmd打开命令提示符
//进入桌面,选择index.html所在的文件夹
cd Desktop/boke
//可以使用dir查询文件夹底下所有文件
//复制
scp index.html root@www.feisai.site:/var/www/www.feisai.site
提示:这一步必须要在本地命令提示符里输入
cd /etc/nginx/conf.d/
在上一步的基础上,按i键进入插入模式,输入如下文本后,按左上角ESC键进入命令模式,按冒号进入底层命令行模式后,输入 wq!保存退出,修改nginx网站配置后,记得执行nginx -t测试配置文件是否正确,返回success表示正确,那么就可以执行systemctl reload nginx或nginx -s reload命令重新加载配置;如果测试不正确,请按照提示重新修改配置文件
//进入配置文件
vim www.feisai.site
配置文件如下:
server{
listen 80; #监听的端口
server_name www.feisai.site; #监听的域名
location / {
root /var/www/www.feisai.site ;#网站所在路径
index index.html; #默认的首页文件
}
}
//测试
nginx -t
//平滑重启,不会强制结束正在工作的连接
nginx -s reload
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。